
В този урок, ние ще, както и в близкото, създаване на хубава форма квадратчето с JQuery плъгин.
На първо място, ние се образува структурата на нашия документ HTML. Ние естествено се нуждаят от форма с отметки, които по-късно са заменени с по-sovermennymi и сладък.
идентификатор Основният контейнер Разделение състои #page нашата форма. The Inside е неподреден списък с елементите на етикета. и които определят отметката.
Имайте предвид, че при някои определени етикет HTML5 данни атрибути. Ние ги използвате за свързване на потребителски данни за всеки маркер в документ HTML5. В този случай, атрибутите ще определят етикета на текст в ON / OFF в зависимост от състоянието на квадратчето.
И нашите собствени маркиране резервни отметки:
Когато се прави позоваване на приставката, е цикълът ще премине през всички отметки и поставите кода на HTML (Виж по-горе.) След всеки, като същевременно прикриват оригинала. провери клас (проверява само) определя стайлинг отметка (в състояние на или изключване)

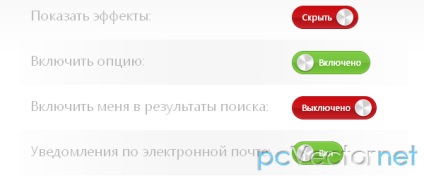
Нека се обърнем към стиловете. Ние използваме само най-прозрачен фон PNG изображението, за да стилизирам подмяна отметка. Горната част на картината - маркиран, вкл. състояние, в долната част - изключен. Ширина PR отметка увеличава с текст на етикета (етикети).
SPAN маркер с разположен по отношение на клас .tzCheckBox като вграден блок.
Ние наричаме нашия плъгин tzCHeckbox.
Плъгинът е наречен така (ние проведохме разговора в отделен файл)
ИЗТЕГЛЯНЕ скок: 439
7.53 Kb изтеглени Кой?
Свързани статии
