Създаване на онлайн магазин на модула за CMS Drupal7 + Ubercart3.
В първата част на тази статия разгледахме инсталиране Ubercart модул и основната си конфигурация. Продължавайки темата ще създаде каталог на стоки.
Втора част. Създаване на продуктов каталог в Ubercart3.
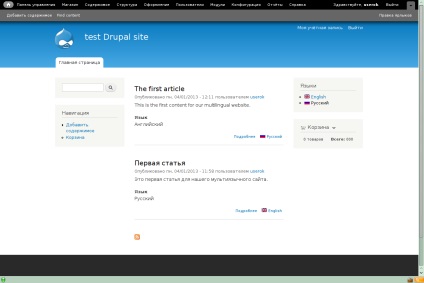
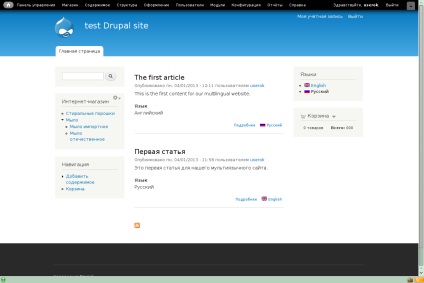
Как става това? Ние създаваме празно меню, го връзвам към речника на таксономия. Създаване таксономия термини в съответствие с номенклатурата на стоки и стоки от първа необходимост долепени менюта се появяват в това меню автоматично. На следващо място, ние създаваме продукти и възлага всеки елемент елемент от менюто родител. За да стане по-ясно, че трябва да направим сега е практика. Сега главната страница на сайта е, както следва:

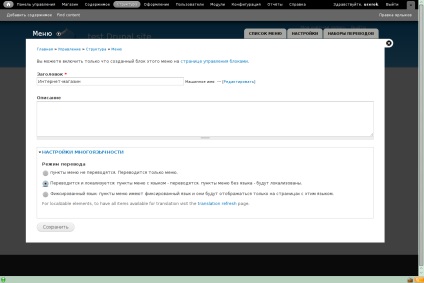
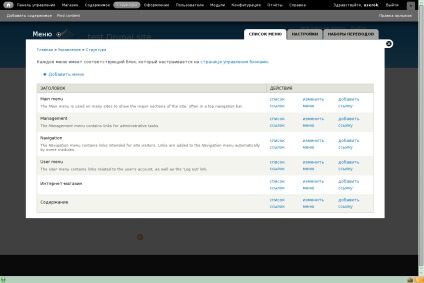
2) Създаване на празен меню "онлайн магазин" ( "Администрация" -> структура-> меню-> Добавяне на меню). На страницата, която се показва, въведете името на менюто, тя ще се показва на посетителите на сайта:

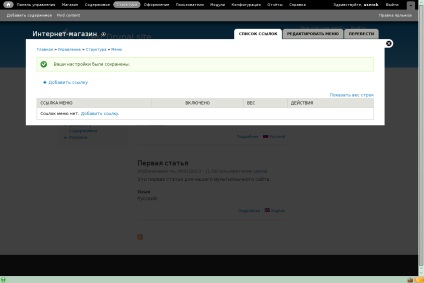
В случай на многоезичен сайт и в нашия пример, ние предлагаме да се създаде многоезичен, така че ние ще продължи да превежда менюто, но ако вашият сайт е на един език, а след това на подходящите настройки, които просто няма да се появят и можеш с по-нататъшно четене спокойно да игнорирате всичко за превод и многоезичен. Щракнете върху бутона "Save":

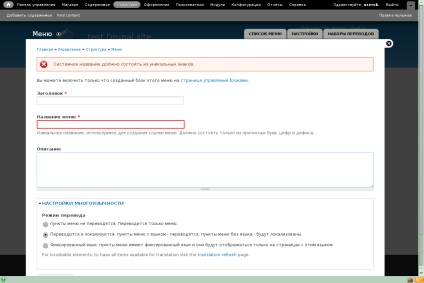
Система появи съобщение, че в допълнение към заглавието, трябва да въведете уникално име за меню, което може да се настрои на предишната страница, натиснете бутона "Редактиране" до заглавието "Името на машината." (Без допълнително конфигуриране показа, че това е бъг Konqueror браузър, другите браузъри, като не се наблюдава, това е, ако имате такова съобщение се покаже, че е добре :) Попълнете новото ..:

