Меню играе съществена роля в дизайна на сайта. Тя позволява на потребителя да се намери информация и помощ при навигация. Ето защо, когато се разработи меню, използваемост трябва да бъде на първо място.
Последният път, когато се счита създаването на хоризонтална падащо меню на CSS. но това меню е твърде ограничен, за някои сайтове. Какво имам предвид? Ако сайтът е свързан JQuery библиотека, защо да не пиша 5-6 реда код и създаване на интересни ефекти за падащото меню. Днес ще се научите как да налагат такова меню на HTML + CSS на. След това ние ще напиша няколко реда код JQuery за подменю загуба гладкост.
Този урок приема, че знаете основите на HTML и CSS. Той също така се препоръчва използването на CSS стилове нулирани преди да използвате това меню. Аз използвам HTML5 Докторе, ето един кратък код:
Основната структура на хоризонтално меню
Нека да започнем създаването на основната структура на HTML меню:
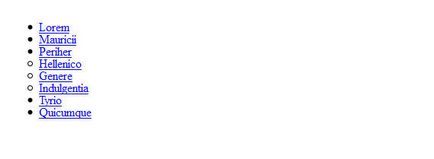
Менюто се състои от неподредена лист, всяка връзка елемент се състои в текста. Да не се създават допълнителни Разделение блокове, ние нямаме нужда от него.
За да добавите подменю само да създадете друг неподреден списък в рамките на изискваните ли елемент. Както е показано в примера от:
Както можете да видите, създаването на структурата на менюто е много проста. Ето как трябва да изглежда в браузъра в този момент.

Има много начини да се дават хоризонтални менюта. От моя собствена практика трябва да кажа, че е най-чистият и най-бързият начин да се реализира по следния начин:
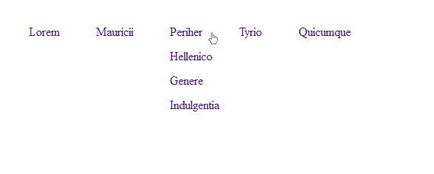
На това меню, хоризонтална основа структура е създадена. Опитайте се да го отворите в браузъра и точка на третия елемент, за да видите на работа с менюто.

Добавянето на използваемост към менюто
На този етап ние добавяме някои CSS стилове, за да се направи менюто по-удобно и практично.
Трябва да се разбере, че е за стил, вие трябва да създадете свой собствен, дизайна на сайта си по съответния начин. Това е начина, менюто изглежда в този момент:

Добавянето на JQuery анимации към менюто
Разбира се, тази последна стъпка не е необходима. Меню пълен и готов за употреба. Но ако вече сте свързали JQuery библиотека, защо да не се направи хоризонтална менюто е по-красива. И разбира се, ако JQuery още не е свързан, ето как можете да го свържете:
Сега нека да добавите клас «noJS» в подменю, за да се предотврати инструкции за действие висене в зоната на CSS.
Той също така ще трябва да се създаде клас за подменюто:
Тези магически JQuery 5 реда код, които реализират анимацията.
Този код е чудесно за разбиране. Сценарият е преки потомци на списъка и добавя навъртам функция. Вътре, че ние премахваме стил «noJS», след което пускаме в подменюто, и изключете, когато мишката се отстранява. Анимация се реализира с помощта на функция slideToggle. спрете функция, която позволява на анимацията от samopovtoreniya когато насочваме няколко пъти за кратък период от време.
бележки
Това е хоризонтално меню с JQuery трябва да работи в IE7 + и други популярни браузъри. Аз не съм извиси над работоспособността в IE6. Този проблем може да бъде решен в рамките на няколко реда код, но това е друга тема.
Много интересно, независимо дали това е полезно, моята техника ...
Демо източници за сваляне (0.01 Mb).
Свързани статии
