
Скица стана много популярна програма, широко използван в потребителския интерфейс дизайнери. В този пост ще покаже някои етапи от работата си, за да създадете и износ на източници на мобилни и уеб приложения.
Какво е скица, и защо тя е станала толкова популярна
В същото време, Sketch е специално предназначен за създаване на интерфейси и др. Трябва да редактирате картината? Има основен набор от функции за това. От друга страна, можете лесно и удобно да може да се развива дизайна за различни размери и плътност на екрани. Има и възможност за използване на символите и текстови стилове, покривната последователност в дизайна.
основни съвети
Преди да започнете, ще дам някои основни съвети и трикове за хора, които трябва бързо да получи информация за елементите в Sketch файл.
Директен елемент селекция
Задръжте натиснат клавиша Command (⌘) и кликнете върху елемента. Така че просто го изберете и да не се налага да отида кликнете два пъти върху всяка папка (или търсите конкретен слой в списъка със слоеве). Задръжте командния ключ (⌘) за пряк член изолация.
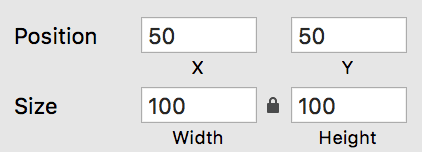
Как да видите размера на елементите и шрифтови стилове

Как да разберете разстоянието между елементите
Изберете основния елемент, от който да се измери разстоянието, след това задръжте натиснат бутона за избор (⌥) и преместете мишката върху другите елементи или artbord. Ще видите далечината. Измерване на разстояния между елементите. Можете да намерите пълен списък с клавишните комбинации тук скица.
Създаване, конфигурация и източник на износа
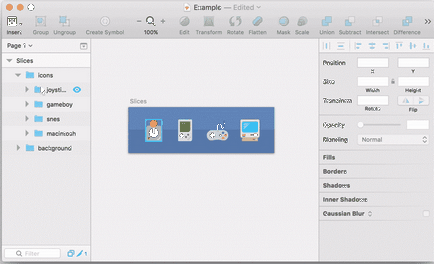
Например, аз ще използвате лентата за икона. Ние proeksportiruem тези четири икони, се уверете, че източниците имат квадратна със съотношение, прозрачен фон, и всяка икона ще се предлага в три плътност на пикселите (1x, 2x и 3x).
Изтеглете файла с извадка тук.

Създаване на източник на износа
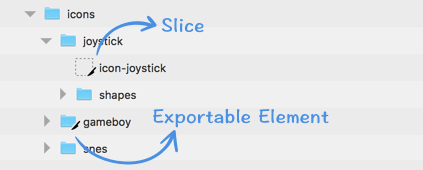
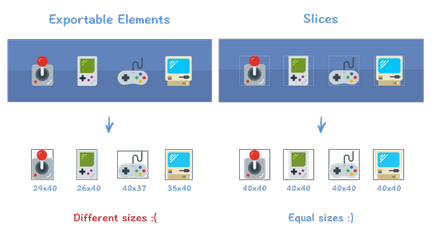
В скица можете да създадете код по два начина: чрез трансформиране елемент в изнесения елемент или с помощта на филийки. Определението на интерфейса на размера, името и формата е идентично и в двата случая, но има няколко разлики: изнесени елементи, за да бъде добавен към самия слой (фигура, текст, папка, и т.н. ...) И се идентифицират с икона във формата на нож в списъка на слоя; Създаване на отделен слой филийки ще бъдат показани като икона пунктирана квадратен под формата на нож.




Какво да изнася филийки и имаме няколко отлични резултати.
Основните характеристики на изнасяните елементи:
- Той винаги ще бъде ширината и височината на избрания елемент.
- Фон, няма да бъдат изнасяни, само самата позиция.
- Изходни кодове ще бъдат именувани същата като на оригиналния слой.
Ключови атрибути на парче:
- Можете да експортирате цвета на фона или не
- Можете да експортирате съдържанието на групата с или без фон
- Можете да експортирате прозрачните пиксели или ги нарежете
- Изходни кодове ще бъдат именувани същата като на парче слой.
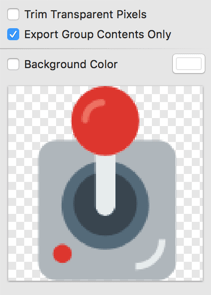
Използването на филийки. ще видите нова опция в инспектора:
- Подстригване прозрачни пиксела (прозрачен пиксела нарязани) премахва празни пиксели от изнасяния изходен код, местоназначението файл може да е различен от парче;
- Съдържание на износ на групата само (само изнася съдържанието на групата) е достъпна само ако си парче е вътре в групата. Това може да бъде полезно, ако искате да експортирате изходния код с прозрачен фон.
- Цвят на фона (фонов цвят): определя плътен цвят като фон. Тази опция няма да работи, ако вече имате фон и не го премахнете с помощта на «Група Съдържание Само» опция.


