- Тип - разширение ви позволява да създадете адаптивна сайт Joomla.
Responsivizer - функционален компонент за адаптация Joomla 1.5-3.h сайт за мобилни устройства без да се променя основния модел. В предишната статия "Преглед Responsivizer. Мобилен сайт на Джумла "обсъдихме основните" глобалната "Настройки на компоненти и плъгини. В тази част на приказки за другите раздели да се разшири и да видим как можем да управлява модулите на мобилната версия на сайта.
настройки за слайдшоу
В Responsivizer имате собствен слайдшоу модул. настройките му са събрани в една и съща секция (виж фигурата по-долу). Ако се интересувате от слайдшоута въпросителните, галерии, плъзгачи, и така нататък, предлагам да се запознае с тези разширения: RSMediaGallery. Обикновено Галерия Image. Phoca Gallery. sigplus. DJ-MediaTools и Layer слайдшоу.
С помощта на опциите в раздела Настройки на слайдшоуто (снимката по-долу), можете да настроите външния вид на "поведението" на слайдшоуто.
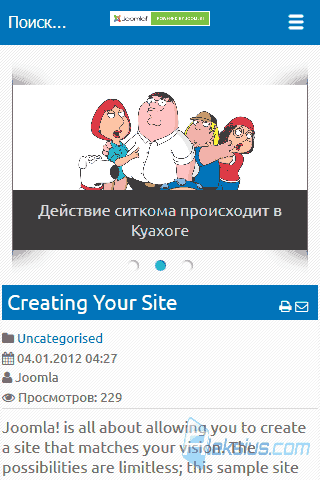
Фигурата по-долу показва пример на плъзгача.

мениджър модул

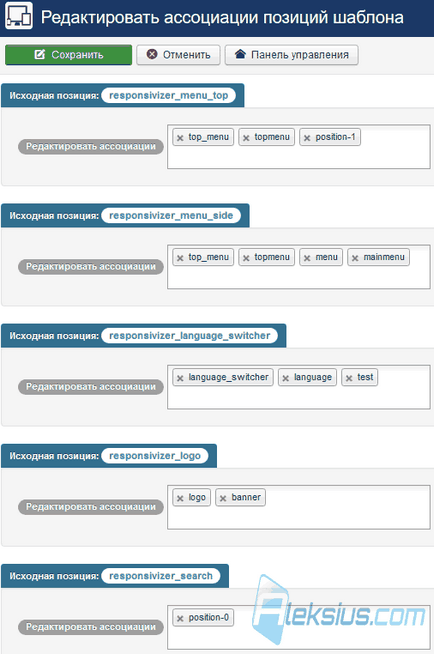
Чрез кликване позициите асоциация (като секцията е на контролния панел компонент главната страница) в горния ляв ъгъл ще ви отведе до страница, където можете предварително да конфигурирате връзката позиции на традиционните шаблонни модули и мобилни устройства (виж фигурата по-долу). Това означава, че за всяка позиция на мобилния шаблон Responsivizer Можете да зададете една или повече позиции от обичайния модел. Как да знам какво имате позиция в шаблона, можете да прочетете в статията "Въпроси и отговори по шаблони за Joomla. Инсталиране, конфигуриране, отстраняване ".

