
Здравейте скъпи приятели!
Моето име е Алекс. В продължение на няколко години са се развива уеб сайтове. С моите уроци за уеб разработки могат да бъдат намерени на сайта webdesign-master.ru
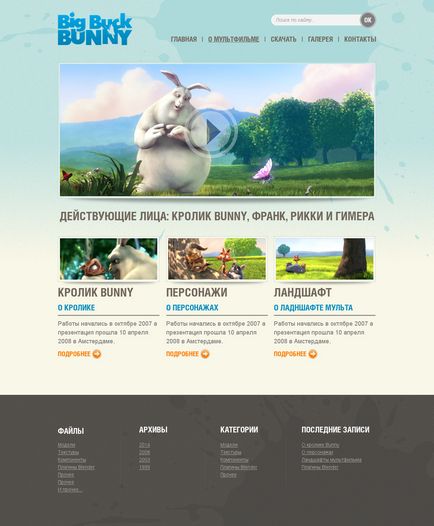
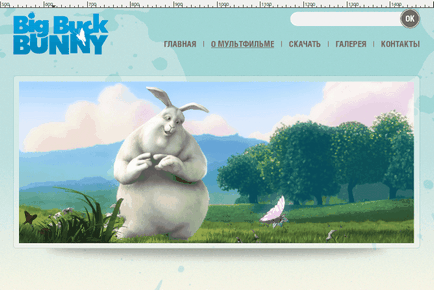
В резултат на това ние поука тук като положителна светлина и дизайн на сайта:

За да започнете, изтеглете ZIP файл с необходимите файлове до Yandex.Disk.
В архива ще намерите всичко необходимо, за да се създаде уеб сайт дизайн в GIMP изображения, Helios шрифт, който ще е необходим за титли и менюта, както и готови оформление за GIMP в XCF формат (файл source.xcf), която е изписана от мен.
фон на сайта (Background)
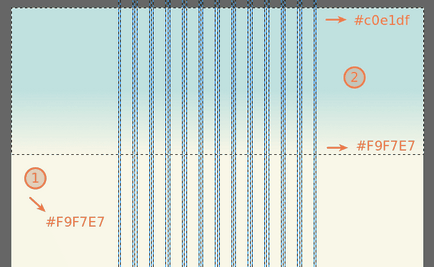
1. Отворете 960_grid_12_col.xcf на файла, облицована в 960gs решетка система. Създайте нов слой в цялата област оформление и го запълнете с цвят # F9F7E7. Създайте друг слой върху тях и начертайте правоъгълна селекция пълната ширина на документи и 800 пиксела височина. Напълнете градиента на селекция от цветя # c0e1df (горна граница градиент), за да # F9F7E7 (долна граница):

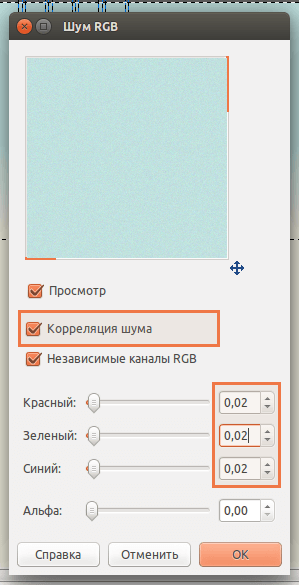
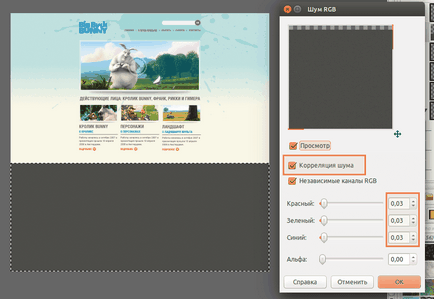
2. Прилагане на градиент фоновия шум (Филтри> Noise> RGB шум) със следните параметри:

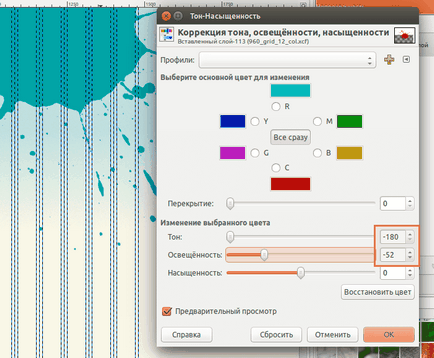
3. Сега, поставете в петно документ (файл klyaksa.jpg), инструмент "Изберете съседни райони" (магическа пръчка) изолиране на бял фон и да го премахнете. Сложете петно в горната дясна част на оформление и цветови опции приложимо (Color> Hue Saturation-):

