EPL използвайки своите устройства и iPhone aypada доста успешно хвърли в уеб идея, че съдържанието може не само да превъртите колелцето на мишката, но той пропусна с курсора и натиснете където иска, в същото време всичко това все още е хубаво анимация. И сега момчетата започнаха да пишат плъгини с JQuery за неговото прилагане в общи настолни браузъри.
TouchSlider


Roto плъзгач

изтегляне Пример
Roto плъзгача - снимка скролер има изпълнение на вертикално превъртане. Принцип може peresaskivat всяко съдържание, HTML.

изтегляне Пример
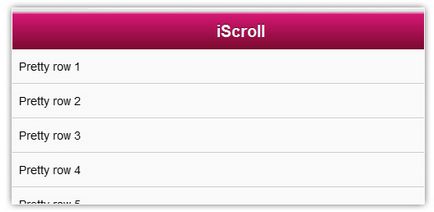
iScroll 4 - по същество просто списък с елементи, които могат да бъдат, за да превъртите както на iPhone с характерната си инерция - анимация. Между другото, използван за Eplov сайт.

изтегляне Пример
GALLERIA - анимации по време на движение не е налице, но жестовете за устройствата със сензорен се поддържат. Той поддържа теми, безплатни и платени.
Dragdealer JS

iosSlider - Touch Enabled JQuery Хоризонтална Slider Plugin

изтегляне Пример
Изтеглете iosSlider може да бъде Githaba. Сайтът с примера, има описание на голям брой опции и настройки и, разбира се, описанието на лиценза.
Свързани статии
