
Но след седем години опит в SEO, мога да ви уверя, че има конкуренция на всеки пазар. Да, в някои сектори е, и те растат по-бързо. Очевидно е, че в интернет, където конкуренцията е изключително висока, особено марки са нетърпеливи да се открояват. Единственият въпрос е как да го направя.
Както хоризонтално превъртане спомогне за привличане на вниманието
Хоризонтално превъртане (известен също като хоризонтална навигация) винаги е била тема за уеб дизайнери и спорове за дълго време е смятан за люлка недостатъчност. Каквото и да беше, той се появява повече в зората на интернет, а понякога и тя се превръща в тенденция - и толкова силно, че за известно време (макар и не за дълго) се счита за най-популярните и модерни решение.
Развитието на сензори и приемането потребител svaypinga предизвика връщането на хоризонтално превъртане. Може би това е така, защото на движението на свитъците те да свикнат с хоризонталната навигация. А добре обмислено сайт с хоризонтално превъртане е в състояние да привлече вниманието на потребителите, да ги накара да остане на него по-дълго, и да се помни. Как може да се постигне това?
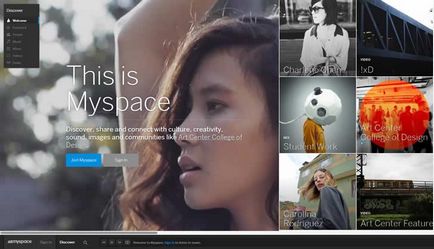
Един от най-известните сайтове с хоризонтално превъртане след редизайн - MySpace

Задайте си въпроса: Трябва ли наистина нужда от хоризонтално превъртане?
Правилно хоризонтално превъртане: художник SL Холоуей (C.L. Holloway), които използва за симулиране на разходка из художествена галерия и неговите произведения

Когато хоризонтално превъртане - най-доброто решение в гледна точка UX
Според Деймиън Райс (Damian Rees), има 4 случая. когато хоризонтално превъртане прави работата на потребителите по-добре,
Обратните Buro - един чудесен пример за сайт-портфолио с хоризонтално превъртане

внимателно планиране
Всеки уеб дизайнер знае, че всичко започва с планиране. Въпреки това, след известно време, много се отпуснете и да започне да скочи тази стъпка. Сайт с хоризонтално превъртане изисква особено внимателно планиране, създаване на прототипи и хартиени макети. Трябва да се мисли предварително какво и как ще се работи по обекта. Ще трябва да се вземат предвид много неща, а защото повечето дизайнери и потребители не често се сблъскват с подобни решения, планиране на хоризонтална сайт може да изглежда по-трудно, отколкото планира вертикално.
хоризонтална навигация
Това е нещо, но потребителите се оплакват от хоризонтални сайтове по-често. Може да се случи най-красивата навигацията ще изглежда да ги неудобно и ги принуди да напусне и да се намери на уеб сайт по-лесно.
Навигация трябва да бъде привлекателен и лесен за разбиране с един поглед. Всичко трябва да изглежда и да работи така, че потребителите очакват. Те не искат да щракнете и плъзнете плъзгача на хоризонталната лента за превъртане. Повечето от тях се превърне страници с мишката или клавишите със стрелки, и забравяме, че можете да преместите плъзгача. Те използват лентата за превъртане, като маркер на позицията си на страницата. тя е за по-младото поколение и по-специално, за които най-вероятно вашият сайт е предназначен.
Навигация трябва да бъде проста и да се съхраняват в изглед. Тя трябва да бъде интуитивен - така че потребителите могат веднага да разбера как да стигна до където те трябва да.
Основната навигация
Хоризонтално превъртане не отрича, че основната цел на всеки сайт - за предаване на информация за потребителите. Ето защо, на принципите на добрата навигация също е от значение. Уверете се, че с помощта на прост и винаги виждат посетителите в менюто може лесно да получите достъп до желаната страница, особено на основните. Така те ще могат да се насладят на уникалния дизайн, а след това, за да научите за вашата фирма и продуктите, които предлагате.
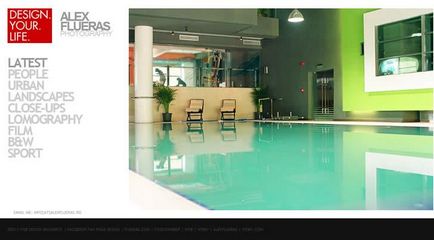
Сайт Fuerasa фотограф Алекс (Alex Fueras фотография) - един чудесен пример за прост навигацията в страничната лента и долната част на страницата, която осигурява бърз достъп до всички страници.

