Това, което трябва
Преди да започнете, трябва да се подготви няколко неща, които трябва да създадете аудио плейър: JQuery, jPlayer включете и шрифт FontAwesome.
Веднага след като всички необходими инструменти, ще бъдат готови - да ги свържете към нашата страница:
Както можете да видите в допълнение към библиотеките на JQuery и jPlayer, ние посочихме, две от CSS файл. Произход - normalize.css ще се рестартира стилове браузър по подразбиране за по-добро представяне на играча, а вторият - style.css съдържа стилове за играча.
HTML маркиране
Това е време да се направи HTML маркиране за нашия уеб играч. Важното е в маркиране елемент ID = jquery_jplayer_1. По-късно, ние ще дадем номер jPlayer приставката използване JQuery.
В допълнение, всички CSS класове в маркирането, включително JP-игра. JP-пауза. JP-ням и JP-включване на звука - всички тези класове - стандартни класове, използвани в jPlayer.
Ако се вгледате внимателно, ще видите странни символи 🙂. # 61515;. # 61516;. # 61480; и # 61478;. Тези символи - специални HTML символи, които ще бъдат използвани, за да правят икони FontAwesome.
Активирайте аудио плеър
Сега, оформлението е готов, остава само да се активира играч в следния скрипт. В този сценарий, ние уточни файловете да се играе.
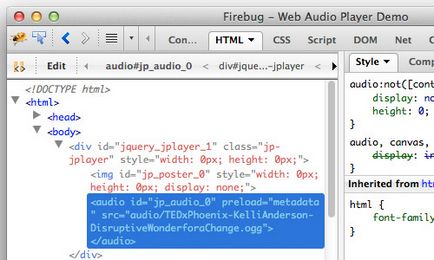
След добавяне на скрипт вече е възможно да слушате музика и ако се вгледате в кода на нашия маркиране с помощта на инструментите за програмисти, можете да намерите на HTML5 маркер

Стайлинг аудио плеър
Заглавие песен
Ние няма да се промени значително тази част от стандартните стилове, като те са отговорни само за показване на текущия запис. Ние просто направи текста по-малък и да я направи сиво.
Играчът интерфейс
Играчът интерфейс се съдържа в DIV с JP-GUI клас. Как ще се отрази играч, можете да видите на снимката по-горе. На заден план е градиент с цветовете: # f34927. и # dd3311. Важно е също така да се Имотът позицията му е била поставена роднина.
контролери
Играчът Интерфейсът се състои от контролер за контрол на възпроизвеждането, например, един бутон старт, пауза и обем. Всичко, което правим - е да зададете шрифт семейство имота FontAwesome. направи бял цвят на текста и да добавите сенки.
играе и пауза бутони
Играй и Pause бутона, ние позиция напълно, което е и причината класа .jp-GUI, ние се позиционира по отношение на по-рано. Затова позицията на бутоните ще се изчислява по отношение на майка елемент вместо прозореца на браузъра.
По време на възпроизвеждане и обем плъзгач
И двата елемента ще изглеждат прогрес бар. единственият, който показва напредъка при възпроизвеждане на музика ще бъде по-голяма от силата на звука.
Готово! Резултатът може да се види на страницата демо и изходния код.
Вижте също
- Интерактивни качвате файлове в HTML5 и JQuery

- Изборът на цвят в изображението, като използвате в HTML5

- Красива AJAX форма за качване на файлове

- Създаване на прост Parallax ефект

- Анимирани CSS3 галерия с най-различни ефекти

- Създаване на бутони с вграден индикатор процес

- Ефекти за анимация за сваляне с CSS

- Маркери за чист CSS3

Здравейте, аз се опитах много играчи на HTML5, но никой не е придобит, колкото е необходимо, и по-специално се изисква следното:
Играчът ще бъде на мястото на интернет радио. Т.е. възпроизвежда аудио поток. Сега играчът, когато натиснете спирките пауза и ако след известно време, натиснете "Play", възпроизвеждането започва от момента, в който кликне на пауза.
И как да се уверите, че след кратка пауза, плейърът не играта продължи, и се свържете с потока и започна да играе това, което се излъчва на сървъра в момента.
Здравейте, ако можете да споделите информацията, която са направили бутон и аз в програмирането не е силна в мен също е задачата да се направи интернет радио там просто трябва да се направи бутон, който при натискане ще вдигне потока и радиото, и когато се натисне отново, това ще бъде една пауза.
Как да губят следите в началото? Play / Pause е разбираемо, но както чрез JavaScript назад пистата до върха?
