Създаване на сайт самата> 2. самия сайт> Дизайн> Как да инсталирате WordPress шаблон. Инструкции за това как да го редактирате, като за себе си
Здравейте, приятели. Не ме разбирайте по proryadku запис, така че не е бележка за това как да инсталирате WordPress хостинг в близко бъдеще, добре, днес искам да говоря за това как да инсталирате WordPress шаблон, къде да търсите и как да се сложи всичко в proryadok?
Трябва да се започне с факта, че в блога е да изберете модели от надеждни сайтове. Ако не сте запознати с кода, можете приятно да изненада, когато имате един куп скрити връзки в долната част на страницата.
Къде да търся шаблони за вашия блог? Лично аз се доверят тези сайтове.

Как да инсталираме шаблон WordPress?
За да започнете, трябва да изберете подходящата "рамка" за себе си. Аз лично изберете за своя сайт шаблон с две колони. Да вземем например темата - WordPress Fun Kids. Лесно и удобно.
Първо трябва да го изтеглите себе си. Ние изтеглите от уебсайта на "Save Link As" и посочете желаната папка. Шаблон изтеглен. Сега трябва да се вземат предпазни мерки и да запази вашия сайт и база данни, с други думи, да направите резервно копие.
Сега можем да инсталирате шаблона към Wordpress.

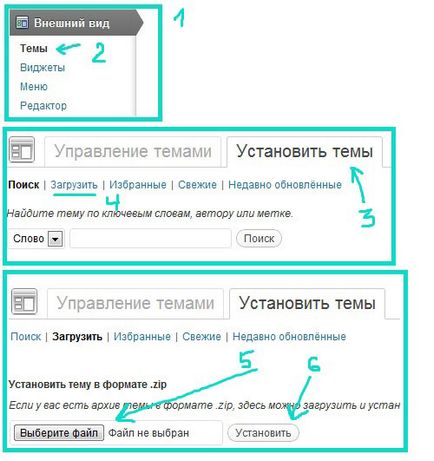
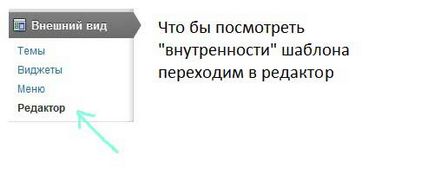
- вид
- тема
- инсталиране на тема
- изтегляне
- избора на шаблон
- установят
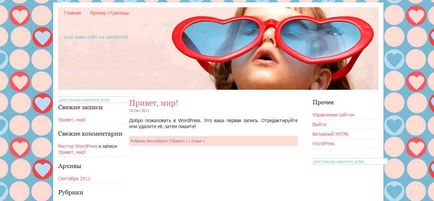
Цялата тема е заредена. Сега отидете на сайта и да видим този ужас.

Да, да, ние все още имаме много неща, за да се определи и да се промени. Тъй като в момента сайтът не е уникален. Хиляди сайтове в мрежата. Както и да е, дизайна на сайта трябва да отразява темата на блога си и да бъде индивидуално. Аз не предлагам да поръчате дизайн, а просто с ръцете си малко, за да се коригира, да се подобри и да се промени.
Затова се прави, че веднага планирате как ще редактирате и подобряване на шаблона.
- 1. Промяна на капачката
- 2. Промяна на фона
- 3. Промяна на цвят, размер, колони и т.н.
Първо трябва да се разбере какво е в темата си. Това се отнася за всяко лице, ако вие имате блог, тогава трябва да се запознаят с основите.

