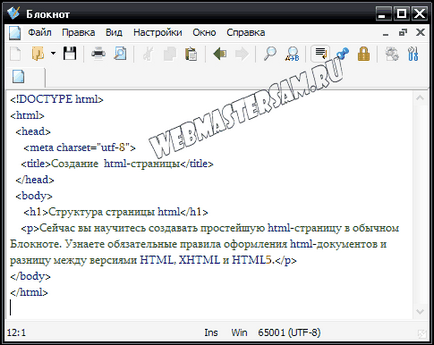
За да създадете HTML страница, тип Notepad в следващите няколко реда:

С truktura документ HTML, XHTML
Screenshot показва структура документ HTML, които трябва да отговарят на следните изисквания: на първия ред - показва вида на документа. Следван HTML маркер, който е вграден в тялото тагове ръководител и. На разположени таговете етикет Седалище връзка, мета, базови, скрипт - те не се показват на страница и етикет заглавие - името на уеб страницата, която може да се види в заглавната част на раздела браузър. Body етикет поставят видими за маркиране елементи (за нас - заглавие и параграф).
Всички отделните елементи трябва да бъдат затворени в обратен ред на тяхното откритие. Някои маркери не разполагат с затварящ таг, някои съдържат атрибути с конкретни стойности. пример за двата случая: Мета таг в ред 4, той CHARSET атрибут, а стойността му е UTF-8, а не етикет затваряне.
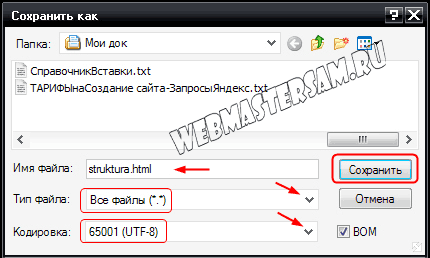
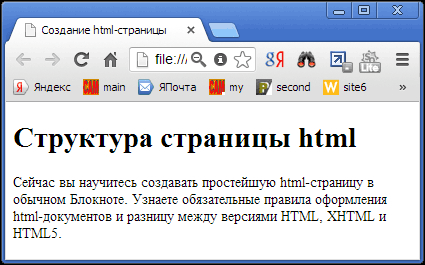
За да се създаде HTML-страница, трябва само да запазите вашия документ в .html формат, с молба името му, аз - СТРУКТУРА. Моля, имайте предвид, че трябва да се промени "тип файл" и изберете кодирането, Аз съм избрал - универсалната UTF-8:



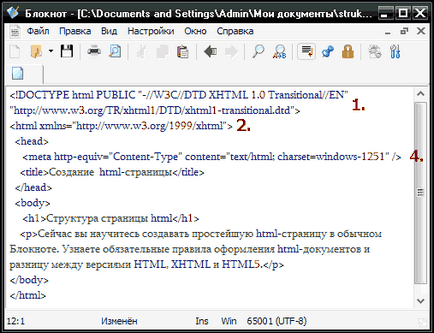
Имайте предвид, че на първия ред се е променило в кода на страницата, съдържаща DOCTYPE маркер, който декларира вида на документа. Вижте правилното изписване на DOCTYPE на етикет! За всички версии на наръчника. За да HTML маркер линия 2 се добавя към XHTML-свързващ документи xmlns приписват. Промяна в ред 4: Този мета маркер. определя кодиране на документа.
P Разлика версии на HTML, XHTML и HTML5
На първо място :! DOCTYPE етикет помага на браузъра, за да разпознават и интерпретират правилно уеб страници. XHTML - напреднал HTML и има по-строги изисквания за синтаксиса. Най-често срещаните варианти са HTML 4.01 и XHTML 1.0, както и техните разновидности Преходни, с фреймове и стриктно.
Стриктно - е строг синтаксис маркиране, забранява използването на елементи със статут на "нежелателно". Документи от този тип са най-добре да си взаимодействат с алгоритмите за реализации, като, например, функцията за търсене в сайта. Frameset - използва се за страници, съдържащи рамки. Преходен е преходен синтаксис, в повечето случаи се използва. Версия на XHTML 1.1 не е сортове, тя се подчинява на строги правила, като строг.
Правила за вземане на документи
Празните елементи, пропуски не оказват влияние върху дисплея на HTML-документ в браузъра, а в XHTML-маркиране документ за необходимата точност. След HTML-документи имат елементи с опция затварящ маркер. Например, една точка се използва за създаване на етикет P, а в края на параграфа евентуално сложи
. В XHTML, незадължителните затварящия маркер там, те са задължителни. А елементи, за които е забранено затварящ таг са написани със задължителното добавяне на пространство и наклонена черта преди затварящата скоба:- е знак за нов ред, за разлика от HTML:
. Обърнете внимание на мета маркера до последния скрийншота.
В HTML, освен идентификатор качества и класа, не е важно използването на буквите е в XHTML - с малки букви и всички стойности на атрибутите трябва да бъде цитиран. В следващия урок ние считаме, елементите на Body таг, структуриране на текста: заглавия, параграфи, списъци. И тогава, в съответствие с плана: за да вмъкнете изображение на страницата, асоциирани HTML-страници в един сайт чрез връзки.

