Какво дизайнер трябва да знаете за HTML оформление? Подробна информация за този проблем може да се обсъждат за дълго време и много от тях няма да се съгласи с друг. Въпреки това, всички обикновено са съгласни за едно нещо: дизайнер трябва да знае най-малко на общите принципи на оформление.
В тази поредица ще се опитам възможно най-много, за да обясни разбираемо как на HTML оформление и как на HTML оформление, без да дълбаят много в подробности, така че всичко е ясно за всеки дизайнер.
Аз от време на време работи като дизайнер и програмист, така че на някакво ниво разберат принципите на колко уеб-дизайн и HTML оформление. Много често получаваме в незавършени криви оформление или модели са такива, че това е просто невъзможно да се наложи. Много дизайнери дори не си представят поне малко като работа на всички сайтове. Поради тази липса на разбиране, често главоболие и преди всичко точно в програмист. И ако програмист главоболие, а след това тя може да започне да се закълне в дизайнер и след това има главоболието възниква през второто. Този цикъл - това е опит да се внуши на дизайнерите, никога изправена Уеб дизайн, общи принципи и концепции за премахване на главоболие и за двете страни.
Е, как да си взаимодействат със своята издателска система?
1. Използвайте Photoshop.
Adobe Photoshop де факто вече се превърна в стандарт за взаимодействие с дизайнер печатар. Разпределение перфектно знаят Photoshop в рамките на техните нужди и да научат нещо друго те не възнамеряват да, това не е тяхна работа, и твоя. задача дизайнер е не само да красиво и правилно изготвяне на оформлението, но и да го дам на словослагател в смилаема форма за него.
2. Редът на слоя.

Най-често срещаните грешки в слоя:
- Не сте влезли слоеве.
- Свързани по смисъла на елементите, които не са там, а често дори и в много различни места в панелаСлоеве.
- Да не се използва папки.
- Да не се използва цвят.
- Използвайте наслагване слоеве, без разбиране за по-нататъшната работа с тях.
- Влезте слоеве.
- Използвайте папки и йерархия.
- Използвайте цветове.
- Да не се използва за наслагване слоеве, без разбиране за по-нататъшната работа с тях.
Така че можете да постави нещата в тяхното разположение и за в бъдеще не само програмист ще ви кажа, благодаря ви много, но това е възможно, че вие сте себе си благодаря на 5 минути, че разходите Ви за структуриране на работата.
3. Тест елементи различно съдържание.

Решението е просто: да си представите колко този елемент ще изглежда, ако съдържанието в него е много повече от осъзнаваш, и като че ли би било значително по-малко (празни елементи, също не се хранят добре). Ако изведнъж осъзнах, че в този случай, вашият красив елемент е изведнъж да не е толкова красив - има добра причина да го променя.
4. Не използвайте режима на слоя на смесване, ако не сте сигурни, че е на разходка.

Когато ние грим, всички елементи са разделени един от друг и не смесване режими не са. Преди оформление всеки програмист "Мардж" (сливане) всички слоеве, които са отговорни за определен елемент, и всичко отделна картина прави.
Винаги помнете този важен нюанс, и винаги се уверете, че тя изглежда като вашата позиция, когато да се слеят всички слоеве, които са отговорни за това в едно.
5. Нанесете шрифтове.
За да се направи оформлението дизайнер винаги изискват специфични шрифтове. Въпреки това, кой знае защо, никой от тях не осъзнават, че шрифтовете са необходими, както и печатар. Ето защо, всеки път, когато трябва да се запитаме като очевидно нещо.
Ако използвате някакъв нестандартен шрифт (шрифт, който по подразбиране не присъства в повечето операционни системи, като Arial, Verdana, Times New Roman, и т.н.), не забравяйте да го прилага по отношение на модела в .ttf или .otf формат. Ако много шрифтове, а след това ги прилага.
В HTML оформление все още имаме някои трудности с нестандартни шрифтове, така че аз препоръчвам първоначално, преди началото на работата по оформлението, за да изберете шрифтове от Google Fonts. Всеки програмист ще ви благодаря за това. Какво можем да кажем, ако се спрете за система 🙂
Ако, обаче, без никакви уникални шрифтове не го правят, а след това просто да ги прикрепите към модела, не е трудно.
6. Помислете за адаптивност.
Да, знам, че все още не е на всички проекти изискват адаптивност, но това е навсякъде. Обсъдете въпроса с клиента веднага, така че да не се измести тяхната работа за печатар, които не го правят толкова красива, колкото е необходимо, и в този процес по-далеч и да те прокълне само 100 500 реклами.

Много често дизайнерите са изпратени на един оформление за работния плот, както и по въпроса за адаптивност отговор нещо като:
- Адаптивност? Разбира се, че се нуждаете! Оформления? Не, не манекени. Не, ние няма да се направи. Е, само за да го погледна глоба навсякъде!
Това не е сериозен подход. Кодер и се уверете, че всички клиентът ще плати за него, разбира се, но най-вероятно ще направи така, че всеки дизайнер ще бъде най-разумният от тази зле. Оформление дизайнери не, нека да не се тревожете за тях им характеристика на работа.
Въпреки това, да се направи правилно адаптивни оформления, най-важното нещо, което трябва да:
7. Разбиране на основните принципи на оформление.
В следващата статия ще обсъдим този въпрос по-подробно.
Повече.
След това, в няколко точки, ще опиша какво може и какво не може да направи, по принцип, но това, което е желателно и че много уеб дизайнери ще ви кажа да ви благодаря.
1. Уверете се, UI Style Guide.

В допълнение, дизайнерите често са просто изготвят всеки път една и съща на новия бутон. Това води до факта, че едни и същи елементи са изготвени по различен начин в различни оформления. Това води до известно объркване в програмист и в края на краищата той е написал куп безполезни стилове за всеки бутон, или с помощта на само един стил (което за пръв път в ръка) за всичко, което също може да не е съвсем правилното решение.
Като резултат от главоболие на всички, включително и на клиента.
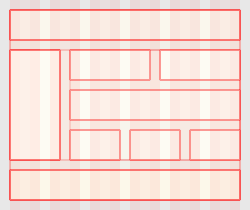
2. Използване на мрежата.

Мрежи представляват подразделение на разположението на множество колони с еднаква ширина. От тези говорители са изградени други говорители, но те са базирани на определена база ширина. Всъщност, за да се разбере - просто да погледнете илюстрацията.
Grid - това е една много добра форма, те позволяват на дизайнерите и оформление, като че ли да се говори на същия език, който след много положително влияние върху разбирането и отпечатват оформления са много по-точни.
Не бъдете мързеливи, за да научите малко на новия и разширят своите хоризонти. Той винаги ви помага в работата си и не само. Значително ускорява разбирането на всякакъв вид дейност.
