"Каучук» CSS-базирани оформления, решетка
оформление на сайта трябва да се отговори на размера на смяна на устройството, на което той ще се покаже и да се адаптират към тях. "Каучук" модели осигуряват визуален начин за създаване на различни оформления на устройствата, които показват уебсайт.
Създаване на "каучук" оформление
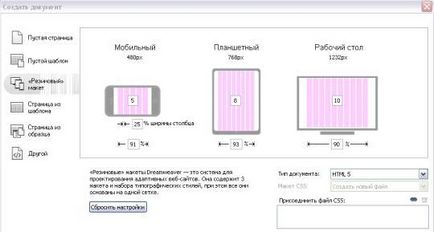
1. Изберете "Файл" "Нова" каучук "оформление".

2. Стойността по подразбиране за броя на колоните в мрежата се появява в центъра на устройството. За да се определи броя на колоните за устройствата, промените стойността.
3. За да настроите ширината на страницата в зависимост от размера на екрана, настройте процентна стойност.
4. Също така е възможно да се промени ширината на вътрешния областта. Вътрешната областта - пространството между двете колони.
5. Посочете настройките на CSS за страницата. Можете да създадете файл или да прикачите съществуващ файл.
При създаване на оформление за първи параметър време, за да създадете файл е забранено. Ако натиснете бутона "Create", ще бъдете подканени да създадете и поддържате CSS-файл.
За да превключите на оформлението за режим на други устройства, кликнете върху иконата в опцията "Дизайн" в.
6. Запазете файла. Когато запишете на HTML-файл, ще бъдете подканени да запазите зависими файлове, като HTML5 Шив boilerplate.css и, в папката на вашия компютър. Посочете местоположението и натиснете "Копиране".
Boilerplate.css файл се основава на стандартни текстове от HTML5. Това е набор от CSS стилове, която осигурява последователно показване на уеб страници на различни устройства.
Поставяне елементи на "гума" оформлението
Елементи на "гума", и други оформление елементи, показани на панел "структура" или структурни параметри ( "Вмъкване> Разпределение").
неподреден списък, подреден списък и елемент от списъка: три нови елементи, представени в Dreamweaver 12.2.
Следните предмети не поддържат потребителски интерфейс в менюто, но може да бъде определена като "гума" в Dreamweaver: H1-H6, снимка, етикет P. Те могат да бъдат добавени към прегледа на кода с помощта на HTML и CSS.
Изберете "Insert> Layout."
Изберете елемента, който искате да вмъкнете. Избраният елемент се вмъква в оформлението.
(12.2) В диалоговия прозорец, изберете стойност идентификатор на клас или тип. В менюто "клас" показва класа от CSS-файл посочили при създаването на страницата.
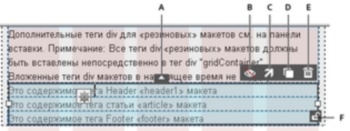
(Актуализирана 12.2) Ако изберете вмъква елемент показва опциите за скриване, копиране, заключване или изтриване на Div елемент. За Div елементи, наложени едно над друго, показва опция за промяна на елементите на места Div.

A - Сменете Div - Сменя текущата избрания елемент над или под позиция.
Б - Hide - скрие предмети.
C - Преместете се подредят - Премества елемент да се подредят.
D - Duplicate - дубликати текущо избрания елемент. CSS стил свързан с елемент, също се дублира.
E Премахване на структурата - Премахва HTML и CSS. За да изтриете само HTML, натиснете клавиша за изтриване.
Каучук "елементи на страницата, можете да заобикалят цикъла с помощта на клавишите със стрелки наляво и надясно. Изберете клетка граница и натиснете клавиш със стрелка.
вложени елементи
За да прикачите "гумени" елементи в други подобни елементи, уверете се, че фокусът е в рамките на майка елемент. След това се поставя искания подчинен елемент.
Дублирането на поделементи също се поддържа. вложени резервни копия функция на HTML (избрания елемент) и създава подходяща CSS «каучук» елемент. Абсолютни елементи, съдържащи се в избрания елемент са разположени съответно. Вложените елементи също могат да бъдат създадени с помощта на бутона "Дубликат".
При изтриване на родител премахва CSS, съответстваща на елемента, неговите деца и свързаната с него HTML. Вложените елементи също могат да бъдат отстранени с "Delete" (комбинация: Ctrl + Delete) ключ.
Свързани статии
