Какви са духове CSS. Те ви позволяват да се увеличи скоростта на зареждане на уеб страница. Sprite - няколко фонови изображения, обединени в едно, които с помощта на CSS код се показват отделно. Брой на HTTP-заявки се намалява до една, което подобрява ефективността на сайта.
Нека разгледаме CSS код за фрагменти от спрайт, и ще подготви снимка в Photoshop. Резервация: всяка подходяща графична програма, важното е, да се разбере механизма на CSS-духове. За да ги създават, прилагат и услуги, които генерират спрайтове - те са в края на материала.
Изображенията, използвани като елементи на заден план, това е обичайно: бутони, икони, един пиксел в ширина височина градиенти, преобръщания - копчета, които се променят, когато се движите курсора, или други действия. Нека се от прости до сложни.
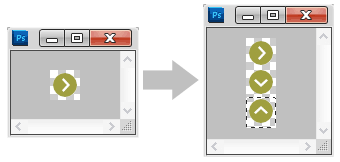
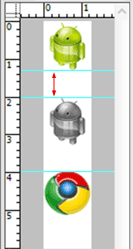
Да кажем, че ние трябва да направим CSS спрайт икони на тройки. Описва как се създава като се започне пропускат изображение, всичко е проста: 30px да 30px, прозрачен фон - кръг с маслиново пълнене - бяла отметка:

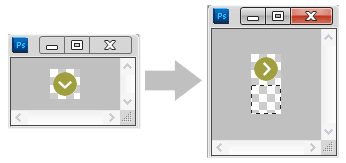
Sprite, че трябва да се получи размер 30px да 90px. Създаване на нов образ за него, докато 30 до 30, първоначалната го копирате. Освен това, първоначалната завой на 90 ° по часовниковата стрелка "Image - завъртане на изображението". Сега ние трябва да се увеличи размера на бъдещето на спрайт вертикално, за да 60rh:

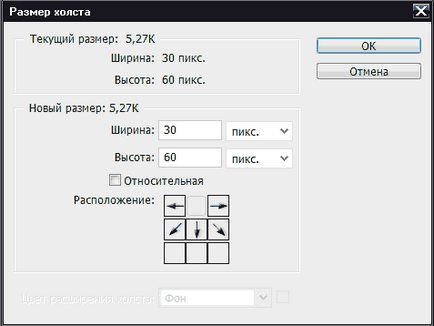
Тя е проста: "Image - Canvas Size» (Alt + Ctrl + C), Asking височина 60px, както и в "Layout" остави средно декодер, за да получите като стрели в скрийншота. Натиснете OK - тя ще се увеличи (удължи) изображението вертикално надолу:

Повторете процедурата за иконите на трети показалеца. Сега за кода на CSS. Ето как става това ще бъде различен в продължение на 3 елемента:
В действителност, всеки от трите елемента се различават само по стойността на фон-позиция, или по-скоро втората си стойност. Той е отрицателен и е отговорен за изместването на нашия button.png изображението вертикално. Кодът се дава пробация, останалите имоти за различните случаи, ще бъдат различни. Ляв добавям е подходящ за следния пример с андроиди.
Отклонение: прозрачна икона фон изглежда по същия начин по който и да е фон, ако се съхранява в PNG. И когато промените общия фон на страницата или я зона не е необходимо да променяте икони. В формат JPG GIF един и прозрачен фон не, като същевременно се поддържа, че ще бъде в бяло.
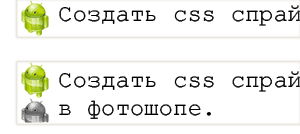
Сега за нюансите. Например, иконата служи като фоново изображение за глава h1-Н6. Ние можем да се изчисли размера си до височината на един ред. И ако заглавието е образувала на втора линия, тя ще излезе следната икона:



Аз ви кажа една тайна: опитни програмисти и дизайнери правят CSS Sprites са все още в процес на разработване на сайта и по-нататък да ги съхранявате в PSD формат, където са запазени пластове. с възможност да ги редактирате. Това ви позволява да промените отделни изображения в съвместното спрайт, ако е необходимо.
В комплекс CSS Sprites трябва да изчисли координатите на двете стойности за свойствата на фон-позиция - на съпруга, който по математика няма значение (това е шега).
CSS Sprites значително увеличаване на скоростта на изтегляне - да проверят този параметър е възможно, като се използва услугата PageSpeed от Google.

Свързани статии