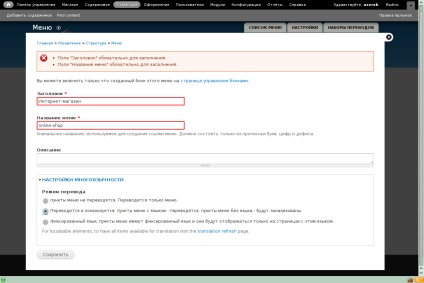
Питам хост «Онлайн магазин». Моля, имайте предвид, че името на машината, ако това е настройката по подразбиране, не трябва да се променя, повторете: манипулирането на фигурата. 14 и 15, причинена от браузъра бъг. Кликнете спестявате:

По това време, всичко е нормално. Ние веднага поиска да попълните в менюто (линк), но не го правим, т. За. Решили да използват таксономия.
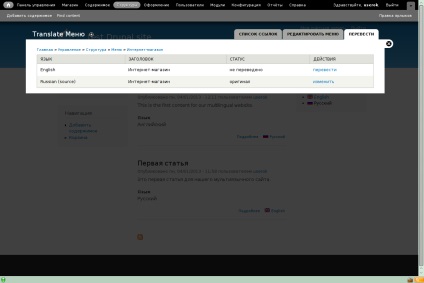
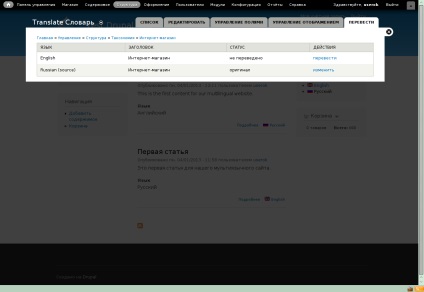
Превод на името на нашето меню на английски, за това изберете връзката "Превод":

Тук кликнете върху линка, за да "превежда" в предната част на английски език:
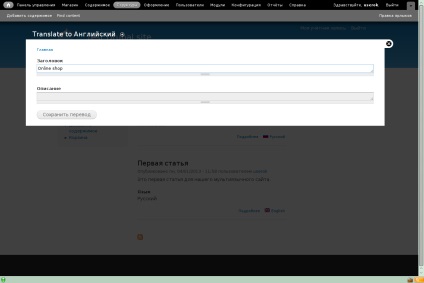
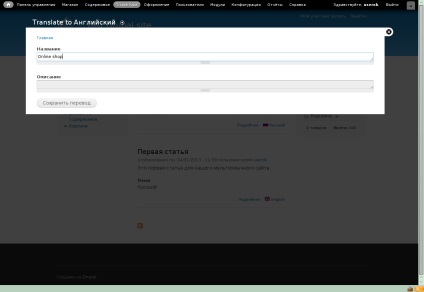
Фигура 18.

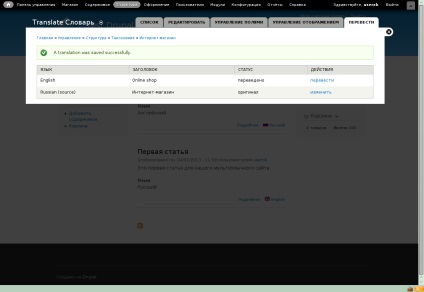
Променете удар с глава на "Интернет магазин" на "Електронен магазин" и натиснете "Запис превод":
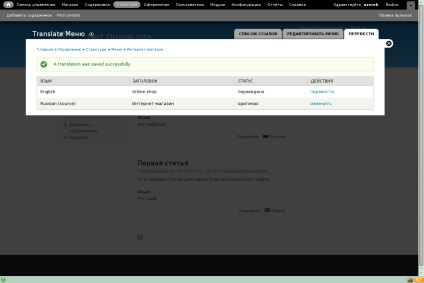
Фигура 19.

