
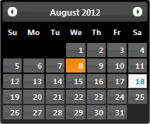
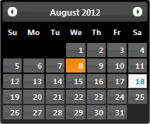
За да започнете, ще дам добър пример за това, което искам да направя:

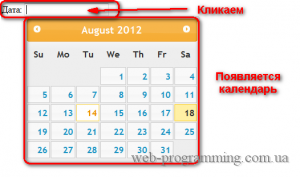
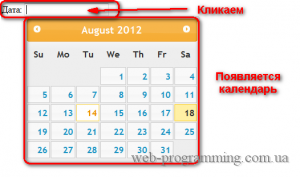
Е, ясно е, че след датата на избора календар изчезва и избраната дата се появява в текстовото поле.
Ние започваме да се приложи.
Монтаж и свързване на календара - програмката Datepicker.
Отидете на официалния сайт jQueryUI. За нищо допълнително, за да се залюлее - натиснете "Отмяна на избора на всички компоненти"
И изберете "ядрото":
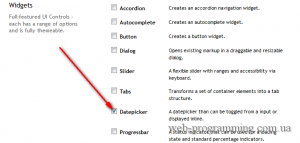
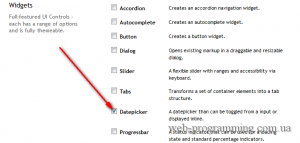
Много е JQuery. След това изберете желаната програмка, в този случай, "Datepicker":

На този по принцип всичко. Но тази джаджа е с предварително инсталирани карти (теми)
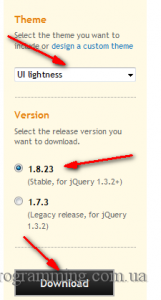
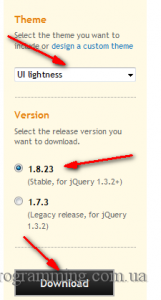
В горния десен ъгъл можете да изберете подходящата тема, изберете версията на програмката и натиснете "Download":

В следващата стъпка ние разопаковате архива.
Нека просто се споразумеят за структурата на нашата страница:
Сега файлове JQuery-1.8.0.min.js и JQuery UI--1.8.23.custom.min.js от изтегления изображение се поставя в папката JS. Сега папката с името на темата за datepicker (в моя случай UI-лекота) в изтеглен изображението на папка CSS се поставя в папката на CSS към нашата страница. Календарът на инсталация - джаджа JQuery Datepicker завършена.
Да се свежда до Datepicker връзка. Както вече казах, че искам да се обадя на календара, като кликнете върху текстовото поле. Ние добавяме към въвеждане на ИД = "datepicker", така че ние можем лесно да се отнасят към него.
Сега напишете малки скрипт на JQuery, което ще доведе до една календарна когато кликнете върху тази област от изпитването:
Запазване и проверка.
Настройки на календара - джаджа на JQuery Datepicker.
Първото нещо, което ще конфигурира тази тема за нашия календар. По-долу ще го направя таблица с името на темата за Datepicker и показване на:

За да започнете, ще дам добър пример за това, което искам да направя:

Е, ясно е, че след датата на избора календар изчезва и избраната дата се появява в текстовото поле.
Ние започваме да се приложи.
Монтаж и свързване на календара - програмката Datepicker.
Отидете на официалния сайт jQueryUI. За нищо допълнително, за да се залюлее - натиснете "Отмяна на избора на всички компоненти"
И изберете "ядрото":
Много е JQuery. След това изберете желаната програмка, в този случай, "Datepicker":

На този по принцип всичко. Но тази джаджа е с предварително инсталирани карти (теми)
В горния десен ъгъл можете да изберете подходящата тема, изберете версията на програмката и натиснете "Download":

В следващата стъпка ние разопаковате архива.
Нека просто се споразумеят за структурата на нашата страница:
Сега файлове JQuery-1.8.0.min.js и JQuery UI--1.8.23.custom.min.js от изтегления изображение се поставя в папката JS. Сега папката с името на темата за datepicker (в моя случай UI-лекота) в изтеглен изображението на папка CSS се поставя в папката на CSS към нашата страница. Календарът на инсталация - джаджа JQuery Datepicker завършена.
Да се свежда до Datepicker връзка. Както вече казах, че искам да се обадя на календара, като кликнете върху текстовото поле. Ние добавяме към въвеждане на ИД = "datepicker", така че ние можем лесно да се отнасят към него.
Сега напишете малки скрипт на JQuery, което ще доведе до една календарна когато кликнете върху тази област от изпитването:
Запазване и проверка.
Настройки на календара - джаджа на JQuery Datepicker.
Първото нещо, което ще конфигурира тази тема за нашия календар. По-долу ще го направя таблица с името на темата за Datepicker и показване на:
Свързани статии
