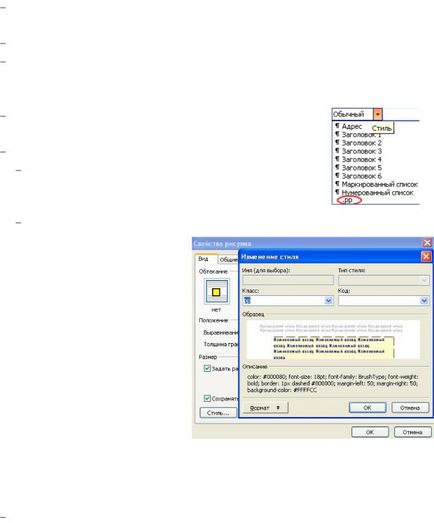
на настройките на шрифта стил.
Параграф ... - отваря диалогов прозорец ал. което позволява да се установи отстъп (ляво и дясно) на прозореца на браузъра, вдлъбнатината за първа линия, настройте разстоянието между линиите и параграфи, регулирайте разстоянието между думите в параграфа;
Гранична ... - отваря диалогов прозорец граници и засенчване. , с която можете да зададете лимита за избрания алинея, точка излее всеки

цвят; Номериране ... - отваря списъка на диалоговия прозорец. Позволява ви
за да създадете номериран, водещи списъци, както и други; Позиция ... - отваря диалогов прозорец позиция. чрез което
Можете да поставите точно различните елементи на страницата.
Област на пробата (3) показва как ще изглежда, към които се прилага създаден стил на обекта.
В описанието (4) продукция текстово описание на атрибутите на стила.
Падащо меню Тип Style (5) активно в случай на селектор клас. При избора на вида на знак. в началото на името на селектор се добавя думата диапазон.
За избраните селектори обект се използват по различни начини:
Фигура 5.43 - Window стил Промяна
5.4.3. Външни стилови листове.
В този случай, за да се определи CSS стилове чрез обособяване на отделен файл, който ще бъдат съотнесени уеб-страница. Този подход:
осигурява централизирано управление на CSS стилове за всички уеб-страници

(Промените се прилагат автоматично директно върху всички уеб-страници, които сочат към файла, съдържащ СГО);
намалява общият размер на сайта;
увеличава скоростта на замърсителите тесни уеб-страници.
За да създадете външен файл, съдържащ Cascading Style Sheets трябва да изпълни следните стъпки (ris.5.44).
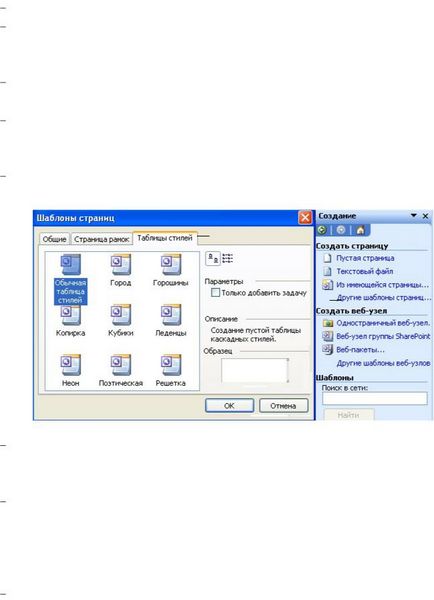
Изберете File → New и изберете Още страница шаблони ...
(1) Създаването на прозореца на задачите.
В полето страниците на диалоговите шаблони. изберете стил раздела листове (2), в която таблици, които показват модели от стилове, включени в FrontPage
За създаване на независим стилове за да изберете Нормално лист шаблон за стил (3) и кликнете върху бутона OK.
Фигура 5.44 - Създаване на външен CSS файл
Получената Разширението на страница .css да спаси (File → Save) в папка уеб сайт с име е задължително
Латински букви и .css разширението.
Създаване на описание за селектори и маркиране на селектори класове. с помощта на командата Format → Стил .... който се отваря диалогов прозорец, в стил (ris.5.40), описани в предишния раздел.
Създаване на лист със стилове за връзка към страниците сайт. За да направите това.
Изберете Форматиране → Връзки с листове със стилове ....