Ние се блот непрозрачен (непрозрачност 15%). Предистория сайт е готов, се пристъпи към капачката.
глава сайт
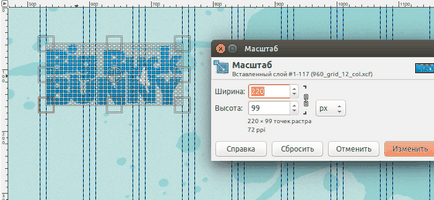
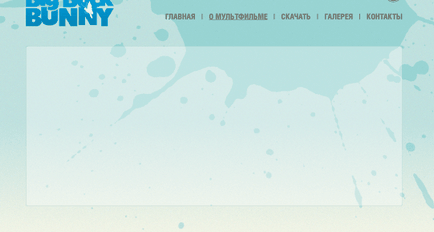
4. Поставете лого в оформлението (файл logo.jpg) на, вълшебна пръчица ще премахне белия фон и го поставете в първите 3 колони система мрежа в горната част на документа:

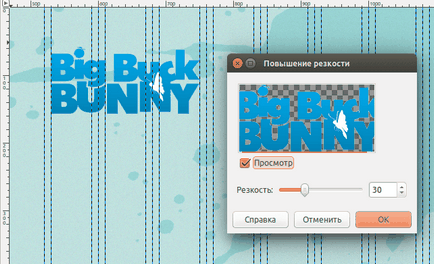
За да увеличите остротата на лого 30 (Filter> Подобряване> Sharpen).

Разположен в архива на шрифта (Helios.otf). Рестартирайте GIMP, след като запазите текущия резултат.
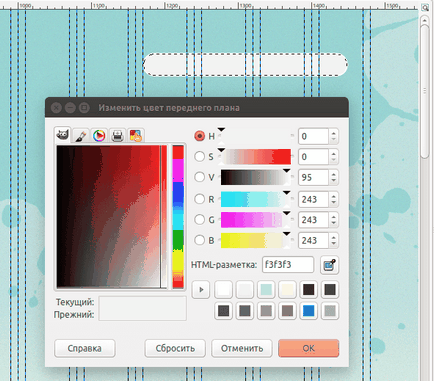
5. Начертайте търсене. Точно обратното на логото на нов ширина правоъгълна селекция слой боя след половин колона 3 със заоблени ъгли (радиус 20), височина 32 пиксела. Напълнете разделите цвят #FFFFFF. След това, без да се маха изолацията, намалете го до един пиксел (удебелен> Намаление) и попълнете цвят отново # F3F3F3.

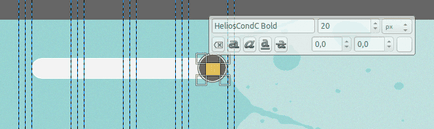
6. «OK» Бутон за търсене. Създайте нов слой и го направи кръгла селекция, тъй като размерът на снимката. Запълнете го с цвят # 72685d, е намалял с 1 пиксел, попълнете цвят #FFFFFF отново, след което отново се намалява с 1 пиксел и напълнете отново # 72685d. Напиши на нашия бутон шрифта «Хелиос» дума «OK» (размер 20 пиксела текстови главни букви). Резултатът ще бъде такъв бутон:

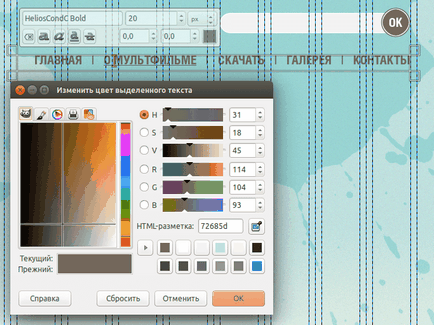
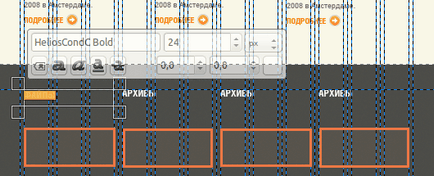
7. предмети Напиши менюто. Хелиос размер на шрифта 20 пиксела цвят # 72685d. Отблъсквай точки един от друг чрез пространства 6-типизиране вертикална черта между тях:

Втората дума в менюто, за да преувеличени, за да покаже разпределението на стоката, когато движите мишката.
банер на сайта
8. Направете избор със заоблени ъгли (радиус 5 пиксела) за ширина на окото, височина 400 пиксела. Създайте нов слой и го запълнете с # 8BA9AB, намаляване на селекцията с 1 пиксел и попълнете останалата част от бял (#FFFFFF). Направи правоъгълници непрозрачност на 35%.

