По подразбиране показва 20 съобщения. Техният брой можем да променим, ако всички срещания:
Gadget етикети.
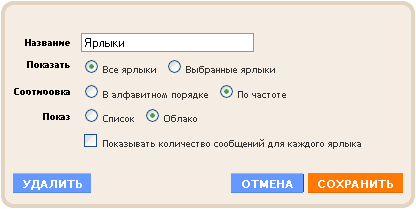
Под "Дизайн" в пунктирана кутия, изберете "Добавяне на притурка" - "Shortcuts". Умният нещо, което има всичко необходимо. Тук можем да се ограничим с менюто няколко етикета, изберете "Списък" или "облак". Blogger също е предвидено свободата да променят CSS.

Създаване таг облак.
Ние боя на "таг облак".
Малък бар за съживяване на външния вид на притурката. В "Шаблон" - "Редактиране на HTML" преди]]> напишете:
къде. облак етикети джаджа съдържание - контейнерни тагове,
.облак етикети джаджа съдържание педя - клавишните комбинации за форматиране
.етикет размер - цвят и размер на един етикет.
Dynamic "Tag Cloud".
Нейното изпълнение е много проста. На "шаблон" под изображението "Сега блог", натиснете "Редактиране на HTML" и да зададете отметка "Разширяване Widget Templates". Клавишната комбинация CTRL + F ще се отвори прозорец, в който ще се въведе "лента вдясно" за шаблоните от дясната страна колоната, или "лента наляво" наляво. И веднага след кода
Можете да регулирате настройките:
- minFontSize и maxFontSize - размер на шрифта
- tcolor и tcolor2 - цветът на най-голямата и най-малката етикета,
- HiColor - цвета, когато курсора на мишката, където 0xFFFFFF той е #ffffff,
- tspeed - скоростта на въртене,
- 200 - ширина и височина на терена, съответно,
- BGCOLOR - цвят на фона.
"Галета".
В Blogger можете да направите много интересни неща, включително и "галета."
Ако ги поставите в ръката си в края на публикации в "Редактиране на HTML", които се прилагат специални знаци. кодът изглежда по следния начин:
Но процесът е лесно да се автоматизира, както е показано в референтните вписвания (вж. По-горе пример). За да направите това в "Дизайн" - "Редактиране на HTML", посочи в полето "Разширяване Widget Templates" и след това натиснете CTRL + F, кода:
Замяна с:
Единственият момент, в който трябва да следвате - са алтернативни на етикети на съобщенията. Този, който за първи път с молба да бъде разположен близо до основните.
Някои контрол може да се извършва чрез използване на условни тагове:
И думата "етикети" могат да бъдат отстранени чрез премахване на
Например, моя код е както следва:
Покажи само приспособления за съобщения с определен етикет.
Да вземем например притурката "Моите блогове" (BlogList1). код
промените в
В момента, по-подходяща опция не.
Премахване на съобщенията от главния към определен етикет.
Необходимо условие за този метод: всички съобщения трябва да бъдат причислени към етикета. В противен случай, статията без етикет, не виждате Майн. код
промените в
Ако искате да премахнете от главния конкретната страница прочетете тази статия. Те са много свързани помежду си един с друг и има допълнително обяснение.
това, което може и да греша, не ми кажеш? NMitra На последния ред се отразява стила код
раздели-вътрешните .widget Li на
Но това не се отнася за посетените връзки комбинации.
шрифта: 10px; - това е размера на шрифта. Дали да ги премахнете от
Бих се намали скоростта на въртене (tspeed), но се оказва, играта на реакцията.
Аз не мисля, че голям брой етикети направи лесно да се придвижвате в блога. Когато редактирате притурка, можете да ги филтрирате. Премахване на най-непълнолетния. Morskaia И да ми каже как да вмъкнете разделител между позиции? Обичайната линия? NMitra Ако съм разбрал правилно. Вместо запетая в
Ако не помогне: Template - Редактиране на HTML - Продължете - Възстановяване на шаблонни джунджурии по подразбиране.
Но част от настройките, без да се спестява губи.
В противен случай, трябва да се търси шаблон. Можете да отворите някои чисто тест блог и сравни кодовете на съответния фрагмент. Vinbuh Копирани фрагмент от чисто блог, паста, работил. Виждал някъде го прикован. Благодаря за съветите! добре, че всичко NMitra е уредено. Анатолий Венедиктов Добър ден. Как да се направи това ще бъде изборът на етикета показва, а не на 10 (или 20) съобщения и само предварително определена сума? NMitra Добре дошли на мястото на всички срещания в модела
"Данни: label.url"
за
"Данни: label.url +" макс резултати = 7? "" Талал да ми каже, как да премахнете нежелани преки пътища, които са създадени по-рано. Реших да се промени и да се регулира, както и да не се бърка Не знам как да се премахне излишната Талал въпрос е отстранена, се оказва, те изчезват от само себе си, но така или иначе, благодаря ви)))) NMitra I спретнати етикети
BLOGNAME · View> Всички.
Кърлежи отделят необходимото статия (или всички наведнъж), а след това кликнете върху иконата за бърз достъп (вж. Първата снимка), от падащото меню изберете изтриете.
Радвам се, че сте успели да се справят без помощта ми :) Nortt може да ви покаже самия код на джаджа "етикети"? NMitra шаблон CTRL + F търсенето на за
Прости шаблонни документи, написани на същия ден, разделени от блока и се поставя на отделни дати. Сложих код, за да се скрие етикети и съобщение на етикета невидими (което ние се скрие) не се отваря това поле, и следното съобщение с друг етикет тя все още се затваря. в резултат на това не се затваря сепаратора, както и списък на съобщения. Общо: Footer живи отделен живот.
за валидността на определен код.
Благодаря ви много! NMitra Посещение на браузъра Mozilla Firefox. Десен бутон на мишката - на "изходния код страница". Имайте предвид изобилието от червени затворени тагове
По втория въпрос показва URL адреса на блога Надя Ozeryanska Благодаря.
Как мога да ви изпратя статията и къде? Надя Ozeryanska О, съжалявам. Аз prochitala..pereshlite отколкото презаписване))))
Прибл. това нещо в самата статия, разбрах правилно?
Тогава това не е проблем, аз ще се опитам)) Надя Ozeryanska премахна, не обръща внимание на предупреждението и въведена отново този текст. Добре.
Благодаря за помощта. NMitra О, не, не можете да игнорирате предупреждението за грешката изглежда. Някъде аз загубих затварящ таг. Искам да кажа пренапише статията. Надя Ozeryanska късно)))
И това може да се случи?
Ако не отида, дори и тогава аз пренапише отново. NMitra Разпределение всички се изнесат, краищата ще бъде трудно да се намери Z е и р а Заира Здравейте!
Как да променя HTML, обикновен фон на анимиран фон в Blogger?
Благодаря ви предварително. NMitra Добре дошли "за дизайн на шаблони" (на "шаблон" - оранжев бутон "Customize") - раздел "Контекст" - кликнете върху най-големия правоъгълник с левия бутон на мишката - ще има раздел "абстрактно", "изкуство" и т.н. И над тях "Качете изображение". Качвате анимирани картина.
Днес успя с помощта на шаблони otstilizovat всички съобщения с определен етикет.
Ето защо, в модел "Cribs блогър" и заглавната част (ОСП място) и горния код меню
б :! джаджа ИД = "Blog1" заключен = 'вярно' заглавие = "Публикации в блога" тип = "Блог" Светлана Ах, това е то :)) Благодаря ви много :) :) Така че продължаваме да се разбере!
