
Ние ще се като герой, който е толкова котка. Той ще да ме уведомите, когато мишката в кадъра, и махаше с опашка.
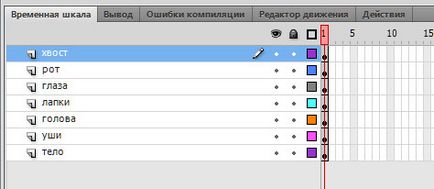
Герой се състои от следните обекти на различни слоеве:

Опашката аз препоръчвам да се направи линия. Просто я питам по-голяма дебелина, например, 10. Така ще бъде по-лесно да анимирате.
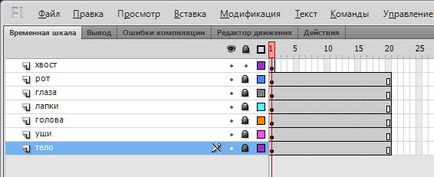
Eye Анимация за него вече се приготвя в отделен символ. Сега ние се интересуваме от анимацията на опашката. Така че можем спокойно да ги предоставят и анимацията трябва броя на кадрите, например, 20 (с помощта на F5) и блокиране на нежелани слоеве от нас, така че те да не се намесва.

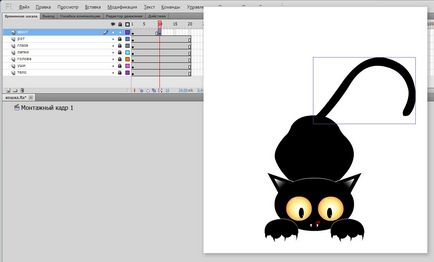
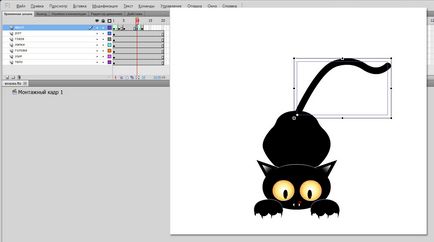
Сега на опашката. В първата картина имаме, е на първо място на опашката, 10 да се направи на втора позиция. Аз просто записани опашка лявата - Промяна - Transform - Flip Horizontal.

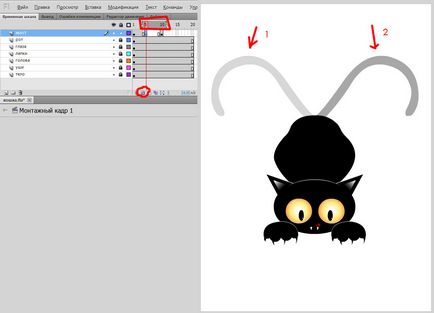
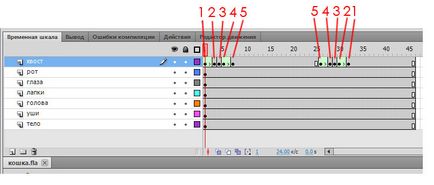
На слой "опашка", за да създадете празна рамка 5 ключов кадър. За да направите това, кликнете върху него с левия бутон на мишката и натиснете F6. След това кликнете върху Delete, за да изтриете цялото съдържание. Тук ще се установят на скоростта на линията. За удобство включват функция времева линия "многослойна структура", или в противен случай тя се нарича "лук кора" Коригиране на периода между двете страни на нашата опашка.

В петия кадър, четка, да, докато скоростта на линията, имайте предвид, че те ще бъдат по-реалистични в цвета на самия обект, добре, ние трябва да го черен, можете да добавите малко сиво за промяна. Направи линии, така че те не трябва да излизат извън границите на обекта.

Сега трябва да го направи по-реалистично. За да направите това, да зададете в началото на една малка анимация форма за опашката. Направете 3 ключов кадър, промяна на формата на опашката на котка и малко накланяне на дясно. След това щракнете с десния бутон върху първия кадър и добавите фигура Tween.

Сега направи същото за втория състоянието на опашката. На рамката 13 създавате ключ рамка (F6). Към кадъра 10 леко се промени на опашката, и постно наляво. След това, към рамката 10 да се създаде форма анимация.

Сега малко редактирате кадри. Отстранете излишната. За да направите движението по-естествено. И повтори кадъра в обратен ред.

1 - Нормално състояние остави опашка, 2 - трансформира състоянието на опашката в ляво, 3 - линейна скорост, 4 - трансформира състояние на опашката в дясно, 5 - Право на опашката нормално състояние.
Сега в тези рамки, в които имаме под формата на анимация, промяна на скоростта. В рамката 1, правят забавяне -100 (виж свойства панел.), Y е на 5 - 100, у 26 - - 100 30-100.
Можете да добавите тук мишката.
(Посетени 1 203 пъти, 1 посещения днес)
