HTML марж имот се използва за отстъп, или разликата между различните елементи. уплътнение имот се използва за добавяне на интервал между съдържанието и граничния (рамката) на HTML-елемент.
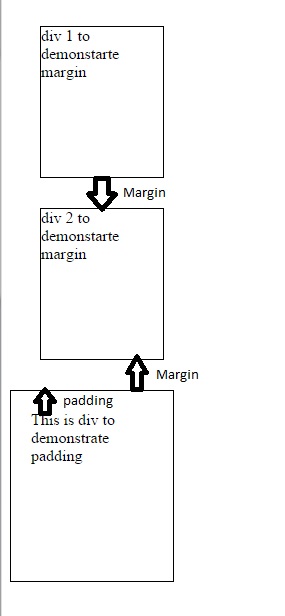
Разликата между областта и вдлъбнатината може да се види в следната фигура:

Вижте демо и код
В момента има три елемента Разделение. Първите две - с границата на собственост HTML. а третият - с пълнеж имота. Разстоянието между елементите Разделения - този марж. и пространството между вътрешната страна на трета линия на DIV и нейните граници - е пълнеж.
Синтаксис CSS уплътнение и марж
когато:- 10px - горната граница;
- 20px - Право добавям;
- 30px - долната граница;
- 40px - ляв отстъп.
Можете също така да зададете лявото поле на HTML и други области поотделно:
Забележка: Може да се използва за определяне на отстъп PX. точки. см, и т.н.
Синтаксис CSS подложка имоти
Ако тези четири стойности, а след това им цел е същата като за свойствата на HTML CSS марж.
За всяка посока поотделно:
Пример за определяне на полета и маржовете в HTML-списък
Списъкът е настроен и други свойства на CSS. но без използването на свойствата на HTML марж и допълвайки, че ще изглежда така:

Вижте демо и код
Добавяне на полета за връзките в рамките 10px
- :
получаваме следното:

Вижте онлайн демо и код
уплътнение имот, за да добавите интервал между съдържанието и границите на всяка връзка. Посочете размера на отстъп от 2 пиксела в позоваването на класа, и да получите следното:

Вижте онлайн демо и код
Целият клас за връзки вътре в елемента
- е както следва:
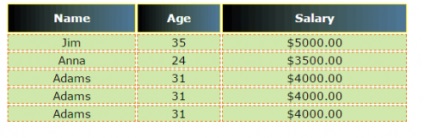
поле демонстрация по примера на HTML-маса
По-долу е пример с помощта на уплътнителни свойства в HTML-таблица. Аз създадох една маса с няколко реда.
За таблица на съответствието, стилове с помощта на различни CSS свойства. На пръв поглед, тя изглежда като една маса без използване на свойствата на запълване:

Вижте демо и код
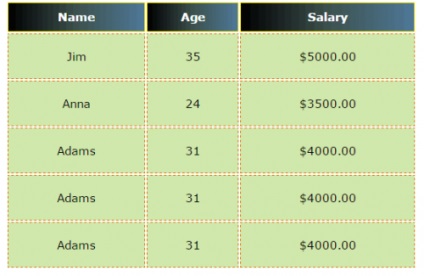
Добавянето на поле, ние получаваме таблицата, която ще бъде, както следва:

Вижте демо и код
По-долу е код стилове, които се използват, за да
Пример на полета и тирета форма елемент
Имоти марж уплътнение HTML може да се използва за да се образува елементи като текстови полета, бутони и т.н.
запълване на имота. приложен към текстовото поле, уточнява пространството между курсора в текстовото поле и неговата граница. добавя пълнеж марж между различните текстови полета или друга форма на елементите.
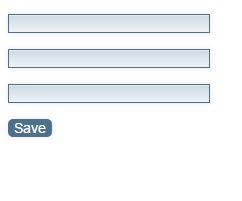
За да стане по-ясно, ще се създаде форма и да се покаже разликата между полетата с помощта на маржин и уплътняващи свойства и без. Първоначалните лицеви свойства форми без марж и пълнеж:

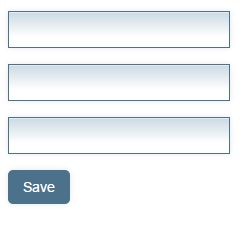
Добавянето на поле към класа на текстови полета и бутони BTN клас. получаваме форма, която изглежда така:
Невярно за текстовите полета:
Голф бутона:

Вижте демо и код
За да увеличите или намалите маржовете между текстови полета, като се използват HTML CSS марж собственост. В тази демо версия, аз използвах отрицателна стойност да се намали разстоянието между полетата.
Полетата на формулярите са както следва:

Вижте демо и код
След като използвате отрицателни стойности в HTML марж разстояние между текстовите полета са намалели с 3 пиксела.
Използването на собственост на уплътнение. увеличихме разстоянието между курсора в текстовото поле и граничната линия, която се дава на различни свойства. Сега областта изглежда много по-добре.
За бутона "Save", ние също се прилага на подложките имота:
който се използва за подравняване на текст във всички посоки.
Превод на статията «CSS уплътнение и поле - Обясни с 4 HTML елементи» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.