В диалоговия прозорец Assign
състоящ се от Cascading Style Sheets, от списъка на стила лист; Надолу бутони (5), Up (6) да даде възможност за регулиране на прикачения файл
каскаден стил лист към уеб-страница (ако имате няколко листове със стилове);
Натиснете бутона OK.
За избраните селектори обект се използват по различни начини:
Tag селектори се прилагат автоматично при избор на подходящите команди;
се прилагат Клас селектори:
като ги изберете от другите стилове в падащия списък на Style (ris.5.42) в лентата с инструменти Formatting:
като изберете от класа на прозореца падащото: Стил диалоговия прозорец Промяна
(Ris.5.43), който се отваря кликване Style ... от различните диалогови прозорци
(Имоти Списък Напр. Тираж имоти Таблица имоти Cell ...
Break. Имоти хоризонтална линия).
Рамки - средството за разделяне на прозореца на браузъра на няколко зони

естеството на информацията, организиране на съответните хипервръзки. Всички команди, свързани с рамковата конструкция, прехвърлени към словото на рамката.
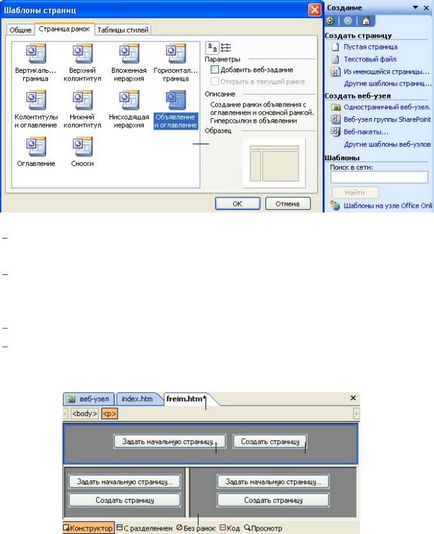
За организирането на блокова структура е необходимо (ris.5.46).

Освен това е необходимо да се определят началните страници на рамкови конструкции, т.е. тези, които ще бъдат видими, когато отворите страницата за рамки. Това може да стане по два начина.
1) Задайте бутон на началната страница ... (2) ви позволява да изберете готов уеб 5
страница на сайта на хипервръзка Добавяне.
2) Създаване на бутон страница (3) товари в рамките на нов празен на уеб страницата
който редактиране може да се извърши по конвенционален начин.
Ако част на рамката е изпълнена с помощта на бутона Създаване на страницата. Когато го запазите рамки на страниците (File → Save) се съхраняват отделно, всеки нов уеб-страница (имена са необходими с латински букви).
Когато се работи с рамката на страницата на лентата с бутони презентация, там е друг бутон без граници (4). В този режим редактирания съдържание, за да се покаже в браузъра, ако тя не е в състояние да показва рамки.
Работата по уеб-страниците, които принадлежат към кадър структура е възможно както индивидуално, така и чрез страницата на рамки
За да изберете един от кадрите трябва да щракнете с левия бутон на мишката. активната рамка на данните е различен от другия цвят рамката (5). Ако натиснете левия бутон на мишката върху външната рамка на страницата от рамки, ще бъдат разпределени на цялата рамки. Границите на кадрите може да се движи по левия бутон на мишката.
За да работите с избраната рамка, можете да използвате командите на менюто
Екип Сплит рамка позволява да се раздели на рамката на две части вертикално или хоризонтално.
Изтриване на команда изтрива рамка рамката на страницата от рамки. В този случай, ако за уеб-
Страницата е заредена в тази рамка е бил съхраняван преди това, той остава в структурата на уеб-сайт.
Екип Отваряне на тази страница в нов прозорец се отваря уеб страница рамка за редактиране отделно от рамковата конструкция.
Страницата Save. Запазване на страницата
... как можете да запазите този уеб-страница отделно от останалите страници на рамката.
Имоти команда кадър ... отваря диалогов прозорец
рамката свойства. където можете да настроите различни параметри на рамката: име, описание, размер, ширина и граничен настройките на екрана ленти за превъртане, подложка.
Фигура 5.48 - Вградена рамка