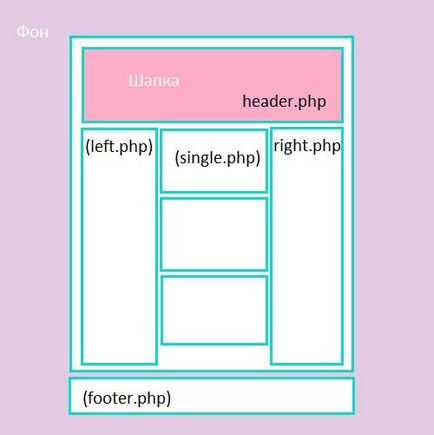
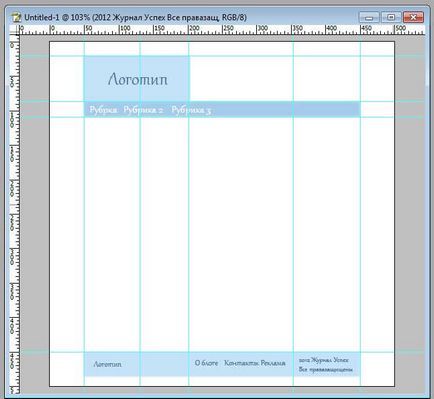
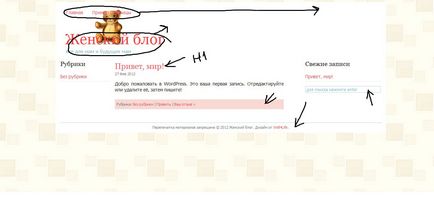
За да стане по-ясно, реших да съставя границите на една и съща в оригиналната пример.

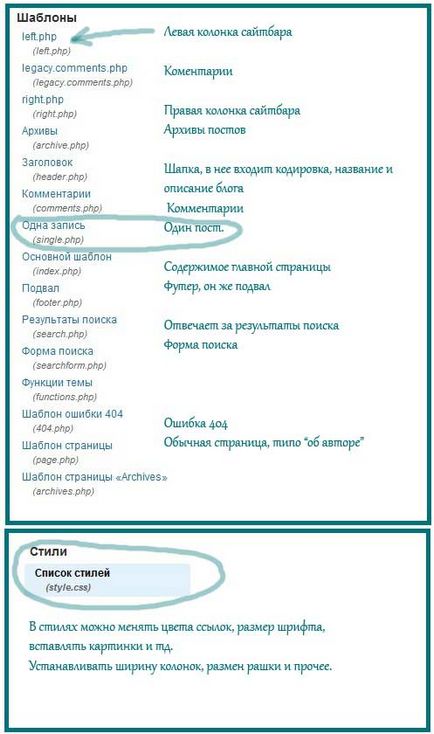
Визуално, ние бяхме разделени на зони сега posomtrite в кода, където се намира. Postorayus в две думи opisyvpat какво и как.


Инструкции за това как да го редактирате, като за себе си
Всъщност, за всеки файл може да се запише всичко в детайли. Това няма да ви достави допълнително информация в момента, само да ви кажа къде да се придържаме, че леко ще се промени шаблона за себе си.
Изготвен по проекта ще изглежда нашия сайт. Не забравяйте, по-простите по-добре. На първо място, ако използвате малко графики, вие ще имате пространство и въздух, и второ, ще се избегне един куп ненужни грешки. Потърсете сайтове стръмни портали обикновено имат ток лого, и нямат никакви снимки на нарязани, и така нататък.

Първото нещо, което да се направи. Тази капачка на климата и фон. Hat боя в Photoshop.
Например искаме да конвертирате дизайн от Mama сайт. Акцент върху шапката не искам да правя. Открих само иконата на мечките и да го залепя върху бял фон. (Кликването отваря всички)
След това, ние трябва да отидете на hotsing за нашия уебсайт. (Например begete е файлов мениджър)
Създаване на сайт в основата на новата папка и да заредите IMG да получи шапка.
Натиснете клавишната комбинация Ctrl + F, за да влезете в ъгъла на логото на дума
Тази дума е намерен в тази част от код
Какво ще правим? Menyam стария имидж на новата. А именно промяна на линията
Bear размер. 900 × 150. Сега ние трябва да промените размера на капачката
В фоновете. Не забравяйте, че на заден план не трябва да се крещи Tipo vykoli очите ми. Като цяло Намерени секцията геометричен дизайн-клетки Бежов клетки

Преди това е по-лесно и по-прозрачни в Photoshop. Сега повторете процедурата. Заредете този модел в IMG папка
Сега в стилове намерите тази част от код
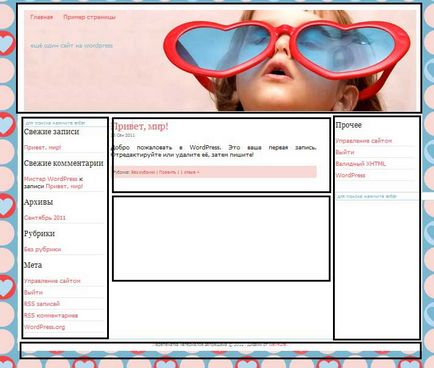
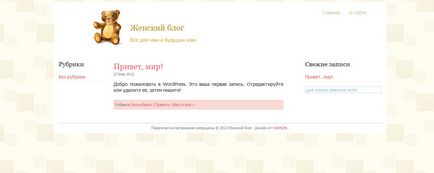
Това е, което ние poluchlios:

