
преобръщане ефект от т.нар промяна на графични изображения (фон), когато движите мишката върху него.
По това време, за да се подобри възприятието на потребителя или да се поддържа на интернет страницата си семпъл и изчистен, може да искате да скриете описанието или снимката, толкова много, така, че когато мишката върху бутон или връзка, че снимка или описание проявява някъде в определена област на сайта ,
Ако искате да създадете Rollover-ефект. в рамките на бутона или връзката, след това да използвате с CSS спрайтове - страхотна идея.
Какво става, ако ние трябва да покажем на описанието на дистанционно или дистанционно картинката някъде извън бутоните? Какво можем да направим? Можем да използваме абсолютно позициониране и поставете изтрит елемент, където искаме.
Преди да продължим, нека създадем CSS-спрайт за копчета (бутони в ъглите са заоблени).

CSS-код за заоблени препратки
Преобръщане ефект за самостоятелно
Идеята е, че когато мишката върху линка, подходящо описание на връзката извън връзките за навигация.
Първо, създаване на прост неподреден списък под навигационното меню, а след това го поставите в една педя маркер (бутон клас) за заоблени бутони. Пак там (маркер) създаде друг таг диапазон (текст клас), в който ще бъде поставен на описанието на връзката.
Сега трябва да се скрие етикет педя с класа на текст. за този дисплей имот питам никой.
За да се определи местоположението на обекта до отдалечен район (който ще се появи, когато задържите показалеца на мишката върху линка), абсолютно позициониране елемент и го сложи псевдо висене.
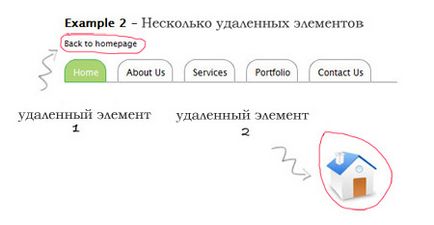
Преобръщане ефект за две отдалечени райони
В предишния раздел показва как, когато задържите показалеца на мишката върху линка (заедно с преобръщане ефект) се появява описание външни връзки. Но какво, ако искате да покажете повече изтрити елементи на различни места, които ще бъдат показани на едно ниво с преобръщане ефекти (за справка), когато задържите показалеца на мишката върху линка.
Сега ние добавяме всеки линк, в допълнение към иконата на описание. Когато видите преобръщане, ефектът от линка, ще видим две дистанционно елемент на различни места уеб страница.
Както може да се види, HTML-код не е много различен от HTML-кода в първата част. Необходимо е да добавите друг (обхват), която ще се скрие иконата за всяка връзка.
Ако искате да се създаде още по-отдалечени райони, които ще бъдат показани, когато мишката върху линк, добавете няколко тагове педя. Малко напомняне: Не забравяйте да използвате дисплей: блок; когато използвате абсолютно позициониране на елемент от време. в противен случай може да има проблеми в IE.
Не точно - Е, тук е всичко?