9. Поставете картина яя-splash.jpg и я спуснете по такъв начин, че тя е в центъра на правоъгълника. излишък правоъгълна селекция, можете да премахнете горната и долната част:

10. сянката под знамето. Направи нов кръг селекция слой, 40 пиксела височина, ширина 10 меша колони в средата. Запълнете го с черен цвят:

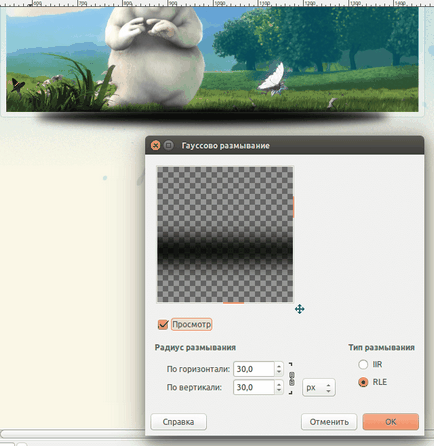
Премахнете и замъгляване филтър слой "Gaussian" радиус 30:

Отстранете излишната (сянка ресурс не струпат) и се уверете, непрозрачността на 30% сянка.

На банера е завършен.
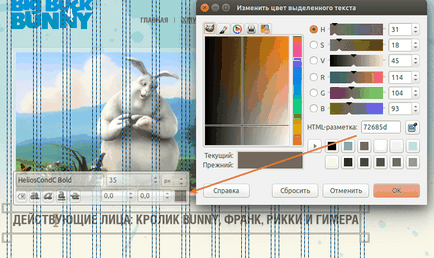
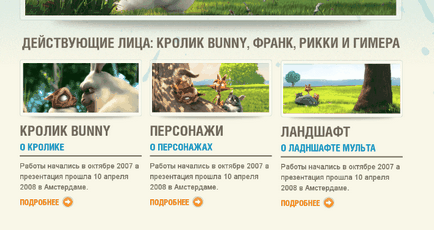
11. Напишете заглавие секции под знамето. Helios шрифта на 35 пиксела, шрифт цвят # 72685d. Писането с главни букви (с поставен Shift).

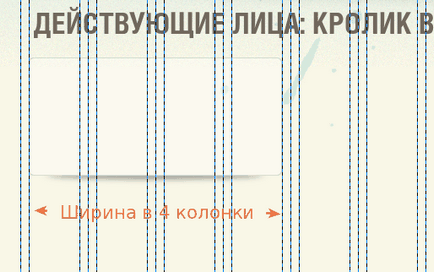
12. Създаване на нова група от слоеве и да се създаде нов слой в него, които съставят избор със заоблени ъгли (радиус 5), с широчина 4 меша колона, 140 пиксела височина. Например, един банер, който на снимката по-горе, запълване на цвят избор # 8BA9AB, намаляване на подбор 1 пиксел и попълнете останалата част от бял (#FFFFFF). Ние правим 35% непрозрачност слой. Точно както за банера, в рамките на новата правоъгълника ще направи кръг селекцията на сянка към същата група от слоеве и ги замъгли на Gaussian Blur (замъгляване радиус от 15/15):

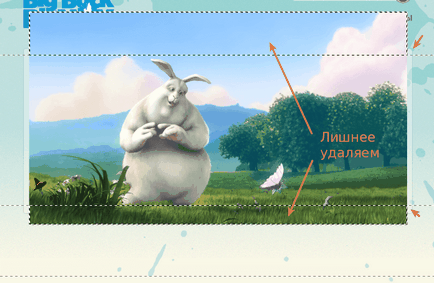
Поставете изображение (bunny.jpg) и се регулира размерът на правоъгълника, както е показано. Отрежете превишението.
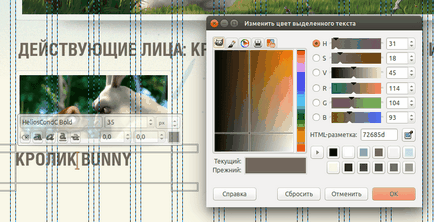
13. По-долу, напишете заглавието на материала:

