Гумени Wordpress теми (Responsive тема) като "гума за дизайн" обекти като цяло, е считан за по-естествено за потребителя, така да се каже "на живо". страниците на сайта имат хоризонтални ленти за превъртане, които се използват всички налични прозореца на браузъра. Гумени Wordpress шаблони са отрицателни - тяхното развитие на по-сложни от моделите на фиксирана ширина.

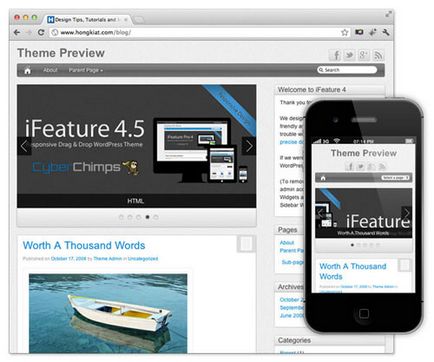
Продължавайки темата на адаптивни WordPress шаблони. обърнете внимание на безплатната версия на iFeature. Темата може да се адаптира към всеки съществуващ разрешение на екрани и мобилни устройства.


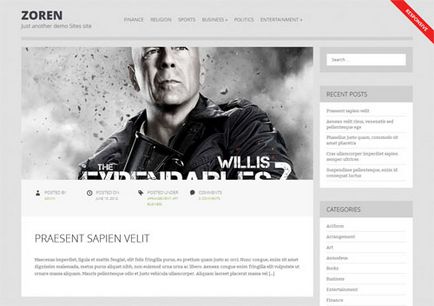
Представям ви доста функционален WordPress Възхищавал добие гумена оформление. В зависимост от настройките, saytbar могат да бъдат разположени както отляво, така и отдясно, а моделът може да има и трите колони.

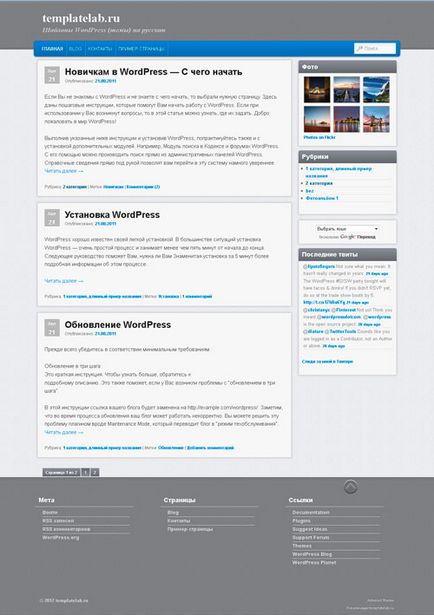
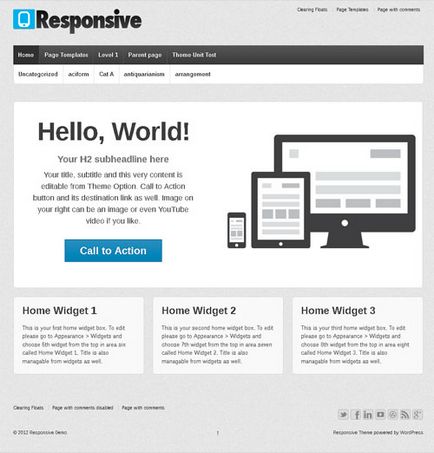
Днес Представям ви Russified WordPress шаблон с гумена оформление Responsive Theme. Започнах да се обръща повече внимание на каучук шаблон. тъй като те в момента са по-предпочитани, защото някой е необходимо сега уеб 1.0 технологии началото на 90-те)? Гумени WordPress теми и шаблони - специално за тази позиция е била предоставена. което ще се опитам да се запълнят по-често.

Това WordPress шаблон едновременно минималистичен и много функционален. Той разполага с гумена оформление, адаптирани към всички резолюции на настолни и мобилни устройства, включително IPAD, iPhone, Blackberry, а също работят по Android.


FluidZine - Каучук тема във светло сиви тонове на mkels.com, прилагани на ниво, изглежда просто и с вкус. Той има много места, под джунджурии - 2 колони в страничната лента и 4 в долната част на страницата.
Свързани статии
