Така че, от предишния ми пост, можете да намерите общ въвеждащ точки за работата с Expression Web. И сега е време да се направи нещо с ръцете си 🙂 и в неговия пост, аз ще ви покажа колко е лесно: дори и за самите начинаещи в уеб развитие 😉 Защото аз съм момиче и просто обичам (и много момичета) плюшени мечета, искам създаде уебсайт, посветен на тях. )))
Първо трябва да изберете най-подходящия шаблон, който е построен в Expression Web, в менюто: File-> новообза-> Интернет по сайтове> Шаблони
Мисля, че това розово руса интерфейс) е подходящ за повечето ми теми)
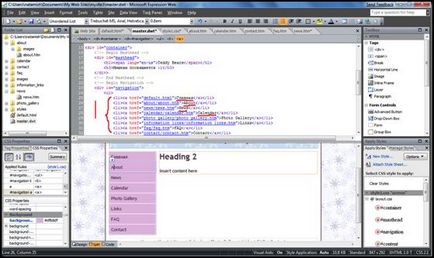
Сега имаме активно (това може да се види в ляво в списъка с папки) dafault.html файл и точно тук и сега можем да редактирате началната ни страница. Заменете я с глава (в моя случай това ще бъде "Мечета носят радост") и коригиране на текст privetsvenny 🙂 така да се каже, да напише химн Бруинс))) снимки по-горе ни показва нашата страница във формата на дизайн, т.е. под формата на визуален редактиране - промени виждаме веднага, тъй като те ще бъдат показани в браузъра. Ако сте повече или по-малко опит в програмирането, можете директно да редактирате кода, Кодекса на дисплея:

Друг много удобно, по мое мнение, Сплит режим или режим "и нашите, и твой" 🙂 отколкото е удобно? така че можете да редактирате кода и веднага да видите промените в страницата. Това, което помага да се учи (поне за мен :)) Аз също харесвам, че можете да щракнете в тази гледна точка, например, снимка и описание на маркера с изображението ще бъдат подчертани в сиво.

От тези три изгледа на страницата, аз също се споменава в една от първите публикации на Expression Web.
Така че, ние ще продължим да работим в нашия сайт 🙂 заглавие и текстът на главната страница, аз заменя, че е време да се замени хубави момичета в мечките картинката!
Кликнете върху снимката в ляво, и в най-Tag имоти, в лентата на SRC, изберете пътя към новото изображение:

Хм .... Размери, които стояха в продължение на предишното изображение, не са подходящи за моя, и я протегна:

Тя трябва да бъде абсолютно същите Tag имоти или директно в кода, дясната маркер, за да се отстранят с настройки на височина (височина) и ширина (W). Voila! Картината вече има своите височини и ширина по подразбиране (ако е прекалено голяма или прекалено малка, а след това може да се зададе своите стойности на височина и ширина).
Аз гледам на вашия сайт и ми харесва цветовата схема (не го комбинира с мечки): заден план и фона zagoloka ... За да ги замени, трябва да:
1. Намерете подходяща цялостна страница фон и цвят на фона на заглавната част на сайта.
2. На компютъра си намерите папката, където се съхранява на площадката (в моя случай това е: C: \ Users \ natamish \ Documents \ My уеб сайтове \ mysite3 \). И в образите папка и да заменят файловете background.gif masthead.gif на нашите рисунки файлове (само със същото име. Защото всички код е написано това име)
Сега е време да се промени етикетите в навигационното меню в ляво, тиражиране на менюто му в долната част на страницата и заглавието! За да направите това, Списък на папките, ние трябва да двукратно щракване с мишката, за да отворите master.dwt файл (уеб-страница шаблон - Шаблон Dreamweaver). Чрез промяна на файла, ще актуализираме всички страници на сайта, което е много удобно (не е много хубаво да се променят всяка страница поотделно, освен това, че е възможно да пропуснете нещо ...).
Искам да в моя сайт са следните елементи от менюто: Home, история, галерия (със снимки на мечки) и контакти (ако някой иска да сподели с мен щастието на любов към Теди) 🙂
За да направите това, направете следното:
1. В заглавната част на сайта най-лесният начин да се определи визуално режим (дизайн)
2. В кода, промяна на името на "бутони за навигация"

И в прозореца на задачите CSS имоти, можете да промените цвета на фона на бутоните (аз ще направя това малко сиво, който се комбинира с нов цвят на фона и да се носи :))) Уверете се че трябва да бъде 1 път (благодарение на CSS.) И на фона на всички бутони ще се промени.
2. Аз също дублира менюто (или използвайте жаргонни професионалисти сутерен) в долната част на страницата
3. Останахме допълнителни елементи от менюто - те трябва да бъдат отстранени от кода (за навигация в лявата част на страницата, както и за изба долната част на страницата), а дори и да изтриете ненужни папки (със съответните имена) в списъка с папки.
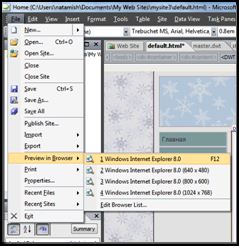
Сега, за да видите това, което правим в текущата версия, отидете File-> Преглед в браузър (и аз избирам IE 8, защото то си струва за мен).

Ние предлагаме запазите промените, ние кликнете OK.
Това е, което имаме в момента 🙂
Бих искал сега за всички посетители на моя сайт, за да разберете история-приказка от моите мечки. На нашия сайт е меню - история (и в списъка с папки - За папка). Open About.htm и мен!
Друг начин да се замени една снимка:
И изберете желаната картина 🙂
Сега можете да добавите текст!
Всички други редактират страници на същия принцип, както и да ги напълни с това, което желае сърцето ви!
Сайтът е готов? Какво друго може да се направи в Expression Web:
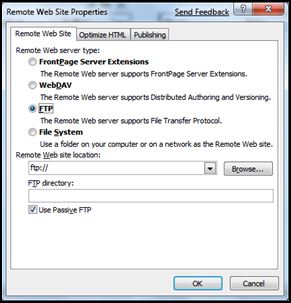
Върви по сайтове> Remote Web Site. Персонализирани атрибути (Remote Web Site Properties)

2. Преглед на статистиката на сайта: участък-> Доклади
Уау! в моя сайт за Мишка 80 препратки)) И няма грешки! Ура!
3. Вижте "референтен матрица" за всеки файл. Например, аз искам да се провери дали всички останали страници обикновено zalinkovalas основната ми default.html
Ето как лесно и естествено, минути за 30 (в присъствието на всички идеи и съдържание), можете да създадете своя собствена интернет страница 🙂
Послепис Студентите, Expression Web безплатна програма може да бъде изтеглен DreamSpark + безплатен хостинг от .masterhost
Благодаря ви за информацията)))
Много подходяща и полезна, и най-важното, не прави за дълго време да учат различни предмети, които са стигнали до желания резултат.
Аз не съм само за този пост, но като цяло това е моето усещане да посещават вашия блог.
Намерих те случайно, по techdeyz. И той е много доволен толкова проста възможност за създаване на сайта)) Винаги съм се сблъскват с тази възможност, визуалната изграждането на обекта, но тогава не се стигна до технологията на желаното ниво. И аз забравих за тях.
Ако трябва да се хвърлят своите теми ще направя?))) Просто се чудех някои неща, които познавам, не мога да намеря друго място, но това, което мислите, че ще направят по-добри))
Като цяло, аз имам един въпрос: Къде в Expression Web 3 програма е шаблон? В начина, по който те не присъстват в доклада. Каква е причината? Защо така? Аз ще бъда много щастлив, за който и да е отговор.
Популярни маркери