Със субтитри на "заек" ще бъде както следва:

14. Съгласно текста на новия слой направи височина селекция от 3 пиксела, с ширина от 4 колони и попълнете цвят # 72685d. Закръгляване могат да бъдат отстранени.
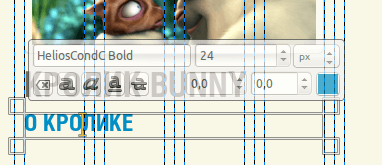
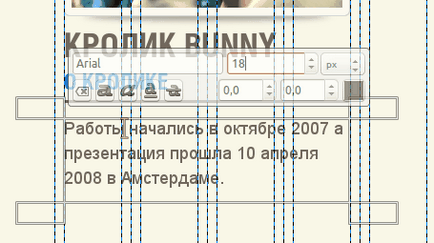
На следващо място, пише в текста на раздела:

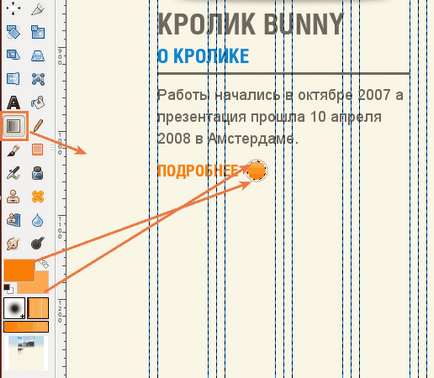
15. напишете "Детайли" под секцията текст. размер на шрифта 20, цвят # fe7e01, писане само с главни букви. До създаването на селекция на нов слой, радиус от 28 пиксела. Запълнете го с цвят # C4C4C2. И все пак, избран, намалете го до 1 пиксел и след това го напълнете с цвят # F9F7E7 (не забравяйте бутона за търсене). След като всички опити да се намалят, намаляване на емисиите с 1 пиксел, и най-накрая, ние ще запълни останалата част от градиента на селекция от цветя # FE7E01 (по-нисък цветен градиент), за да # FFA955 (горна цвят градиент).

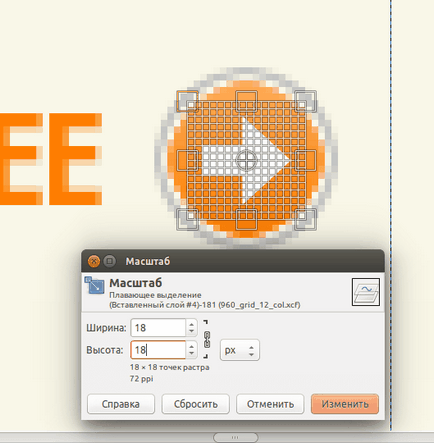
16. Поставете оформление стрелката (картина стрелка-right.png), изберете магическа пръчка контур стрелката и запълнете с бял цвят. След това, намаляване на стрелката и се слага в нашата група:

Ние правим непрозрачност слой със стрелката 80%.
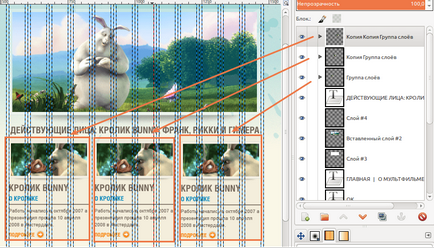
17. Не забравяйте, че ние създадохме група от елементи на секции? Това не е просто. Сега, изберете групата в панела Слоеве, и да се създаде копие. Преместете (задържайки Shift) копие от следващите четири колони. След това отново:

Замяна на всички елементи на текста и снимките, по образ и подобие. Допълнителни снимки се архивират.

