За да промените цвета на фона на цялата уеб страница или избрани елементи прилагате универсален имот фон или фон-цвят. Цветът може да бъде определен във всеки възможен формат за CSS. Следните методи са най-често срещаните.
С цвят на името
Браузъри поддържат някои цветове на тяхно име. Ето някои основни думи - черен (черни), (бял), червено (червено), зелен (зелен), синьо (синьо) и други.
Чрез шестнадесетичната стойност
За да зададете броя на цветовете, използвани в шестнадесетичният код. Системата за шестнадесетичен, за разлика от десетичната система, се основава както подсказва името му, за броя 16. Данните са както следва: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, , D, E, F. числата 10 и 15 се заменят със латински букви. Номера по-големи от 15 хекс образувани чрез комбиниране на две числа в едно. Например, броят 255 съответства на десетично число шестнадесетичен FF. За да се избегне объркване при определянето на системата за брой, шестнадесетичен номер, за да сложи хеш символа #, например # 666999. Всеки един от трите цвята - червено, синьо и зелено - да приемат стойности от 00 до FF. По този начин, определянето на цвета е разделена на три части #RRGGBB, където първите два знака с червен цвят компонент, два средни са маркирани - зелено, и последните две - синьо. Можете да използвате съкратена форма на #rgb тип, където трябва да се удвоява на всеки знак. По този начин, Запис # FC0 на трябва да се гледа като на # ffcc00. Регистрирайте се в този случай не е от значение, така че текстът може да бъде въведен в главни или малки букви.
Използването RGB
Можете да зададете стойностите на цвят с червен, зелен и син компонент в десетична бройна система. Всяка от трите компонента може да число от 0 до 255. Също така е приемливо да се определи процентът на цвят, например RGB (90%, 30%, 60%).
RGBA формат е подобен на синтаксиса на RGB, но включва прозрачност алфа канал определяне елемент. Стойност 0 отговаря на пълна прозрачност на 1 - непрозрачност и някаква междинна стойност като 0.5 - прозрачност.
Пример 1 показва промяната на цвета на фона и текста.
Пример Цвят 1. Предшестващо
Резултатът от този пример е показан на фиг. 1.

Фиг. 1. Цвят на фона
полупрозрачен фон
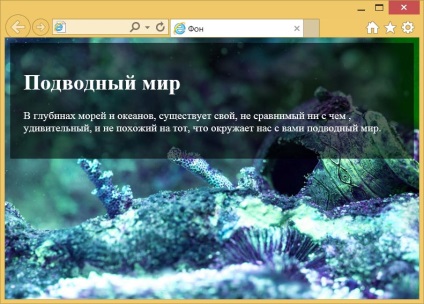
RGBA формат ви позволява да настроите цвета на фона на прозрачния елемент, а след това през него ще излъчват фон на уеб страница. По-забележим и впечатляващ изглежда, когато имаме фоново изображение или модел, вместо плътен цвят. След това през фоновото изображение ще се появи, но в същото време продължи разбираемостта на текста (фиг. 2).

Фиг. 2. Полу-прозрачен фон
Пример 2 показва използването RGBA формат за създаване на такъв фон.
Пример 2. RGBA формат
Свързани статии
