
Добър ден 🙂
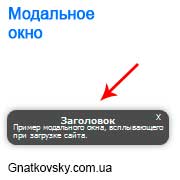
Първо се направи проста изскачащ прозорец със закъснение при зареждането на страницата. Един пример за това, което имаме, за да получите, за да гледате по-долу.
Първо, добавете HTML кода на нашия прозорец. Всичко е просто. Основният модул на прозореца с идентификатор = "msg_pop". и затваряне на бутон с клас = "msg_close".
Гледайки напред, аз ще кажа, че е възможно да тече един прозорец, като кликнете върху всеки елемент - връзка, педя, DIV, и така нататък. Това означава, че ако не се налага да тичам прозорец автоматично със закъснение, т.е., когато кликнете върху бутон или връзка, и така нататък. ще се наложи да пропуснете стъпката на добавяне сценария, но вместо това елемент, когато се натисне, за да бъдат причинени от прозореца - също добавите събитие OnClick.
И така, като пример, ние ще бъдем в един бутон - обичайната продължителност. Вие трябва да вземете позиция и дали същата продължителност и добавяне на събитието, резултатът ще бъде нещо като това:
Сега добавете скрипт, за да отворите прозореца. Ако решите да тече прозорец с бутон, както е описано по-горе, тогава пропуснете тази стъпка.
В заглавната част или мазето, не е от особено значение, може да бъде в непосредствена близост до прозорец, чрез добавяне тук е малък скрипт.
И последната стъпка - това е стилът на прозореца. Paint на детайла, който е отговорен за това, което няма. Научете CSS. Толкова е просто, лесно и много полезно за вас, ако сте решили да се занимават с vebmasterstvom. Стилът е проста, ако сте запознати с CSS.
Нека просто кажем, че има три основни варианта. Първата е, настройките за основния модул с Haydee - msg_pop.Tut основната състояние - дисплей: няма;
Допълнителни възможности за бутона за затваряне - msg_close. И накрая, това е класа и свойства fadeIn @keyframes - за създаване на анимации.
Аз ще кажа едно по-важно! нещо. В свойствата на параметър анимация анимация продължителност: 0.4s; и един от клонинг си за хром. Това е анимацията. Както можете да видите, че вече не е прозореца забавяне на времето. Ако увеличите времето на забавяне, ще трябва да си поиграете с течение на времето и анимация, и визуализация. В противен случай, анимацията ще приключи, преди да се появи на прозореца.
Ако решите да направите прозореца се появи само веднъж на ден, например, или веднъж на час, можете да го направите по този начин. Трябва да кажа, тя вече се използва - JQuery.
Посочете веднъж на ден ще се извършва от бисквитка. Стилове и прозорци код остава същата. Вместо JavaScript, трябва да добавите някакъв друг сценарий. Един пример за това, което се случва, може да видите в примера по-долу.
За да започнете, трябва да се свържете на библиотеката - JQuery. Ако това бъде направено преди или който прави двигателя към сайта си, че не е нужно да го направя. Трябва да се свържете с колонтитулите.
След това свържете отговорен за образуването на бисквитата файла. Файлът трябва да изтеглите - jquery.cookie.js
Свържете файла бисквитка да укажете пътя до папката, след библиотеката, където сте го позиционира, ако тя е в същата папка, където файла в HTML, просто името му.
Тук, в действителност не е и много възможности. За Haydee имена и класове, мисля, че е ясно, когато в случай на промени е необходимо да се промени тук.
Линията 3 показва времето на действието бисквитка. Тя е равна на дължината на сесията. Ако искате да я промените, след това прочетете статията - изскачащ прозорец се появява с лаг във времето при зареждане на страницата. Има една декларация в тази връзка. Re обяснение не виждам смисъл.
Това е всичко, което трябва да се направи втора версия с бисквитки. Опитайте се, да експериментират и да получите желания резултат.
Това е всичко, благодаря ви за вниманието. 🙂
Ако сте били от полза за работата си, можете да подкрепят сайта :)
Здравейте просто трябва да добавите начална възпроизвеждане.
$ ( "") .attr (" SRC ":" 123.mp3 "
"Том": 0,4,
"Автоматично изпълнение": "автоматично пускане"
>) AppendTo ( "тяло") .;
В този код, ще добавите аудио файл 123.mp3 към страницата. За това е необходимо да се посочи правилния път и име.
"Volume": 0.4 - 0.4 звук на макс обем. и "автоматично пускане": "автоматично пускане" - автоматично пускане.
Този код трябва да се добави към съществуващ скрипт, можете да получите това:
JQuery (документ) .ready (функция ($) $ ( "# msg_close") клик (функция () $ .cookie ( "msg_pop", "",) .;
$ ( "# Msg_pop") скрий () .;
>);
ако ($ .cookie ( "msg_pop") == нула) setTimeout (функция () $ ( "# msg_pop") addClass ( "fadeIn") .;
$ ( "# Msg_pop") (), за .;
$ ( "") .attr (" SRC ":" 123.mp3 "
"Том": 0,4,
"Автоматично изпълнение": "автоматично пускане"
>) AppendTo ( "тяло") .;
Здравейте скъпи приятели
Имате AdBlock инсталирано разширение или други подобни. Добавете сайта си в белия списък, и по този начин да допринесе за vnesesh неговото развитие. Инструкции за това как да деактивирате AdBlock искат този прозорец
