Начало Статии различни браузъри CSS3, или как да се справят с Internet Explorer

Нека да разгледаме по-подробно редица методи, които могат да бъдат използвани за постигане на krssbrauzernogo употреба CSS3.
Изтегляне на скриптове и да ги копирате в папка с CSS стилове. Ето списъка на скриптове, които се нуждаем от:
CSS3 PIE нашия асистент да работи с IE. PIE «учи» Internet Explorer разбере CSS3.V CSS3PIE изтегляне папка съдържа всички файлове, необходими за нас. Ние ще използваме PIE.htc файл. и се отнасят до него чрез CSS, това е необходимо, за да го поставите в същата папка, че файловете и стилове.
В този пример, аз ще използвам Google-хостинг с Mootools библиотека, за да направите това, ще трябва само да вмъкнете необходимия код в главата:
Ние, както и, може да използвате, за да получите JQuery алтернатива CSS3 текст сянка. Всичко, което ни трябва - е да изтеглите текст сянка приставката JQuery, и го свържете с JQuery:
Добре, сега можете да започнете да се справи с проблемите krossbrauzesti CSS3.
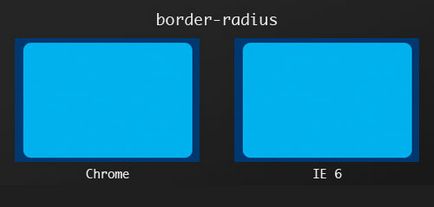
Заоблените ъгли (граница-RADIUS)
На ъглите - това е вероятно най-добре да ни даде CSS3. За щастие, можете да го използвате и не се страхувайте да не се показва правилно в Internet Explorer. Това ще ни помогне CSS3PIE.
поведение: URL (PIE.htc);
Както можете да видите, ние просто трябва да се "причина" PIE скрипт след граничен радиус свойства.

SHADOW блокови елементи (клетка сянка) RGBA ЦВЯТ
По същия начин, както при граничен радиус, поддръжка на Internet Explorer заоблени ъгли, просто трябва да се свържете на PIE сценария. Не забравяйте също, че можем да използваме RGBA ценности.
кутия сянка: 5px 5px 5px RGBA (0. 0. 0. 75);
поведение: URL (PIE.htc);
Можете да използвате и цвета на RGBA когато предписват имоти «фон-цвят».

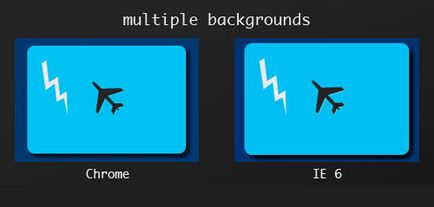
Отново използваме -pie- префикс:
фон. URL (IMG / flash.png) 20px 20px никой не се повтаря. URL (IMG / airplane.png) 90px 50px никой не се повтаря. # 00BFF3; / * Съвременни браузъри * /
-pie- фон. URL (IMG / flash.png) 20px 20px никой не се повтаря. URL (IMG / airplane.png) 90px 50px никой не се повтаря. # 00BFF3; / * IE6 + * /
поведение: URL (PIE.htc);

Рамка на картина (граници IMAGE)
Последното свойство, което поддържа CSS3 PIE - тази граница изображение:
гранично-изображение: URL (border.png) 27 27 27 27 кръг кръг;
поведение: URL (PIE.htc);
Свързани статии
