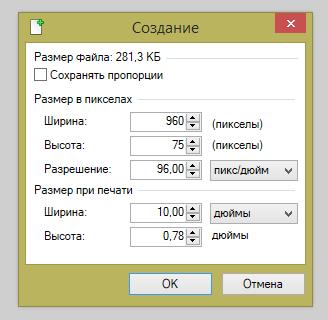
В н. Номер 15, ние сме започнали да се усъвършенства появата на живот. определяне на общия фон на своите страници, които ще се смесват с всички основни елементи. Сега Fit за дизайн глава блок. На страницата, която четете в момента, тя се простира на площ от горната част на браузъра в началото на елементите от менюто. На снимката по-долу е оградена с червена прекъсната линия. Параметри ширината и височината на блока няма да се промени, да ги оставим така - същият, както в брой т.10 план .. т.е. 960 и 75 пиксела, съответно. Предизвикателството за днес само, за да се направи на фона капачката така, както го виждаме днес. Можете да направите това по два начина:
1. Когато имате файл с изображение на съответния размер и образ
2. Използване на CSS- технологии;

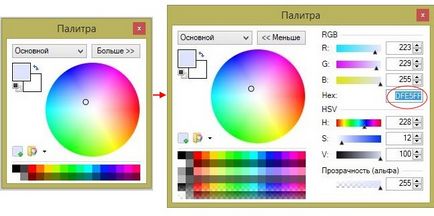
В резултат на това на правоъгълник с бял цвят е посочено размери ще се появи на терена. Paint над бледото му син. За да направите това, отворете "Палитра" в раздела, щракнете върху "по-и след това въведете в полето за Hex: шестцифрена буквено-цифров код DFE5FF. която ще бъде отбелязана на браузъра, който искате да оцветите.

След това кликнете върху "Инструменти - Оцветяване", насочете курсора върху създаден файл и кликнете върху него, тъй като в резултат на това е боядисана в бледо син цвят.
За бързо подаде към рамката наляво, надясно и отгоре синя лента RECOM не препоръчвам да го направи в една линия с молив или четка. Тя е много по-удобно да се използва графики "фигури" в "Инструменти", изберете къде "правоъгълник", и определя свойствата на линия 2px плътна дебела, цветова палитра 4A63FE на.
След това, мишката оградете нашия файл по пътя, но така, че да напусне по-ниска граница на безплатно.
Ние постигнахме желания резултат, остава само да я пази. За да направите това, отворете "Файл - Съхраняване като" изберете IMG с папки. В полето Име на файл въведете fonheader (или друго име фон хедър), изберете разширението JPEG (същото като .jpg) и натиснете "Save".

Сега, във файла style.css в фон линия за #header. вместо стойността показателно за синя кутия цвят (# 0026FF), то е необходимо да се посочи пътя на файла, за написването на ред като този: URL (IMG / fonheader.jpg).
равенство фон капачка метод номер 2. Нека с помощта на CSS. В този случай, той ще бъде създаден с стилове, които предписват във файла style.css.
Първото нещо, което ще направя, е да замените #header стойност "фон" за стиловете на блока. Ако първата версия, ние посочен адреса на графичен файл (IMG / fonheader.png). в този случай, просто укажете стойността цвят, който е фон-цвят: # DFE5FF. За създаване на рамка с помощта на граничен атрибут. ние трябва да го направи 2 пиксела, (4A63FE) светло син дебел и само наляво, надясно и отгоре. Предписва се, както следва:
граница в стил: твърда; - отговаря за стила на пълен ред;
гранично-цвят: # 4A63FE; - светло син цвят на рамката;
гранично-отгоре ширина: 2 пиксела. гранично-десния ширина: 2px; граничен ляв ширина: 2px; и граничен отдолу ширина: 0px; (Дебелина от 2 пиксела за върха, лявата и дясната граници и нула пиксела до долната граница съответно).
Използването на граничния атрибут трябва да се отбележи, че рамката, създадена от тях, за да се увеличи размера на елемента, за които те са създадени. Това е, ако ширината на нашата "шапки" 960 пиксела, а след това ще се добавят още 2 пиксела отгоре, отляво и отдясно. За да се предотврати рамка за освобождаване на границите на оформлението трябва да коригира размера на заглавието. намаляването на три страни от два пиксела, т.е. обръщане: височина: 73px; и ширина: 956px;
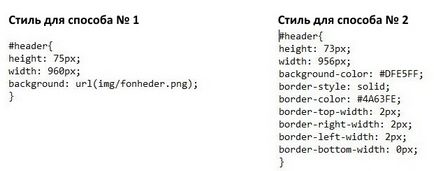
Така, двата метода стилове са записани както следва:

От двете възможности, изборът изглежда очевидно в полза на номера на метод 1, тъй като е необходимо да се регистрирате и трите линии и да попълните файла с изображението. Но именно наличието на този файл и има неблагоприятен ефект по отношение на метод номер 2, защото това утежнява теглото и скоростта на зареждане на страниците. В случая на нашия прост дизайн, тази разлика не е от значение, така че можете да изберете всяка версия, мястото на увреждане не е причината. Аз избрах втория начин, но само в случай, попълнено за вас в папка IMG графичен фоново изображение на файла за водещият блок а. стилове, са изброени в style.css файла за номера на метод 2.
Също така съм направил промени cont_wrap блокове параметри за височина. съдържание и лента. височина се посочва: 100%. Благодарение на тази страница ще се разпъва вертикално, за да по цялата височина на блока и долната част на страницата, за да бъде здраво притисната към долната граница. Между другото, в продължение на много начинаещи saytostroiteley (I не беше изключение) на въпроса как да изтръгне долната част на страницата в долната част на страницата, което води до много трудности. Както можете да видите, че е решен достатъчно просто.
Както винаги, аз съм готов файлове наводнени сървъра. Можете да ги изтеглите от този линк: punkt16.zip.
▲
начало на страницата
планираме за сайт - p.№ 16: редактирате заглавката
Свързани статии
