Добре дошли начинаещите програмисти.
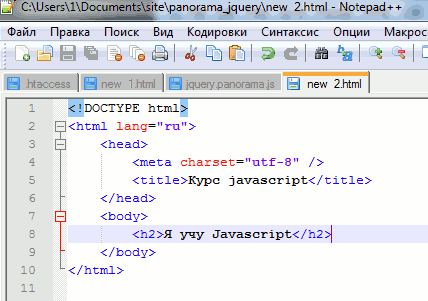
Да предположим, че имате страница на заглавната част на h2.

Цел: JavaScrip означава да повлияе тази глава. Това е, за да го попитам цвета, промяна на текста, да направи този ход, и т.н. и т.н.
Но за да се реализират тези намерения на практика, е необходимо да се получи достъп до тази JavaScrip HTML елемент.
За достъп има няколко начина. Нека ги разгледаме по поръчка.
Достъп до името на маркера
Създава достъп чрез вече е запознат с метода на документ обект getElementsByTagName. където
получите - получите
Елементи - елементи (множествено число, защото по подразбиране е на няколко маркера на страницата по-долу ще разгледаме по-подробно.)
Това кандидат-програмиране на руски, нали?
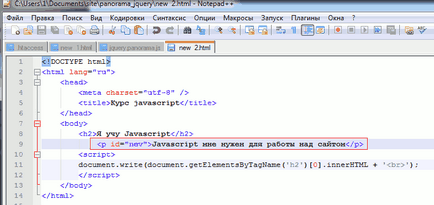
Е, има толкова много там, така че в Латинска предписва следния скрипт в тялото маркер под наш позиция. Защо в тялото, ние се учим в бъдеще, макар и да не е толкова важно.
В предишната статия ще знаете как да се справя масива.
Конзолите трябва да посочите номера на елемента в масива.
Но това не е всичко. В допълнение към името на маркера трябва да се посочи, че този етикет HTML. За тази цел има метод innerHTML
Сега всичко. Достъп за работа с титлата получили. Как мога да го проверите?
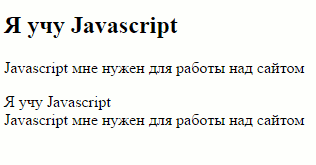
Опитайте се да се покаже. Ако скриптът работи, под главната заглавие трябва да се надписите ще бъде взето от сценария.
Аз също добавя нов ред, като ще продължи да бъде по-свързани.
Като цяло, тя работи за мен
Достъп елемент идентификатор
За да направите това, добавете елемент на страницата номер и да го помоли.

Ние се използва един и същ документ, обект с друг метод, където getElementById
получите - получите
Елемент - елемент (вече в единствено число, тъй като идентификатор обикновено е уникален)
Id - ID
Добавяне на линия в сценария незабавно на екрана за проверка.
Вижте какво се случва

Очевидно е, че достъп до двете HTML елементи получили.
Достъп до даден елемент,
В HTML има няколко тагове, чиято спецификация осигурява името на атрибут.
а) достъп от етикета.
Създаване на формуляр с две входни тагове, стойността на един от тях ще бъдат прехвърлени към друго име.
Когато кликнете върху бутона, цифрата ще бъде в областта.
Атрибути тип = »текст» и тип = »бутон» в този пример посочете какъв начин ще входния елемент.
Стойността на атрибута - стойност, която определя броя, които ще бъдат от ключово значение, както и броя, който ще бъде показан в име Calc формуляра област, в етикета с името на вход.
б) Достъп до функцията. Създаване на формуляр с три тагове вход. Стойността на първото поле трябва да се преобразува в бутона се предава на второто поле по име.
Тук локалната променлива и имат достъп до маркер функция.
Това е пълният път до елемента. На първо място, на метода на документ (HTML страница), проформа (име форма), а след това t1 (поименен маркер за да бъдат достъпни) и стойността (на стойност, която е въведена).
Променливата S е определено действие трябва да се извършва с променлива.
След това в резултат на това действие (стойност = S) се показва във второто поле, което също може да бъде достъпен от име.
С функцията аз съм се пред себе си малко, но това не е проблем, просто да знаете, че функцията да получите достъп до името на HTML елемент.
Два урока по-подробно запознаване с функциите.
Свързани статии
