
В тази статия, ние ще проучи CSS курсора собственост, който е, както може да се очаква, можете да промените стила на курсора по време на движение на мишката върху елемента. Това може да бъде много полезен за интерактивни уеб приложения.
Стилове курсора в CSS2
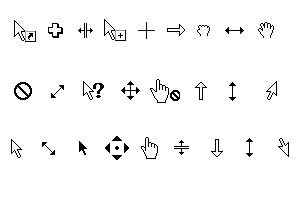
В CSS2, я предложи сравнително малко възможности за избор курсора стилове (мишката върху имота, за да видите как се променя курсора):
Стилове курсора в CSS3
В CSS3 имаме много по-голям избор. Тези стилове работят в IE9 и най-новите версии на Firefox, Chrome, Safari и Opera, освен ако не е посочено друго:
Специални курсори за различни браузъри
Mozilla и някои версии на Chrome и Safari предлага широка гама от стилове с браузъра на префикси, които е вероятно да се превърне в част от спецификацията на CSS3:
Създаване на потребителски курсора
И накрая, можете да създадете свой собствен курсор, въз основа на изображението, например,
курсора. URL # 40; изображения / cursor.cur # 41; ;
курсора. URL # 40; изображения / cursor.png # 41; х у. автоматично;
- Internet Explorer за Windows изисква файлов указател (удължаване .cur).
- Firefox, Chrome и Safari изисква изображението - препоръчваме 24-битов прозрачни PNG.
- Firefox също изисква втори параметър за използване в по-стари браузъри.
- Това не работи, докато в Opera.
- Х и У - допълнителни функции в Firefox, Chrome и Safari, които определят точната позиция на показалеца спрямо горния ляв ъгъл. Ако те са пропуснати, по подразбиране - 0 0.
Свързани статии
