
В този урок ще се научите как да създадете дизайнер характер с AS3, с натискането на променящата тялото. И след това да запазите изображението като любим образ. Често дизайнерите се използват в игри, където потребителят сам сглобява на главния герой, който ще играе в бъдеще. Например различни tamagochchi при тип Пет общество.
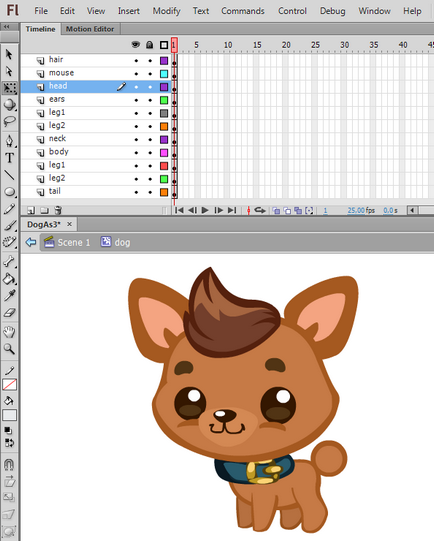
За да създадете дизайнер характер с AS3, ще трябва първо да се подготви график. В нашия случай, това е като кученце и неговите части - за 3 вида на ушите, очите, опашка и т.н.

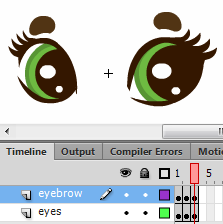
Графика с различни варианти на определена част са разположени последователно в рамки на времевата линия в символа. Например, три вида око място в съответния видеоклип, в 3 кадъра. хронология на очите изглежда по следния начин:

Всеки член се намира на отделен слой.

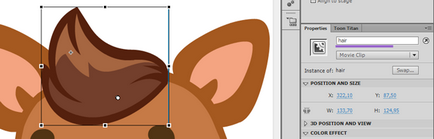
Тези елементи, които ще се променят в заключителни клипове и възлагат-модел тях в панела Properties (в този случай, очите, косата, ушите, опашката и врата).

Добавянето на нов слой AS3. И ние напиши следния код:
Сега ние получаваме следните резултати:
С кликване върху всяка част на тялото, за които е предвидено, графиките се променят. Този код е много удобна за аниматори, защото, за да се създаде дизайнер, трябва да се обадите (присвоите-модел) всички клипове, които ще се променят, и всичко просто, да се регистрират имената им в addItems кол () функция. Това е възможно благодарение на специфичните особености на тази функция. Тя може да бъде в различна параметри. А конструкт foreach<> Той обработва всички тези параметри, в този случай, чрез добавяне на приематели на събития, за всеки параметър.
Както можете да видите, че всичко е много просто. Сега малко украсяват нашия дизайнер. Ние ще направим така, че частта, която може да бъде променено са подчертани. За да направите това, добавете няколко линии до предишния код:
Както можете да видите, първо създадохме софтуер филтър и добави две допълнителни слушател събитие. И в съответните им функции, ние просто се прилага или премахване на филтъра. Също така, да се отървете от малки корекции на очите netuhnuschih Сега, когато имаме предполага променлива обект, той подчерта:
Имахме голям характер дизайнер. Би било чудесно, по някакъв начин да спаси получената характер, като например изображение. Standard означава флаш не е възможно, но с помощта на един от класовете на тази библиотека е много лесно да се направи. Той се намира в папка SRC / COM / кирпич / изображения, наречени PNGEncoder.as (има и клас за JPG изображения). Този клас трябва да се поставя в папката на проекта, и след това да го отвори и да премахнете от пакет низ com.adobe.images, или да изтеглите вече изменена с файла (про класове ще бъдат отделно след преглед в близко бъдеще):
Направете така, след като, когато характерът е сглобена чрез натискане на бутона "Save", той се появява в нова рамка, а е било възможно за запазване на изображението на диска. Също добавите бутона "Назад", за да може да се върне в редактирането на характера.
Тук е крайният резултат:
За да се направи такава красота трябват 3 дни, за да медитира и танц с дайре obernom всички графики на нашия герой в клип и да му дадете име_на_екземпляра, в нашия случай -dog. В този случай, слой от код не увийте в клипа, а в addItems () функция отчита появата на ново видео:
addItems (dog.eyes, dog.hair, dog.ears, dog.tail, dog.neck);
По принцип, обвивката в клипа не е необходимо тук просто се фокусира, така че можете да го направите, и слоевете става по-малък. Така че много по-лесно да се работи. В идеалния случай, като цяло, цялото съдържание се поставя в рамките на клип - така че ще бъде по-лесно да се използват повторно.
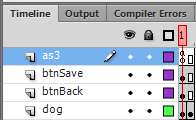
Добавете две копчета, които са поставени на различни слоеве, разположени един над друг. Бутони вземат с гладка анимация извършва в съответствие с принципа, описан тук. Тези бутони, ние от своя страна ще бъдат показани с помощта на видима параметър. Графикът е както следва:

Както можете да видите на снимката леко добавите друг кадър, и кода ще се промени, както следва:
Предишният код, който се допълва с нови елементи. Добавихме един бутон за събитието слушателите и свързаните с тях методи. onSave () метод крие бутона метод savePng () предизвиква. което от своя страна се подготвя за изображения с опазването и се отваря прозорец, където можете да изберете къде да се запази. onSave () метод отново показва бутона "назад" на екрана и премахва събитието слушателите на всички променливи елементи от removeItems (). Този метод има същата структура като addItems (), а само я премахва слушателите на събития, вместо да ги добавяте.
И това не е всичко. Във втория кадър, както може би сте забелязали, има анимиран фон. Той е много проста:
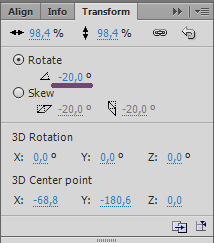
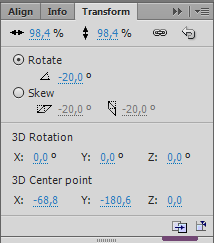
Начертайте един лъч, както и да се разпорежда с острия край в посока към центъра. Ние го увийте в клип. Копирайте го и го поставете в едно и също място. След това, с помощта на панела за трансформация промяна на ъгъла на въртене от 20 градуса:

предварително определяне на точка на въртене под остър ъгъл.
Оставяйки го избрали, кликнете върху бутона "дубликат и трансформиране избраните обекти":

Общо получи трети, четвърти и т.н. лъчи, докато не дойде пълен кръг. Изберете всички лъчи и ги превръща в клипа, например, ротатор и възлага-модел "гниене" и този клип в един клип, контейнер. Vnutrinegonanovomsloepishemkod:
Повече, можете да добавите маска на нашите лъчи не се измъкнем от работната площ на региона. Ние виждаме резултата:
Копиране и поставяне нашия контейнер, в едно и също място. отразяването им от ляво на дясно. Обърнете внимание:
Ако нещо не е ясно - задават въпроси и да го оправи възможно най-скоро! Всеки, който е прочел толкова късно и все още се разбира - вие сте супер :)
Графика: flash-animated.com (използване на графика е разрешено само за целите на обучението)
Андрю благодаря за урока)
Имам няколко въпроса: 1. Когато е по-добре да се създаде график? в Illustrator на отделни слоеве?
2. Как да се използва соев маска. че ще премахне онова, което е отвъд границата на полето? (Например, ако фон - се движи градски-картата, но аз не искам каквото и да извън впоследствие е видял във видеото ..