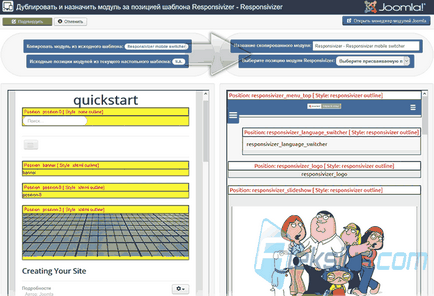
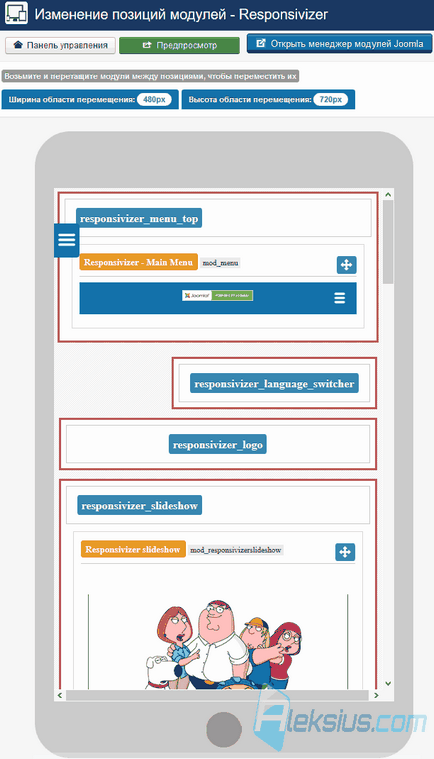
Фигурата по-долу показва "Map» Responsivizer шаблон модулни позиции.
Позиции Joomla шаблон за мобилна модули
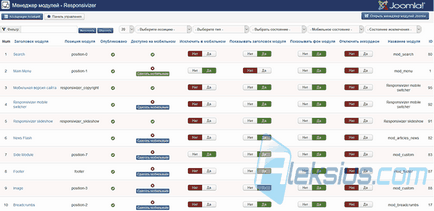
Ако страницата Responsivizer модул за управление, щракнете върху етикета, за да мобилната графа е налице по мобилния си телефон. Вие ще бъдете отведени на страница, където можете да зададете избрания модул за мобилна позиция Responsivizer модел (виж фигурата по-долу). Вие ще трябва да се зададе само един от двадесет и един шаблон за мобилна позиции в падащ списък Responsivizer Изберете позиция на модул.

Преместването на модули
Ако не сте доволни от подреждането на основните модули на мобилната версия на Joomla шаблон сайт, вижте Как да се движат модули (показани по-долу), можете да вземете на мишката върху иконата на 4-векторни стрелките на модула и да го плъзнете към правилното място.

емулация устройство
пренасочвания
Responsivizer ви позволява да създадете адаптивна Joomla сайт с минимален признание. Но понякога има ситуации, когато трябва да се промени значително съдържанието на дадена страница. Например, ако сайтът има калкулатор за изчисляване на стойността на стоката, това ще изисква значителни ревизии. В такъв случай може да е полезно раздел пренасочване (фигурата по-долу).
В действителност, просто посочете кои меню пълен сайт ще бъде в съответствие с параграф мобилна версия на менюто сайт (виж фигурата по-долу).
Офлайн кеш
Загуба на интернет връзка с мобилно устройство или скоростта на връзката е твърде бавен - обичайната ситуация. Специално за това в HTML5 предоставя функции, които осигуряват подобрени страници кеширане на устройство за мобилен клиент. Това означава, че страниците в сайта ще бъдат достъпни дори и когато потребителят не е свързан. Моля, обърнете внимание, че някои от тези функции изискват висока изчислителна мощност от устройството (в сравнение с натоварването без кеш офлайн) и дисково пространство на устройството на потребителя. Ето защо е препоръчително да се включат в онлайн кеш само най-важните страници на сайта ви. Важно е да се помни, че страниците на сайта с динамично променящо се съдържание влезе в офлайн кеш, не си струва.
За да се даде възможност на функционалността на онлайн кеш в настройките на приставките в раздела едноименната активирайте опцията Активиране на кеша офлайн. След този раздел Offline кеш Можете да конфигурирате кеширането на отделни страници (виж фигурата по-долу).
Моля, имайте предвид, че вие ще бъдете в състояние да изберете тези "ресурси» (CSS, JS, графични), които трябва да бъдат кеширани на клиента. HTML не може да бъде изтрит от кеша.
Както можем да видим, за да се създаде мобилна версия на Joomla сайт с помощта Responsivizer достатъчно лесно. Без съмнение, това е лесно да се каже отколкото да се направи адаптивна vorstku собствените си ръце. В допълнение към кеширане трябва да се обърне внимание на това разширение на същия програмист като jamp, която ви позволява да изпълнява Google Ускорено страници за мобилни устройства (AMP) за изтегляне на ускорение е мобилни страници в сайта си.
Свързани статии