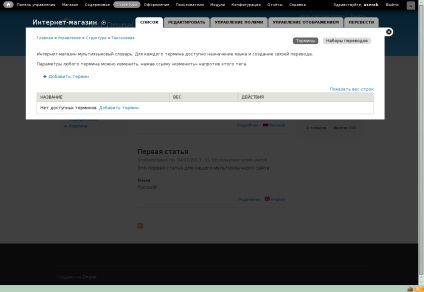
Отидете на "администрация" -> структура-> меню и да видите в нашия списък с новосъздадената меню "Интернет-магазин":
Фигура 20.

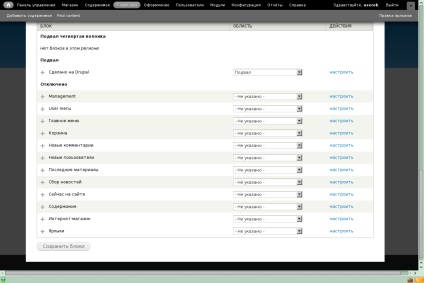
3) Създаване на мястото на блока на меню "Магазин Онлайн" и "Пазаруване" страница на нашия уебсайт. За да направите това, отидете на раздела "Администрация" -> структура-> блокове:

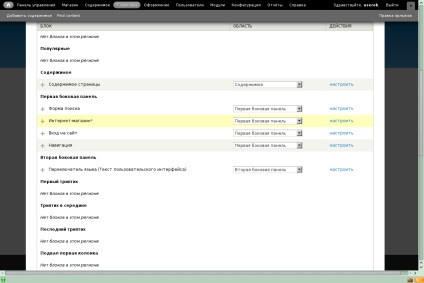
В долната част на страницата, включително прекъснатото единица е нашият блок "Магазин Онлайн", тя се създава автоматично при създаване на меню. Поставете го в правилната региона (област), в този пример, първият страничния панел за тема Bartik, и го поставете между блоковете търси форма и да влезете на сайта:

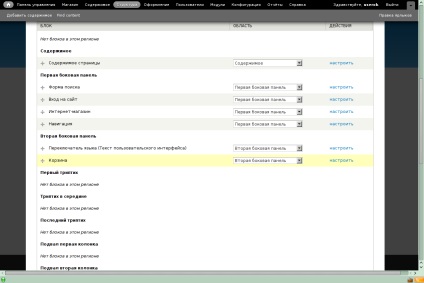
Сложете единица "Кошница" втора страна табела:
Фигура 23.

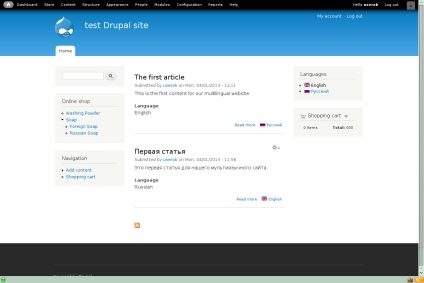
Натиснете бутона "Запазване на блокове" и да видим, че на първа страница имаше един блок "Кошница":
Фигура 24.

4) Създаване на каталог с помощта на таксономия.
Да предположим, че имаме две групи стоки за продажба: прахове за пране и сапуни, съответно нашата директория трябва да изглеждат така:
Прахове за пране (група)
--Нормално прах (продукт)
--Корпоративно прах (продукт)
Сапун (група)
--Сапун вътрешен (група)
----Сапун "Дъга" (добро)
--Сапун внесени (група)
----Сапун "пяна" (добро)
За нашия пример, това ще бъде достатъчно.
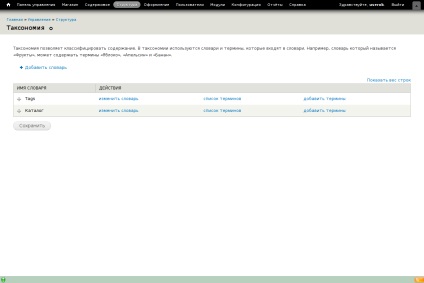
Отидете в Администрация> структура-> таксономия:

За да "таксономия" страница можем да видим в списъка на речник "каталог", който се появява тук, след като инсталирате модул каталог. Кликнете върху "редактиране речник" на стоките:
Фигура 26.

