Осъществяване на карта на сайта
Карта на сайта се намира на отделна страница и съдържа списък на всички негови части. Може да се използва в случаите, когато не е възможно да се намери необходимата информация чрез менюто за навигация. В допълнение, той дава кратък преглед на съдържанието на сайта и ви позволява да се премине към интересуват списъка с едно кликване.
решение
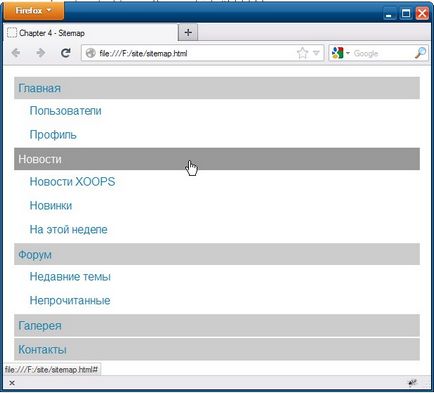
От картата на сайта е списък с наличните дялове на вашия сайт, най-добре е да поставят началото на поредица от вложени списъци. Точка в основния списък, ще се превърнат в основни навигационни секции; всеки един от елементите ще съдържа под - навигация второ ниво. Този метод е подходящ за сайтове с навигационна система на много нива; благодарение на ново оформление елементи няма да е лесно да се създаде с помощта на системи за управление на съдържанието. Фиг. 4.21 показва резултата от обработката на следния код:

Фиг. 4.21. Украсен с CSS карта на сайта
дискусия
Първоначално карта на сайта е представена под формата на списък на основните елементи на навигация и вложени подменюта, както в горния пример се създаде навигация списък основа. Единствената разлика е, че на мястото на картата, всички елементи в списъка, включително и под-елементи се показват в същото време. Ако навигацията включва по-голям брой нива, те могат да бъдат представени по същия начин - под формата на вложени списъци.
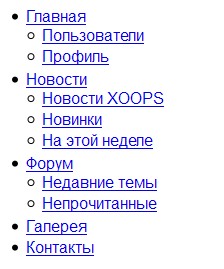
Бъдете внимателни при работа с вложени списъци. Вложени списък трябва да бъде поставен преди затварянето родител списък. Без използването на стилове, карта на сайта ще изглежда фиг. 4.22. Сега ние се създаде стил за списъка с родител и вложени списъци. За първи списък, аз се отстраняват вътрешна и външна подложка и вложени списъци за допълнителна подплата от лявата размера на 1em, така че да е ясно, че те представляват следващото ниво на навигация:

Фиг. 4.22. Карта на сайта Преглед без да се използват CSS
Тези стилове ще се прилагат по отношение на елементите на списъка, така че трябва да посочите специалните стилове за вградени връзки, тъй като те не трябва да имат сив фон. Ето защо, ние използваме по-конкретна селектора за избор на тези елементи:
Така че ние написа стилове за обработка на картата на сайта. Въз основа на техниките може и да е в състояние да създават свои собствени стилове.
Свързани статии