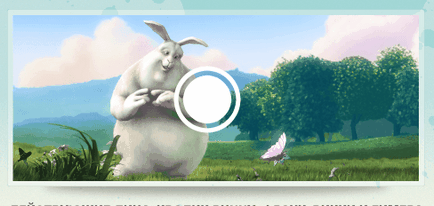
18. Преди да се пристъпи към мазето (долния) на обекта, ние редакция горния банер. Направи кръг селекция, в радиус от 150 пиксела, това запълнете с бял цвят, а след това се намали разпределението на 10 пиксела и премахване на съдържанието. След намаляване на разпределението от 10 пиксела и след това го запълнете с бял цвят. Поставете полученото изображение в центъра на банера.

Повторно отваряне на стрелката (файл стрелка-right.png) и отпуснете otrezhte опашка. Сложете го в чаша uentr.

Задайте непрозрачността на стрела и кръг от 35%.
Мазе (долния) на сайта
19. Начертайте правоъгълна селекция в цялата ширина на оформлението, височината от дъното нагоре секции, запълнете селекцията на нов слой с цвят # 515046 и се прилага папка "Шум RGB».

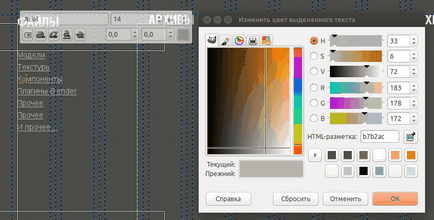
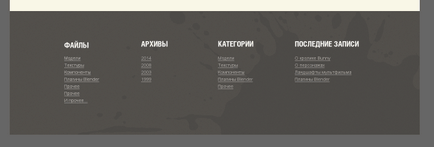
20. Запис на заглавията в сутерена, с преградни 3 колони. Можете да чертаете хоризонтална ръководство за заглавията на същото ниво.

По-долу пише точки с долна черта. Arial шрифта на 14 пиксела, цвят # b7b2ac.

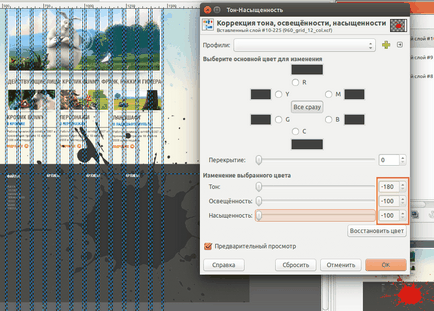
22. Поставете отново петно, поставете го в дясната страна на долната част на страницата и задайте следните опции на цветове (Color> Hue Saturation-):

Както можете да видите, грозни петната се влива в ярка част на сайта, изберете го в това място на долната част на страницата и изтриване на селекцията. След като петната се установи непрозрачност на 20%. В резултат на манипулация изличи в мазето:

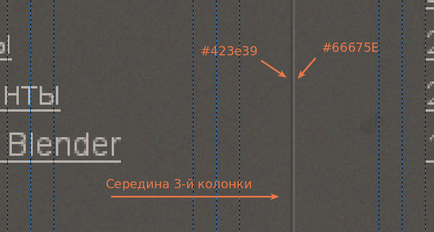
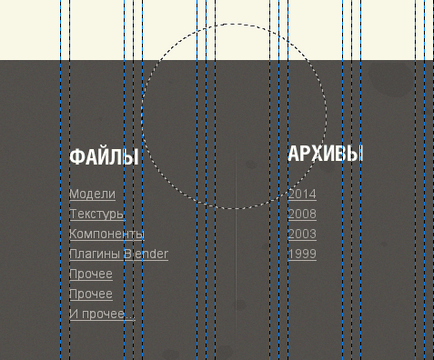
23. В средата на вертикалната селекцията третата колона ширината на един пиксел, на 260 пиксела височина. Запълнете го с цвят # 423E39. Наблизо, на същия слой ще създаде селекцията вземе и го напълни с този цвят # 66675E.

Изтриване ръбове резултат разделителна линия в горната и в долната мека гума на достатъчно голям диаметър.


На тази имам всичко, аз се надявам моя урок е била полезна за вас :-).
Това е всичко. Успех и ще се видим на GimpArt.Org.
С уважение, Антон Lapshin и Алексей Климанов.
Послепис Архив с пълен размер снимки на екрани на урока, можете да изтеглите на следния линк.
Моля, оценете тази статия, като кликнете върху звездите по-долу:
много интересно да гледате стъпка чрез създаване shedevrov.Skolko време работихте по създаването на тази статия: като вмъква снимката?
Свързани статии