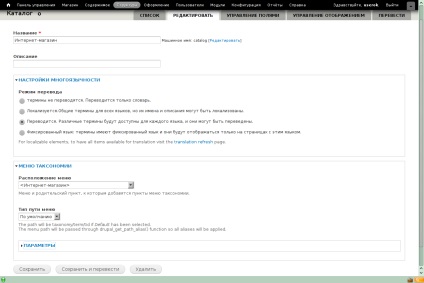
Обадете се на речник "Електронен магазин", както е същата като на предишно наименование менюто, за да се избегне объркване, въпреки че можете да посочите някое име, но можете да оставите каталогът на настройка по подразбиране. За многоезичен сайт в "Настройки многоезичие", изберете "превежда. Различни условия са достъпни за всеки език, и те могат да бъдат прехвърлени. " В блок "таксономия Menu" в падащия "меню Град" на търси и изберете менюто ние създадохме по-рано "Интернет-магазин", другите настройки не се допират. Натиснете бутона "Запазване и превежда" или просто "Save", ако имате един език на сайта:


Превод речник име на английски език (за многоезични сайтове):
Фигура 29.


Речник редактирано и преведено. Сега добавете условията, които са групи от продукти в нашия магазин.
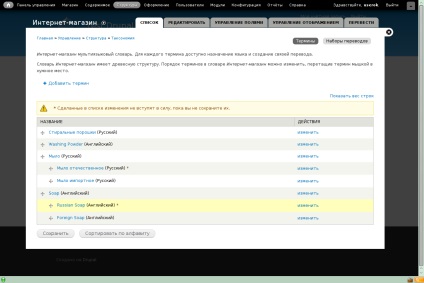
Отидете на "списък" на раздел (Администрация> структура-> Taksonomiya-> Онлайн магазин-> Списък на термини):
Фигура 31.

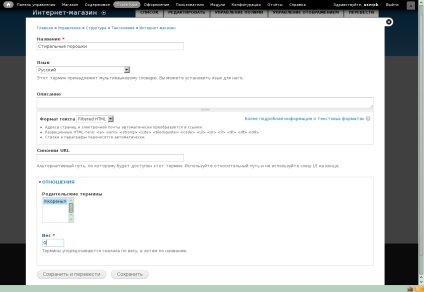
Добавянето на термина "Препарат" и "сапун", ако имаме многоезичен уебсайт, изберете основния език:
Фигура 32.

защото "Сапун" и "Прах за пране" е групите на най-високо ниво в "Връзки" на блока не променим срока родител. Посочете теглото. Долната теглото толкова по-висока в списъка ще се появи тази група. Практически стойност влезе номера не, т. За да. В бъдеще няма да е трудно да плъзнете отношение на точните места с мишката. Това е алтернатива на поръчка в азбучен ред по име.
Натиснете бутона "Запазване и превежда".

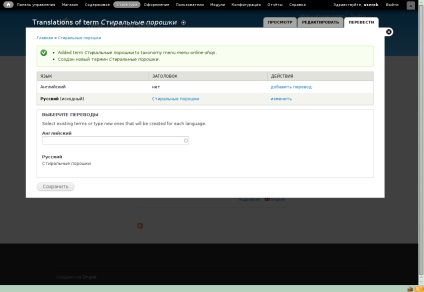
Превод на думата на английски език:
Фигура 34.


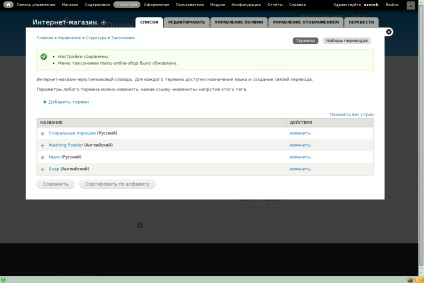
Също така се създаде и превежда терминът "сапуни", в резултат на страницата Администрация> структура-> Taksonomiya-> Онлайн магазин-> Списък с референции, ние трябва да видите следната картина:
Фигура 36.

