Грешка Аналитична грешка: синтактична грешка, неочаквано "[" в W: Начало \ Drupal \ WWW \ продавач \ \ guzzlehttp \ psr7 \ SRC \ functions.php по линия 78
Хм, дори съдържанието на текстовото поле не се показва в презентацията
Прехвърляне на данни от страницата във форма
В днешно време, развитието на дизайна на сайта - широкото използване на трети лица, шрифтове, т.е. показване на съдържанието на сайта от шрифтовете, които липсват на компютъра ви. Само преди няколко години, целият интернет индустрията е използвал две основния шрифт Arial и Verdana, сега времето се е променило и аз искам да ви покажа как да използвате шрифт, която ви харесва в сайта си, в действителност, опциите са много, но аз ще се използва нова функция в CSS 3 - «@ шрифт в лице". Така че ние започваме, първо ние трябва самия шрифт, която ви харесва - аз избрах CafeParis, можете да го изтеглите от тук. - само, че той е първият, който ми хвана окото. Синтаксисът на новите свойства е както следва:
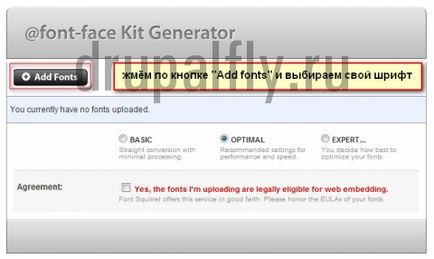
Къде като свойствата на шрифта, ние трябва да се посочи името и къде да се зареди, но има едно голямо "но" не всички браузъри използват, за да форматирате своята работа "ВНЛ" шрифт, т.е. шрифтът е да бъдат преведени в други формати, това е една прекрасна услуга - «@ различни видове шрифтове генератор», където натоварването на услугата шрифт в «TTF» формат, както и на изхода е не само преведения текст в други формати, но също така компилиран CSS. Как да го направя, аз ще ви покажа, отидете на адреса и заредите шрифт по-горе

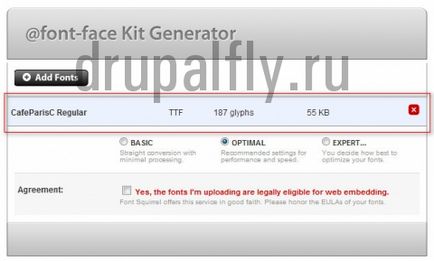
След изтеглянето на шрифта ще го видите в списъка на качен


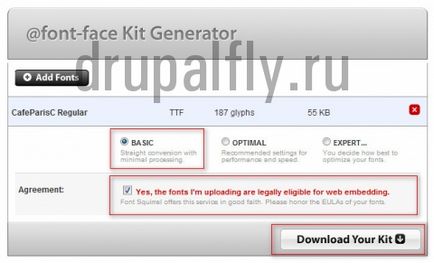
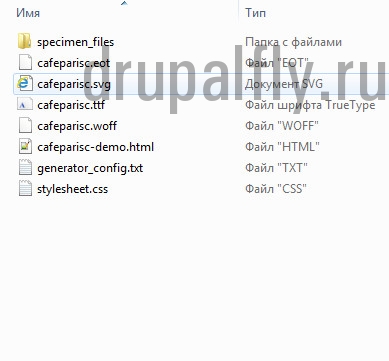
Изтеглете архива. Този архив е един куп файлове,

се превеждат шрифтове и стилове, както и демонстрация на индексната страница, която показва как се показва на шрифта

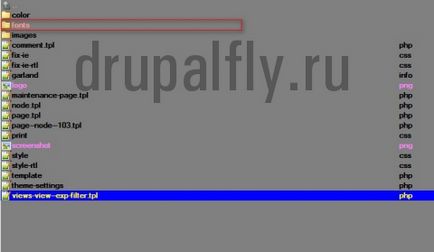
Както можете да видите от превода на текста, ние успешно приключи, сега нека да се свърже този шрифт на нашия уебсайт. За да направите това в главната шаблон Предлагам ви да създадете папка, нека да го наречем «шрифтове», където ще постави всички шрифтове и стилове (като аз винаги използвате шаблон Garland)

И Бързо напред до 4 файлове на преведен текст (разширение: EOT, SVG, ВНЛ WOFF) и стилове под името
В резултат на това съдържанието на папката шрифтове трябва да изглеждат така

Сега ние оставихме само за да се свържете нови стилове в нашия шаблон и да го направим по правилата, за да направите това, отворете файла
И пиша точно такава структура
И магазини. Сега трябва да изберете кои елементи от сайта на страницата трябва да се използва този шрифт, аз например аз ще го използвам за цялата страница, така че отворите на шаблона си стилове, обикновено
И за тялото маркер пишем тук е собственост на
резерват. Сега се възстанови от шаблона ни и ние виждаме тук е снимка

Съдържанието на сайта се показва в нашия скрипт, вие сте например сега можете да го използвате навсякъде в проекта му. Това е всичко.
Свързани статии