съвети за използване
Важно е да се разбере, че хоризонталните обекти не са толкова интуитивни за потребителите, тъй като вертикален, че те виждам всеки ден много пъти. Те могат да имат затруднения да разберат как на един или друг елемент. Използвайте разстояние съвети. Дори ако все още мисля, че много ясно, потребителите могат да я възприемат по различен начин, и случаен Кликването върху елемент те със сигурност ще предпочете намек.
Кой би искал да се почувства объркването и се чудех, как това нещо, когато можете просто да прочетете малко от текста? Аз съм готов да го повтарям отново и отново: ако посетителите не могат да разберат всички, достатъчно бързо, те просто ще си тръгне.
За да се покаже на потребителите, че книгата на сайта хоризонтално, HereDesign използва проста стрелка.

Не пренебрегвайте съдържанието
Запомнете: съдържанието на хоризонтална ориентация сайт не го прави по-малко важно от съдържанието на вертикални сайтове. Ако искате потребителите да се върнат отново и отново към ресурса, уверете се, че съдържанието okachestve.
Един от най-добрите хоризонтални сайтове. която някога съм виждал. Навременни съвети и опростена навигация, за да съдействат за организиране на много съдържание, така че искате да видите всяка отделна страница.

програмиране
Изглежда, че тук всичко е просто, но не е така. Сложността на хоризонтална програмирането на сайта е лесно да се подценяват, така че искам да се обърне специално внимание на това. Уеб разработка омагьосани от вертикални сайтове - като най-познатото, удобни и атрактивни в очите на повечето хора. Ето защо, за да напишете хоризонтална сайт може да бъде по-трудно, отколкото си мислех. Може би не знаете откъде да започнете?
Тук има няколко podhodov.Vot един голям урок. от която ще научите как да се създаде един добър и функционален уеб сайт с помощта на основни елементи на HTML и CSS. Това е само един от начините, има и други освен него.
Последно предупреждение (да, още един!)
Хоризонтална сайт може да привлече вниманието на потребителите и да ги накара да ходят по него малко по-дълго, но когато идва на работа, те искат да получат бързо от което имат нужда, и също толкова бързо да си отиде. Ако се опитате да ги задържи, за да направи външния вид на сайта като лабиринт, те просто затворите страницата. Не забравяйте, че потребителите са много по-лесни за вертикално сайт, с помощта на колелцето на мишката.
Хоризонтално превъртане изисква потребителят много усилия: необходимо е да се насочи курсора на мишката към конкретен обект, плъзнете плъзгача или бутона на мишката натиснат непрекъснато удари върху нея. Освен това, понякога хоризонтално превъртане накъсано, а също така има лош ефект върху работата на потребителите. И накрая, не забравяйте, че посетителите не се използват само за да преминете, но и да я видят вертикално. Хоризонтално превъртане - лошо решение за страниците, на които много текст.
Превъртането са различни. Малцина излезе с добра идея, също така е важно да се прилагат ефективно.
Вие търсите екип, способен да не само да даде високо качество творчески, но и качествено я приложи? Не забравяйте да използвате креативността рейтинг уеб студия.
Първо, тя е независима и обективна.
На второ място, можете веднага да се разгледа картите или сайтовете на своите членове.
На трето място, в допълнение към общото класиране в класирането на сайтове в творчеството на разработчиците се е образувала няколко под-оценки за броя на победи във всяка от 6-те състезания: "Оценка Runet», «Златни сайта», награди Webby, CSS Design Awards, Awwwards и FWA.
91 на онлайн пазаруването
Той се намира в свой уникален материал - работил върху него, след като четирите отбора. Първо Cueblocks подготвени 91 електронната търговия на английски език. След това колеги от SeoNews накара адаптирани към руския език инфографика тези съвети. Освен това, E-pepper.ru премести всичките си неща на руски език. И ние имаме почти всеки съвет взе няколко примера за онлайн магазини ОНД.
