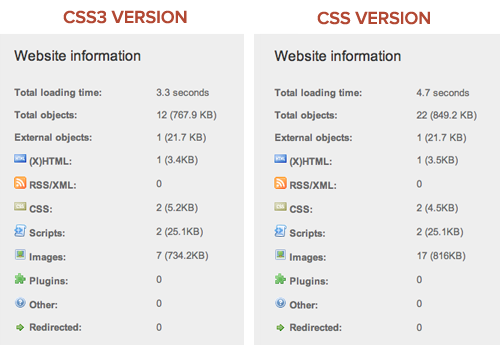
При използване на CSS 3.0 вече не е необходима, за да зареди среди да замени стандартната разширение .PNG образ дойде подходящи инструменти за работа с изображения. С всеки изминал месец, все повече и повече сайтове се местят в нова употреба на CSS 3.0 технология, като по този начин актуализирана версия на езика е много уверен, но макар и бавно, адаптиране към Интернет. Актуализирани език CSS 3.0 технология увеличава progruzki интернет - страници, това се дължи на факта, че се дължи на по-малкия размер на файла на искания HTTP значително намален. Изработване проследяване на време страници изтегляне интернет ресурси, можете да използвате Pingdom.

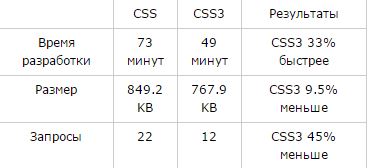
В образа сравнение на две версии на езика CSS. От това ние можем лесно да забележите, че картината е uzhato 81.3 KB, тя намалява страницата онлайн ресурс на време се зарежда на 1, 4 секунди. Друг важен резултат от използването на актуализираната CSS 3.0 език е времето да се развие една и съща страница. Време в CSS страница дизайн е 73-78 минути, с CSS 3.0 език на 45 минути, в резултат на времето за разработка е била намалена с 35%. Размерът на изображенията, които се използват като фон стил е намалена с 15%. Броят на заявките е намалял наполовина, от езика CSS - 22, в CSS 3.0 - 12.

актуализирани CSS 3.0 езикови версии вече могат да създават анимация: тази функция се поддържа само с помощта на SVG език не се изпълнява подкрепа за създаването на анимация с помощта на CSS език. На езика на CSS 3.0 е въвеждането на редица свойства, които са отговорни за създаване на анимации и се прилага изцяло използването и управлението. Ние запишете стойността на които ще бъдат описани в ключовия кадър за избор:
. където «вобулация» - името на функцията на анимация, със съответните стойности от 0, 40%, 60% и 100% - е определено време, което зависи от общата интервала от време.
Друг вариант е работа на всеки фрагмент определена функция, която управлява изобразяване:
Този метод позволява да създадете анимация с име «скача». който се състои от 4 блока, всеки кадър заема 25% от общото време, анимация. Всеки фрагмент от необходимостта да се определи конкретна функция «лекота в" или "лесни навън».
Функция «лекота в» - е отговорен за промяна на рендиране елемент във всяка зона.
Функция «лесен навън» - е отговорен за промяна на рендиране елемент извън всяка област.
контрол на положението на самолета. Ето няколко примера за изпълнение: Разделение

Добави описание на допълнителни функции:
Добавена е възможност за въвеждане на CSS - променливи, пример за употреба:
@variables <
CorporateLogoBGColor: # fe8d12;
>
div.logoContainer <
фон цвят: Var (CorporateLogoBGColor);
>
@variables
@variables печат <
myMargin1: 2em;
>
.данни, div.entry <
марж ляв: 30px; марж ляв: Var (myMargin1);
>
Нови функции и характеристики са предназначени специално за CSS3. Ние ще се опитаме да покажем някои от тях да бъдат приложени във всеки браузър Firefox. Konqueror. Opera или Google Chrome.
граници
цвят на контура
картинни граници
радиус на границата
Box сянка
фонове
създаване фон-клип и историята
фон размер
множество среди
цвят
цвят на HSL
цвят HSLA
RGBA цвят непрозрачност
текстови ефекти
Текст-сянка
текст преливане
сричкопренасяне
Потребителският интерфейс
макетни размери
размер
контура
NAV-отгоре, НСА-дясно, НСА-долу, NAV ляв
животновъди
атрибут селектори
Основният модел на прозореца
Препълване-X-Y преливник
други модули
CSS3 преходи
запитвания медийни
Схема няколко колони
Web Fonts
реч
