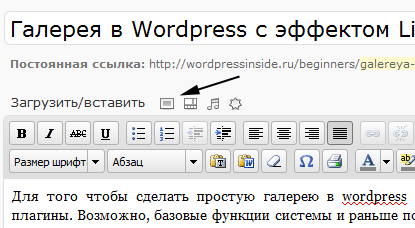
С цел да се направи проста галерия в WordPress сайт не е необходимо да се използва приставки на трети страни. Съвременните основните функции на системата ви позволяват да го приложат толкова лесно - процесът не е по-трудно да се добави линк към изображението. Наистина всеки може да го реализира.
Преди няколко дни само изправени пред задачата да създаде точно такъв "прост галерия" + око хвана на английски език на потребителя малък от него. В резултат на това всички се превърна в тази статия. Между другото, темата на изображението на страниците на блога на WordPress не се издига за първи път, не е нещо, което да се чете, например, много популярен съраунд пост за полезни Плугинз изображения. с когото винаги започне търсенето на решение, когато става въпрос за снимки и галерии.
Всъщност най-популярната модул за създаване на прост WordPress галерия има NextGen галерия, но не винаги, не забравяйте да го използвате. Ако трябва да получите нещо подобно:

... без допълнителни функционални характеристики, когато изображението в поста образуват проста галерия, най-добре е да използвате основните функции WordPress. Така че това ще бъде по-лесно за потребителите в блога (независимо дали вие или клиента).

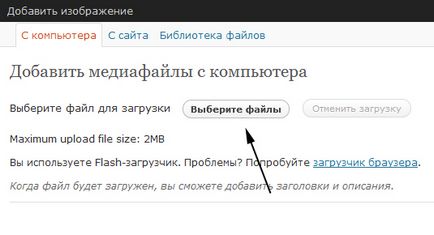
В прозореца, който се отваря в раздела за качване на изображения по подразбиране ще се отвори с локалния компютър, че ние по принцип, и то е необходимо. Ще има и бутон "Избиране на файлове", за да покаже и да изберете кои снимки искате да качите:

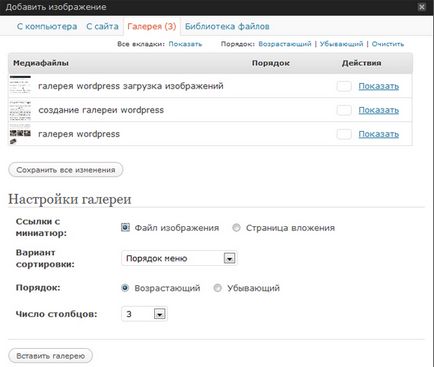
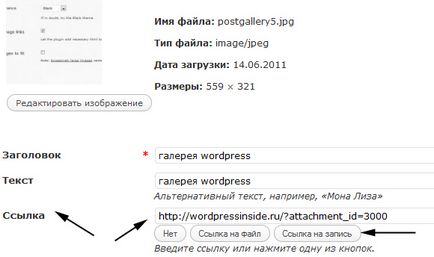
В този случай, можете просто да посочите Alt и дял, а след това кликнете върху бутона "Запазване на промените". Това ще ви отведе директно към раздела "Галерия". Тук и там, в действителност, създаването на галерията. Можете да посочите някои от параметрите му: реда и опции за сортиране, броя на колоните, и уточнява къде точно са линкове към снимките - Приложение страница или самото изображение.

Lightbox ефект за WordPress галерия
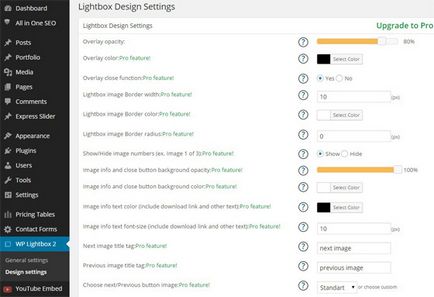
След това в менюто "Настройки" Lightbox 2. където можете да посочите някои настройки за приставката.

Изберете различни варианти за фоновите ефекти при отваряне на изображения. След това, ние продължаваме и погледнете какво се случи в края на сайта.
Между другото, аз използвах да използвате Lightbox 2 плъгин, който въпреки че е от значение за WordPress 2.9.2, редовно работи в по-старите версии. New WP Lightbox 2 е съвместим с WordPress 3.0 - 4.1.1. Въпреки това, предвид своята простота, мисля, че ще продължи следващата актуализация на системата. От друга страна, има достатъчно алтернативно развитие, от които винаги можете да вземете нещо. Например, видях Lightbox 3 с по-нова версия на Lightbox скрипт или, например, говори за функционална Lightbox Plus. Можете също да опитате да използвате Lightbox 2 без приставката.
Добавки галерия WordPress
Има няколко неща, които биха искали да се допълват от галерията. Миниатюри на изображенията с помощта на стандартен размер, определен в настройките на менюто "Options" - "Медия". По подразбиране е 150x150 пиксела, но можете да промените всяка друга стойност.

После, след като на галерията вече е поставена в статията, отидете в режим на HTML и намери място добавяне галерии. Добавянето да изключи параметър код, посочващ изображенията, които искате да изключите:
Запазване на записа и да се провери как работи. Между другото, за галерията на официалния сайт има списък с различни кодове, които могат да бъдат използвани в режим HTML. Жалко, че не може да направи всичко в настройката на галерията, но все пак важно за всичко, за да работи правилно.
Така например, в края на статията да добавя, създадени в хода на една малка галерия. И така, на теория, нещата трябва да изглеждат.






Послепис Често промоция зависи от вида на сайта. Научете как да се насърчава онлайн магазин в блога на компанията SEOinUA.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Свързани статии
