Здравейте Днес ще разгледаме как да се направи таблица на езика на HTML, и след това можете да по-добро качество структурирана и съдържанието на страниците. Можете да представят информацията по-разбираеми за формуляра за четец. По-рано, като се използват HTML-таблици, създадени и уебсайт дизайн - Таблица дизайн, но сега всички от тези функции се изпълняват от CSS, а сега на масата се използва само за форматиране на текста.
Създайте таблица с HTML.
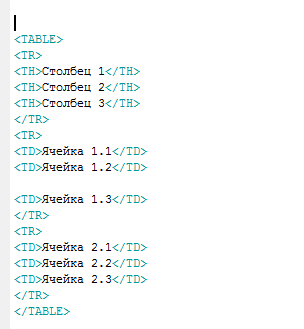
И сега ние ще се срещнат директно със създаването на таблици в HTML и ние ще изпълни всички четири стъпки. На първия етап ще създадем една маса скелет и да се регистрирате за нея единица с маркер двойка
В следващата стъпка трябва да създадем нашата маса Онлайн използване също маркират двойка
В третия етап ние трябва да се създаде клетка, както и за това ние ще използваме два маркера

И като резултат получаваме тук е резултат.
Както можем да видим заглавните клетки са с удебелен шрифт, и по този начин можем да идентифицираме нашите позиции маса и да покаже, че е важно заглавия.
Поставяне на снимка в клетка.
В клетката могат да се монтират не само текст, но също така и снимки и да се направи, че ние просто трябва да поставите в клетка от таблица следния код:

Къде са осъзнали, че трябва да укажете пътя до файла, както и необходимостта да се предпише алтернативен текст към изображението.
Текст в клетки от таблица, можете да редактирате чрез различните текст таговете, че сме прегледани в статията за проектиране на текста, и където можете да намерите много информация за това как да по-изгодно предоставяне на съдържание на вашия сайт или в който и да е друг елемент на страницата си.
Обединяване на клетки, използвайки ColSpan и ROWSPAN атрибути.
Много често, когато създавате таблица трябва да се присъедините няколко клетки заедно и в модерен дизайн не е проблем. Нека сега да се справят с помощта на някои атрибути можем да извършват тези действия.
За да можем да се слеят клетки, трябва да направите следното:
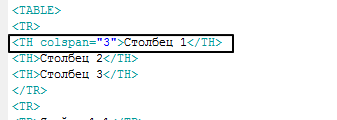
Първата е да се определи кои клетки ще се комбинират и да намерят първата. След това е необходимо първо да се регистрирате клетка ColSpan атрибут и да въведете броя на клетките в него да се присъединят и това е начина, по който трябва да изглежда като на практика:

След като се регистрирате на този атрибут ColSpan просто трябва да се премахнат ненужните клетки, които ние сме се присъединили и сега те просто се отдръпна.
И сега ни се комбинира клетка и ние можем да преминем към друга част, в която ние комбинираме вертикалните клетките.
С цел да бъде в състояние да го изпълни имаме нужда ROWSPAN атрибут, и да извършват тези действия, както и първият, е да намерите на линията, която съответства на първата от обединени клетки и разбира необходимостта да се разчита линии в таблицата от горе до долу.
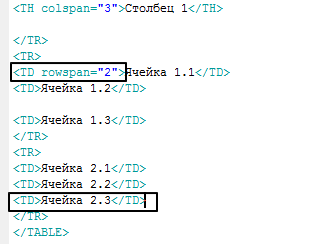
След това, ние трябва да намерим маркери, които са отговорни за първата клетка, което искаме да се комбинират, а след това ние трябва да влезе в него ROWSPAN приписват на броя на клетките, които искате да се слее с оглед на първата, в която сме, предписан този атрибут.
И последното нещо, което трябва да направим - това poudalyat тагове

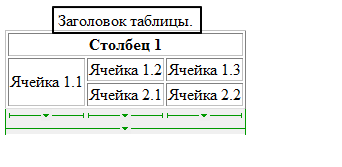
След като изпълните тези стъпки, ние получаваме следната таблица.
Сега ние сме в състояние да изпълнява обединяване клетки както хоризонтално и вертикално с помощта на два атрибута ColSpan и ROWSPAN и сега да преминем към следващия раздел, в който можем да добавите заглавие на HTML-таблица.
Добавянето глава.
За всяка таблица, ние можем да добавите заглавие, и това заглавие ще бъде поставен в горната част на таблицата и там ще бъде създаден клетка, която спестява на HTML код за него. За да направите това, което трябва да се прилага навсякъде в маркера за маса

Добавяне на заглавие, което можем във всяка част на таблицата, но често е необходимо да поставите маркера непосредствено преди масата. Също така, можете да добавите тагове заглавието, за да форматирате и по този начин да направи заглавието по-забележима за читателя на вашия сайт.
Свързани статии
-
Равно на разстоянието между думите в лентата с менюта на файла - HTML форум
-
Как да направите карта на сайта, карта на сайта за WordPress