Моля, имайте предвид, че ние сме създали само две условия, но в четири списък линии; Две допълнителни линии е превода на думата на английски език.
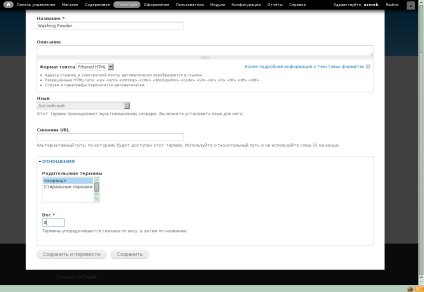
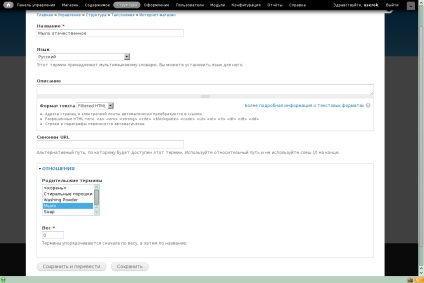
в "Сапун" група сега добавете две подгрупи "Сапун вътрешен" и "внасят сапун." Кликнете върху "Добавяне на дума" и попълнете полетата:

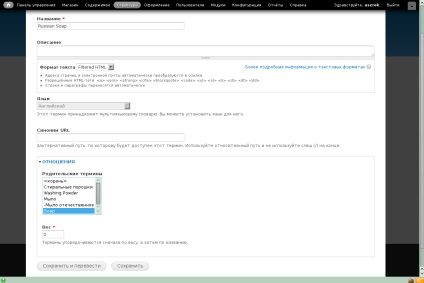
Подчиняването се регулира в блока "отношения", като родител на подгрупата, изберете групата, която е създадена по-рано "Сапун". За многоезичен сайт се обърне внимание на езика: ако подгрупата дадено на руски език, а родителят трябва да се настрои по същия начин в руски. В нашия случай, "Сапун" вместо "Сапун". Запазване и превежда, ако е необходимо:

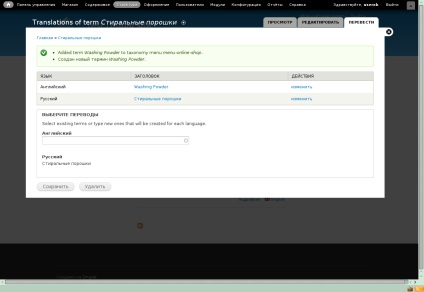
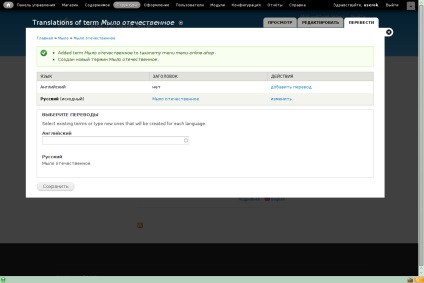
Не забравяйте да назначи англоговорящите родител за срок преведени на английски език:
Фигура 39.

Поддържане план. Създайте друга подгрупа "Сапун внесени" под такъв същия алгоритъм. В резултат на това, ние трябва да видите следващата снимка в менюто Администрация> структура-> Taksonomiya-> Интернет Магазин-> Списък с препратки:

Тук, можете да използвате плъзгане и пускане, за да промените сортирането на термини и тяхната йерархия. Има срок в последователността, в която ние искаме да ги видим, ние запишете промените и да преминете към началната страница:

превключване между езиците за многоезичен сайт:
Фигура 42.

Ние сме създали продуктов каталог в Drupal7 използване Ubercart3 модул. Следващата стъпка е да добавите продукти в нашия магазин. Останете с нас.
Свързани статии