Друга употреба на кадъра - поставете по обичайния уеб-страницата вградена рамка (рамка) (ris.5.48) команда Insert → Вградена рамка. Най-
в резултат на което на мястото, където курсорът е поставена рамка, която може да бъде запълнена по два начина: Задайте началната страница ... или да я създадете.
С левия бутон на страната на рамката, разпределя на рамката, за да промените размера му. Кликнете два пъти върху левия бутон на мишката на границата на диалоговия прозорец рамка ОТКРИВАНЕ Vaeth имоти вградена рамка. които можете да настроите различни параметри
рамка: име на рамка, заглавие, размер, разстояние, подравняване, подмяна текст.
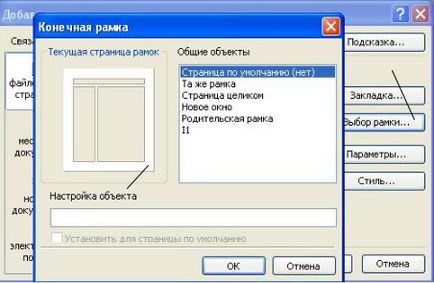
Фигура 5.49 - диалогов прозорец Frame Target
(Load в същия прозорец за отстраняване на рамковата конструкция), New Window (зареждане в нов прозорец на браузъра), рамката родител (зареждане на старши родител рамката) Имена фреймове (I1 е) (изтегляне в кадър вградено).
Форми ви позволяват да се организират на интернет-страницата на текстови полета, бутони за избор, отметки, бутони и много други контроли. При изпращане на попълнения формуляр от страна на потребителя в браузъра стойностите на всички полета на формуляра се изпращат форма манипулатор. Форма манипулатор - програма за уеб-сървър, която се изпълнява, когато формулярът е подаден посетител на сайта.
Разширения (Microsoft FrontPage Extensions сървър - набор от програми и скриптове, които подкрепят авторство страници в Microsoft FrontPage и разширяване на функционалността на уеб сървър), SharePoint Team Services версия 1.0 (Microsoft) или Microsoft Windows SharePoint Services 2.0. Тези манипулатори приемат формата на резултати и произвеждат върху тях различни действия. В FrontPage на приложение
скриптове също се поддържат, като ISAPI, NSAPI, CGI и ASP.
1) За да добавите бланка с бутон Подаване и Reset. екип
2) Поставяне на първото поле във формуляра Insert команда → → поле Форма форма. Районът представлява един бутон и да нулирате автоматично добавен.
3) подбор и използване на наличните шаблон форма или форми страница магьосник със следните стъпки.
В задачата Създаване на страница (File → New), за да изберете
Други шаблони екип страница ... и в раздела Общи.
Избирането на една от книгата за гости на шаблони. Регистрационна форма. Търсене страница. Форма за обратна връзка ви позволява да създадете нова уеб-страница със стандартна форма.
форма за избор шаблон страница майстор стартира магистърска форма страница, за да се определи броя, вида, съдържанието, формата елементи.
Регионът на форма се показва в рамките на прекъснатата рамката, която се вижда само в преглед на дизайна.
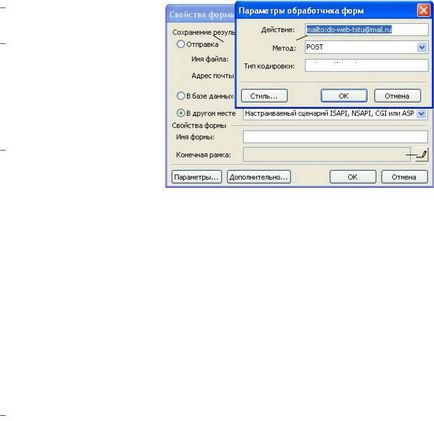
За да зададете свойствата на формата трябва да настроите курсора в формата, и изпълните командата Insert → → Form Form Properties ... или щракнете с десния бутон в зоната на форма и изберете Properties от контекстното меню ... форма. Това ще отвори диалогов прозорец на формата (1 ris.5.50), в който са посочени различните параметри на формата на имоти.
Съхраняване на секцията резултати (2) определя окончателното обработване форма сценария. Ако използвате вашите собствени скриптове, трябва да инсталирате ключа на друго място (3), и да изберете от списъка с адаптивни скрипт ....

