
Има ли дизайна на оптимизация на уеб сайтове уеб сайт? Какво е толкова добър адаптивен дизайн? Адаптивен уеб дизайн е липсата на отделни версии на сайта за мобилни устройства и настолни компютри, ако сайтът се адаптира към размера на екрана, на които да сърфирате.
Как става това?
Вместо да създаде уеб страница е 800 пиксела хоризонтално, адаптивен сайт село се състои от елементи, които са подредени в зависимост от ширината на прозореца на браузъра. Тези елементи се определят от размера на екрана, като използвате медийни заявки.
На малък екран, като таблетка или стари екрана на компютъра с малък брой пиксели, правоъгълните елементи са подредени в 3 х 3 решетка.

На широк екран тези елементи могат да се обърнат настрани:

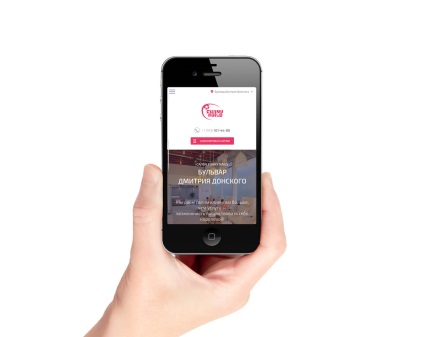
На тесен екран, те са подредени в колона:
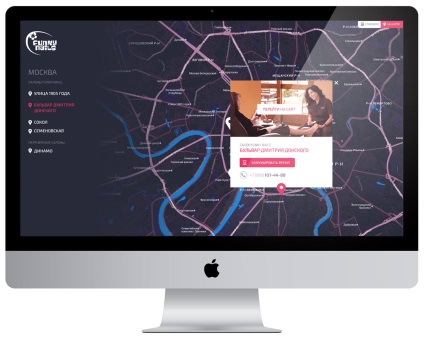
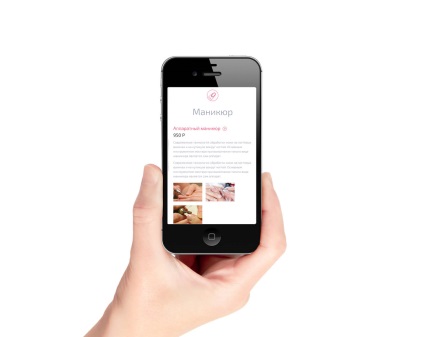
Ето един реален пример за адаптивен уебсайт, създаден от нашия уеб студио:





Както можете да видите, ако на малкия екран, елементите са подредени по различен начин. Можете да отидете в funkynails.ru сайт и експеримент с размера на прозореца на браузъра.
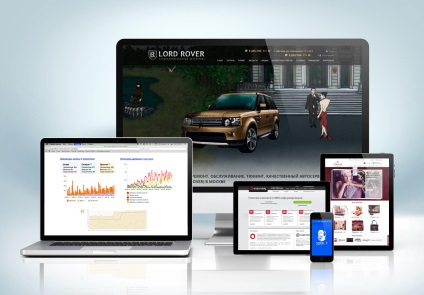
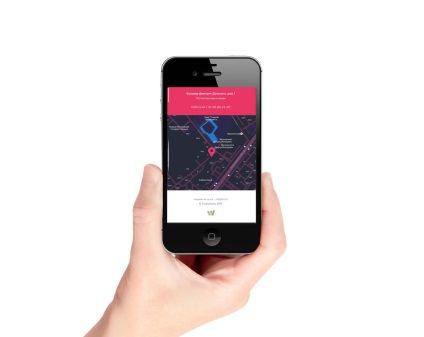
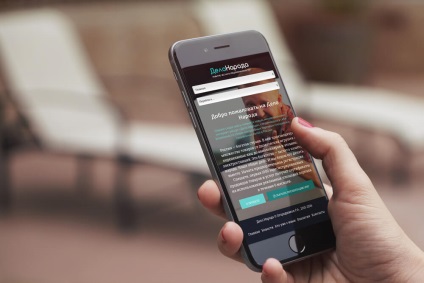
Друг пример - delonaroda.ru
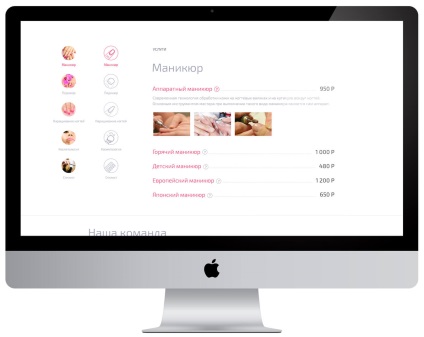
страница с пълен размер, има две нива на навигация в горната част. Основното съдържание е в средата, а пространството на екрана се използва възможно най-ефективно, да се използва цялата ширина на екрана на компютъра си.

