
Firefox е браузър за уеб разработки има много големи инструменти, които могат да опростят работата си в сайта. 10 от най-често използваните функции, които използват уеб разработчици, които считаме в тази статия и смятат, инструментите за програмисти на Firefox. Повярвайте ми, това добавките на браузъра, монтирани, дори и без много възможности.
Ако използвате браузъра Google Chrome, а след това не забравяйте да проверите на следния събирането на приставки:
Firefox Възможности за разработчици
Ако изведнъж не разполагат с този браузър, а след това да изтеглите последната версия на Firefox за разработчици, тук - Изтегляне на Firefox от официалния сайт.
Е, нека да видим какви 10 на лентата с инструменти за Firefox браузър, който можете да използвате веднага, след като го инсталирате.
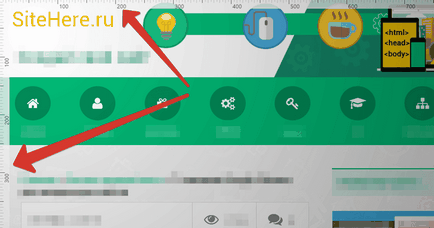
1 показва вертикална и хоризонтална линийка
Firefox позволява да показвате на хоризонтална и вертикална линия на страницата. Тази функция е много полезна по време на оформлението, което е, когато имаме елементи на страницата.

За да се покаже този ред трябва да направите следното:
- На клавиатурата, натиснете клавишна комбинация SHIFT + F2 на.
- Конзолата се появява в долната част на страницата, въведете думата "владетели".
И след това натиснете ENTER. - За да забраните на линиите, въведете отново думата "владетели".
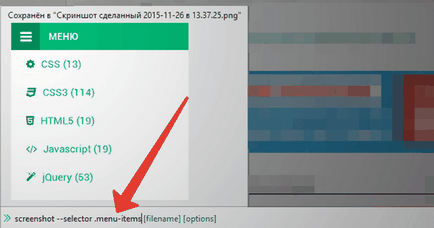
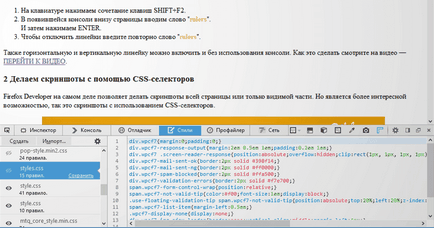
2 се вземат снимки на екрани, използвайки CSS-селектори
Firefox за разработчици всъщност ви позволява да правите снимки на екрани на цялата страница или просто видимата част. Но това, което е по-интересна възможност, това е снимки на екрани, използвайки CSS-селектори.

За да направите екранна с помощта на CSS-селектори извършва следните действия:
- Отново на клавиатурата, натиснете клавишната комбинация SHIFT + F2. т.е. за конзолата.
- В появилия се конзола, въведете фразата "скрийншот -selector VASH_CSS_SELEKTOR".
И след това натиснете ENTER. След това ще имате прозорец, където ще бъде необходимо, за да изберете папка за запазване на изображението.
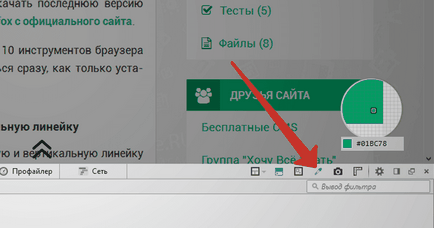
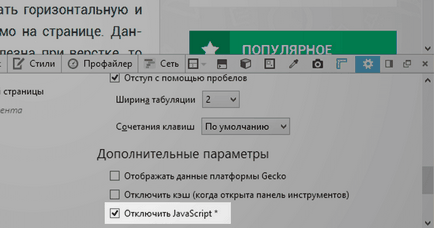
3 Определяне на цвета на страницата
Също така в Firefox Developer има способността да се определи цвета на страницата.

4 слоя на една страница в 3D
Този инструмент ви позволява да виждате грешката при формирането на структурата на страницата, защото тук всичко е ясно и разбираемо слоеве показани.

5 стилове на браузъра
Стилове форма браузър на стиловете, който определя стила на браузъра по подразбиране, и имат специфична посетител, т.е. стилове с представки. С възможността да се види на браузъра стилове, можете лесно да диагностицирате проблеми в техните стилове, ако по някаква причина са били предефинирани.


7 Dynamic забраните CSS
Също тестван на сайта на четливост с CSS забранено. За да видите как изглежда страницата на CSS инвалиди, можете да го изключите в Firefox разработчици.

За да забраните някои от CSS файл, трябва да отворите Firefox разработчици, отидете в блок "стил" в дясната колона до желания файл, натиснете стил икона с едно око, за да станете прекръсти.
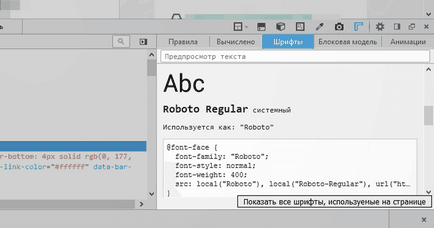
8 Определяне на шрифтове на страницата
Понякога е необходимо да се определят на шрифта на страницата, но не искам да изглежда далеч за изходния код. Firefox за разработчици дава отлична възможност да се види ясно какво шрифтове на страницата, и дори да разберете, когато те са свързани.

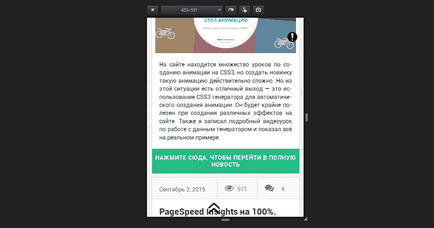
9 Проверка на адаптивността
Всъщност действителната възможност в момента. Защото всички сайтове са склонни да бъдат адаптивни и чрез услугите на трети страни, за да се провери, не винаги е удобно и отнема много време. Сега можете да използвате вградената функция е изпитание на адаптивността на Firefox.

За да активирате тази функция, трябва да натиснете клавишната комбинация: Ctrl + Shift + M.

Ако искате техническите характеристики на този браузър, но не е нужно след това можете да изтеглите последната версия на този линк - Изтегляне на Firefox от официалния сайт.
Наистина много функции в Firefox за разработчици, които ще улесните работата си, и по-продуктивни. Не забравяйте да прочетете всеки от тях по-подробно.
Свързани статии