Фигура 5.50 - Конфигуриране форма
Невярно е форма Име: (4) служи
да укажете името на формуляра.
бутон Target Frame
Отваря се диалогов прозорец
Крайният рамката. в която
можете да изберете в прозореца, от който е направено искането.
Бутона Настройки ... (6)
Отваря се диалогов прозорец
форми (7). В действие:
посочено форма тип кодиране на данни при изпращане на уеб-сървър. Възможни видове знаци: заявление / х-WWW форма-urlencoded - данни от формуляр, кодирани като двойка име-стойност се използва по подразбиране; многопластови / Форма -data - данни от формуляр, кодирани като съобщение с отделни части за всяка контрола на страницата, се използват за изпращане на форми, които съдържат файлове; текст / обикновена - данните от формуляра се кодира като текст, без контрол и форматиране героите на кипене
Advanced ... бутон (11) се отваря Разширени свойства на формата
редактирате Скрити полета (бутона Добави .... Промяна на ...
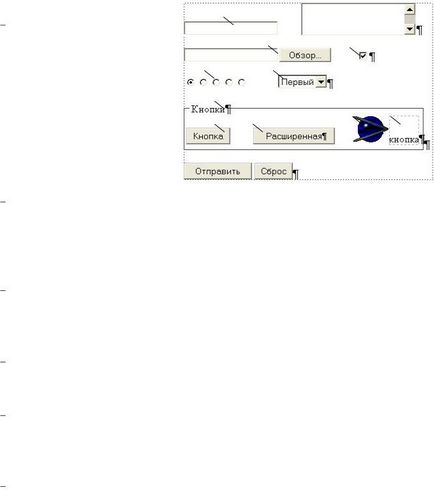
За да добавите поле на формуляр във формата, стартирайте команда Insert → Формуляра
и изберете желаната област от списъка на форми. За да промените размера на полето, изберете го и плъзнете левия бутон на мишката, за една от страните. Параметрите на всички полета на формуляра се задават в диалоговия прозорец. който може да се отваря чрез двукратно щракване с левия бутон на мишката върху полето. Поле преход последователност

Това поле се превърта, която ви позволява да въведете текст в него различен обем. на параметрите на (име, първоначалната стойност на ширината на героите, броят на линии), са посочени в диалоговия прозорец на текстовото поле на имоти.
Голф изпратите (3) файл - се използва за изпращане на файл на уеб-сървър в определена папка уеб-сайт, се състои от поле за въвеждане на име на файла и щракнете върху бутона Browse, която ви позволява да отворите диалоговия прозорец за избор на файл. полеви параметри (име, ширина в знака) се задават в диалоговия прозорец Свойства на полетата файл качване.
Проверете (4) - да служи за организиране елемент селекция, потребителят може да изберете или откажете по свое усмотрение. полеви параметри (име, стойност, първоначално състояние) са посочени в диалоговия прозорец Свойства, проверете кутия.
Switch (5) - да служи за организиране на подбора на списък, в който само една стойност, можете да изберете (няколко полета преминат със същото име на групата). полеви параметри (име, стойност, първоначално състояние) се задават в диалогов прозорец ключа Свойства.
Падащия списък (6) - служи за организиране на избора от падащия списък едно или повече изпълнения. Попълването на полето (бутона Добави .... Промяна .... Delete. Up. Надолу) и неговите параметри (име, височина в линии,
Резолюция изберете няколко елемента) са зададени в диалоговия прозорец
Имоти падащия списък. При попълването на полето (кликнете върху Добавяне на ....
Промяна ...) се отваря допълнителен диалогов прозорец Добавяне или
Промяна опция. В този прозорец можете да посочите как името (Опции за поле :)
стойност да бъдат прехвърлени, когато формулярът е подаден в случай че тази опция е избрана
Свързани статии