Ако екранът не се освободи достатъчно място, на сайта могат не само ratsilnalno да поставите блокове, но и промените размера на шрифта, така че всичко остава четим, но е лесно да се побере на екрана.
версия на сайта за таблета:

В този случай, той трябва да се откаже от менюто двойно ниво, превръщайки го в Selecta падащо. Space е малък и че е твърде ценен, за размера на шрифта и става по-паднаха поставя цялата ширина на екрана.

Най-отзивчив дизайн е полезно за промоция SEO?
Сега, че знаете какво адаптивен дизайн - една добра идея, която ще помогне за свеждане до минимум на грижите на създаване и поддържане на съдържанието. Но това помага по отношение на SEO?
Ние се адаптират към потребителя
Ако потребителите се придвижват от търсене в него и веднага се върнаха към страницата с резултати от търсенето, Google и Yandex да отбележите, че вашият сайт може да не е най-добрият избор за това търсене! Сега мобилен интернет се използва от повечето хора, защото тя е по-достъпна. Ако вашият сайт изглежда добре на мобилни устройства -% от хората, които са напуснали вашия сайт ще бъде много по-малко!
Класиране в мобилното търсене над
резултати
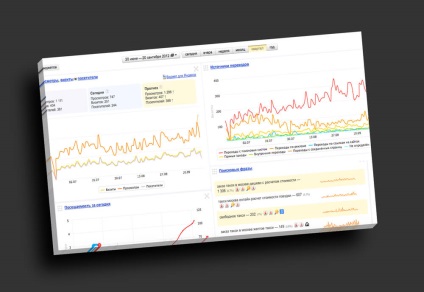
Първите ни клиенти са прехвърлени на адаптивния уеб дизайн увеличи броя на посещения на месец, повече от три пъти:

Това е доста висока цифра! Отивате svobodnoe-taxi.ru сайт за адаптивния уеб дизайн, също са засегнати на преобразуването. Тези резултати показват, че когато се използва правилно, адаптивен уеб дизайн може да има огромен ефект.
Против адаптивен дизайн - преработи време
промяна на дизайна в полза на адаптивността ще отнеме много време с дизайнери и разработчици, както да се направи, че да се наложи на сайта ще трябва да бъде веднъж за всички резолюции на екрана.
Cross-браузър
Помните ли добрите стари времена, когато всеки се оплаква, че те трябва да проверят на сайта на IE и друг Firefox. И сега имаме:
- IE9 за Windows 7
- IE10 за Windows 8 (без светкавица)
- Firefox
- Chrome
- сафари
- сафари
- браузърът по подразбиране Android
- Chrome бета
- делфин
- опера
- Firefox
И това е само най-популярните. Вие ще трябва да тествате всички от тях в различни резолюции на екрана.
Адаптивен дизайн заслужава!
Daylight адаптивен уеб дизайн - това е трудно, но като се има предвид развитието на индустрията в момента, тя е необходимост.
И вие искате да отидете на отзивчиви дизайн? Ние ще се радваме да Ви помогнем!
Свързани статии