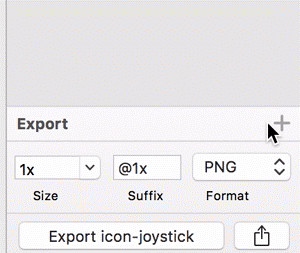
износ интерфейс
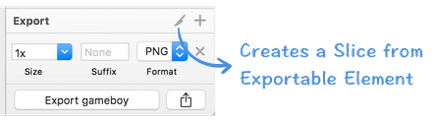
Всеки път, когато създавате изнесен елемент или парче. в долната част на инспектора, ще видите набор от настройки за източника:
- Изберете размера на актива (изберете размера на изходния код). За да експортирате до определен размер, трябва да кликнете върху иконата "+", и на скица предлагаме налични размери. Въпреки, че този елемент е селектор, можете да въведете произволен брой като разпространители на оригиналния размер в пиксели artborda. Ако вашият проект е създаден в два плътност, за да получите версия на 1x, че е необходимо да използвате коефициент от 0,5. За да получите версия 2, използвайте фактор 1, и така нататък (препоръчително е да се създаде дизайн в 1х). Можете също да зададете максималната ширина (w) и височина (з), например, ако искате да експортирате изходния код с максимална ширина от 50 пиксела, задайте настройките 50 w размер.
- Изберете суфикса за активите. Скица оферта наставки «@ 2x, 3x @. Икони ще се наричат «[email protected]». Това е полезна опция за повечето платформи, но ако това не е вашия случай, просто можете да промените кодовете.
- Изберете формат. Скица поддържа и векторни формати като SVG и PDF.
- Износ. Можете да експортирате сорс кода, като кликнете върху бутона «Експорт», но ако имате много източници, това не е най-лесният начин. Ще обясня по-добре nemnggo като esportirovat много източници заедно.

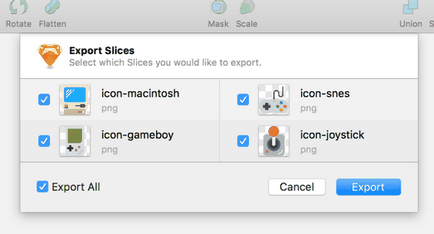
Експортните набори от източник в даден момент
Когато всички филийките са готови за износ, ние изберете едно от тях и натиснете «Експорт», а? Не - има по-лесен начин: можете да използвате File> Export ... (⇧⌘E) и изберете няколко филийки за един износ. За същата цел можете да използвате и плъг-ин, като скица Мярка или услуга като Zeplin.

износ имоти
В скица има много полезни плъгини за различни задачи. Много полезен плъгин за износ на източниците и техните свойства - Sketch мярка. Сред всички Sketch възможности Мярка могат да бъдат идентифицирани Spec износ, като един от най-полезни. Тя създава интерактивни HTML код, който разработчик може просто да кликнете върху елемент, за да видите неговите спецификации и да се приведат и други елементи, за да се провери разстоянието до тях. Вижте демо изнесени спецификации тук.
За да се възползвате от резултатите от износа, да инсталирате приставка Скица мярка. След това изберете една или повече artbordov и отидете в менюто Plugins> Мярка> Spec износ. Първият път, когато ще трябва да изберете резолюция, в повечето случаи се вписват Standard @ 1x пиксела. Изберете папка и готово, имате интерактивна HTML и папка с цялата изходния код, които са дефинирани в документа.
Скица - един чудесен инструмент за дизайн на интерфейса, и вие ще намерите приставка в почти всеки желан ви задача. Ако сте работили с други инструменти като Photoshop, аз съм уверен, че простотата и ефективността Скица ще бъдат впечатлени. Работа с проекти, включващи различни екрани плътност, то е станало много по-лесно и по-практично, тъй като скицата е проектиран да работи с всички тези функции.
