

Нека създадем първия бутон в TinyMCE
Нека да започнем с основите, първото нещо, за да се направят промени в администраторския панел на WordPress, проверете правата на потребителите, за това ние ще стартира кука (кука) в admin_head част. Отворете functions.php файла във вашата тема и пиши:
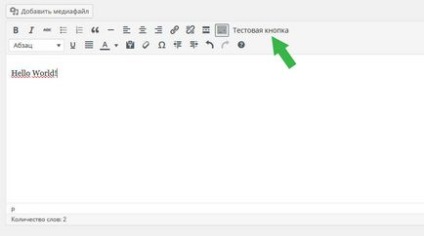
Разбира се, това не е многофункционалния бутон, но това е първия бутон, който изпълнява задачите си по такъв начин, както се изисква:

Създаване на бутон със стандартната икона
Само промяна на кода в btn.js файл, както следва:
Бяха направени две промени:
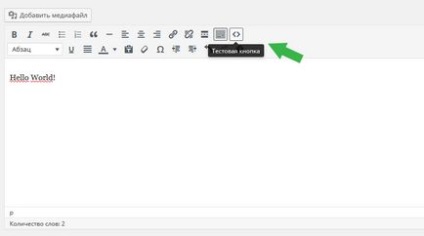
- свойства на дисплея на текста се е превърнал в атрибут на правото на собственост (което създава намек, когато мишката върху бутона).
- Ние сме установили стандартна икона от снимачната площадка, очевидно за да използвате своя собствена намеса икона се изисква от CSS.
В резултат на това в резултат на тези промени е, както следва:

Създай свой собствен бутон с икона на Dashicons
Да предположим, че ние не сме доволни от стандартен набор от икони и искате да притежавате от Dashicons комплекти, като един бутон с логото иконата на WordPress.
За щастие, решението е съвсем проста - ние трябва да се приложи допълнително CSS код, който има следната структура.
Създаване на директория с вашата тема btn.css файл и добавете този код:
Популярни публикации
Свързани статии