Веднага pocherkala, че трябва да се промени и когато това прехвърляне.
- За да преместите вляво от блога титла.
- Трансфер от менюто в левия ъгъл
- Промяна на цвета на връзките на бежово
- Промяна на розов фон под заглавията на нещо друго
- Премахване на връзката в долната част на страницата
- Промяна на цвета
Ъ-ъ, да вървим в ред.
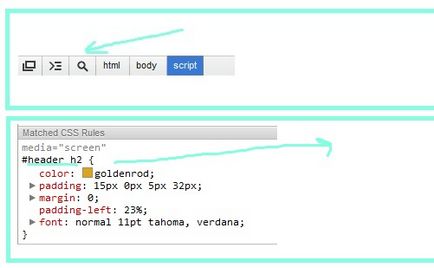
Блогът на жените е #header h1
Какво е направено? Намален размер на шрифта от 34 до 18. премества наляво по 23protsenta и повдига леко нагоре.
Да променя цвета на връзките тук
Първият ред на референтния цвят, втория цвят базовата линия при индукция.
След промените цвета на връзките в менюто. Обикновена и в разпределението на
След това се премества в лявата страна на менюто вата-наляво: 75%;
Така че, тук е това, което вече имаме (картина, както винаги се увеличава при кликване)

О, аз съм започва да се харесва, че ние ще се свържем) остава малко.
Сега промените цвета на връзки. Ctrl + F и търсене на думата връзки - връзки
цвят: # fc585f; (Само цвета на връзките)
текстови декорация: няма;
>
Ние трябва да се запази в цветовата схема на сайта (бял пясък). Цветът се променя като в заглавката
postmetadata ясно: и двете;
фон: # f8d9d3;
подложка: 6px;
марж: 20px 0;
шрифта: 11 пкс;
цвят: # 777;
>
Просто изтриете линия фона: # f8d9d3;
На следващо място, ние търсим думата колонтитул
#footer ясно: и двете;
ширина: 970 пкс;
марж: 10px автомобил;
граница: 1пиксел твърдо # b9dcf0;
височина: 30px;
В това малко код е необходимо да промените цвета на линк синьо до бежово, и нека да го направи, осеян. Замяна с граничния: 1пиксел прекъсната #faeedd;
Има много малко. Влизаме в footer.php
И промените кодовия фрагмент за него
Съответно заместен на сайта и описанието.
Последният - промените цвета на търсенето. Ние намираме думата searchform
#searchform вход # S марж: 0;
граница: 1px твърдо # d2b48c;
подложка: 2px;
цвят: # d2b48c;
текст-приравни: ляво;
фон: #fff;
шрифт: нормален 9pt Tahoma, Verdana;
>
Променете граница: 1px твърдо # d2b48c; и цвят: # d2b48c; при # d2b48c;
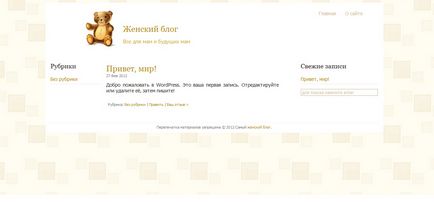
All. Това е, което ние имаме

Брайт, чист, в известен смисъл, уникален. Да, не е мега проект, но това е всеки да може да се направи.
Сега искам да говоря за инструментите, които използвам
1. Google Crome браузър. Ние трябва да търсим този код в шаблона. Натиснете клавишната комбинация Ctrl + Shift + I

P.S горе модел, разбира се, все още трябва да се работи, или след известно време, за да задам един човек, който знае, че той е направил код оптимизация. Или спокойно да се направи най-много. Мисля, че като цяло няма да има тези постове.
Fuf, мелене поста, аз се надявам, че ще бъде полезна. Вашият Incanto.
Свързани статии
