В FBML е достатъчно да напишете таг
Сега освен че FBML починал, и да споделят Бутон Facebook не благоприятства. В документацията за програмисти и тя каза, че Facebook Сподели продължава да работи за съвместимост с наследството код. Но въпреки това, да продължи да използва този ключ, никой не ни притеснява.
За тези, които не знаят как да се създаде приложение на вградената рамка, препоръчвам ръководство четене да се създадат във вградената рамка раздели за Facebook страници.
ЗАБЕЛЕЖКА: като стойността на параметъра трябва да се вмъкне Id AppID приложение вече сте създали на страница facebook.com/developers.
Стъпка 2: Добавяне на кода, за да изтеглите JQuery библиотеката
Ние ще се зареди библиотеката от разстояние, с Google ресурси, така че отново нищо, за да изтеглите.
Стъпка 3: Използване на JQuery може да показва диалогов прозорец Share
Можете да вмъкнете няколко копчета на акциите на една страница, но след това се уверете, че диалогови идентификаторите не се повтарят (например # share_button1, # share_button2).
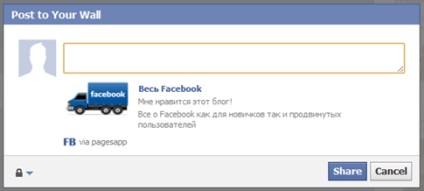
При изпълнението на кода трябва да се появи тук е диалогът:

Сега изберете наличните опции:
- Име: Този текст, който е хипервръзка, която води към страница с бутона за споделяне;
- Линк: Всъщност адреса;
- Снимка: URL на изображението, което искате да видите на стената до заглавието и кратко описание на статията. Използва се 70 х 70 изображение, но Facebook компресира самото изображение до желаните размери с него, така че в това отношение не вземат главата ми.
- Надпис: Първият ред от текста, след като имена / връзки;
- Описание: Текстът, който се появява под заглавието. Тук се препоръчва да се напише текст, който да заинтригува други потребители, които ще гледат по обявяването в новините.
- Съобщение: Тази опция ви позволява да се попълни предварително кутията със съобщения в горната част на диалоговия прозорец. Facebook, между другото, не се препоръчват принудени да въведете някакъв текст, и да позволи на потребителите да влизат в нещо подобно.
Стъпка 4: Създаване на линк / бутон, за да се покаже диалоговия прозорец
Просто въведете кода на изображението в индекс файл и добавете ID «share_button»
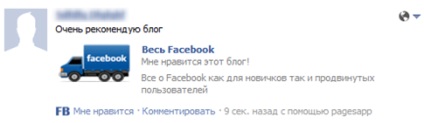
Когато потребителят кликне върху този бутон, той призовава диалоговия прозорец за акция.

Свързани статии
