И как да се направи типа кадри като "цитат". Тип рамка с осветление наоколо, точно в блога. Цитат посочено в HTML тагове
. пример
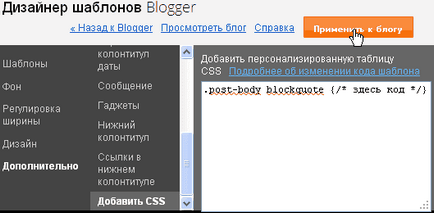
Потребителите Blogger: "Шаблон" - "за дизайн на шаблони" - "Advanced" - "Добавяне на СГО" - и след като стилове Кликнете върху "Прилагане за блога".
Тук ще бъде полезно знание за имот бокс-сянка: тук и тук можете да видите примери за работа с него. Един от вариантите, които използвах в блога си (вж. Цитатът по-горе), леко се променя броя на дизайна.
блоков цитат Detsle и къде да добавите? NMitra във вашия шаблон код трябва да изглежда така:
падащото сянка позиция: относителна;
плаваш: ляв;
ширина: 40%;
подложка: 1em;
марж: 2em 10px 4EM;
фон: #fff;
-WebKit-кутия сянка: 0 1px 4px RGBA (0, 0, 0, 0,3), 0 0 40px RGBA (0, 0, 0, 0,1) вмъкнатия;
кутия сянка: 0 1px 4px RGBA (0, 0, 0, 0,3), 0 0 40px RGBA (0, 0, 0, 0,1) вмъкнатия;
>падащия сянка: преди. падащия сянка: след съдържание: "";
позиции: абсолютен;
Z-индекс: -2;
>падащото сянка р шрифта: 16px;
шрифт тегло: удебелен шрифт;
>издигнат: преди. издигнат: след <
надолу: 15px;
лява: 10px;
ширина: 50%;
височина: 20%;
макс ширина: 300px;
кутия сянка: 0 15px 10px RGBA (0, 0, 0, 0.7);
-WebKit трансформация: върти (-3deg);
Трансформация: върти (-3deg);
>издигнат: след полето: 10px;
лява: автоматичен;
-WebKit трансформация: завъртане (3deg);
Трансформация: завъртане (3deg);
>HTML:
Mishechka Нещо poluchetsya.
вдигна ъгли
Къде да вградите код? NMitra код, за даHTML:
вдигна ъгли
долу HTML Mishechka Но как да се направи, че тя работи автоматично, когато поставите цитати в съобщението? И къде да поставите притурка? NMitra Аз не разбирам какво искате да постигнете и защо.
Или можете да добавите стилове за целия шаблон, и поставете HTML, както е необходимо. Тогава CSS ще присъства на всички страници.
Или стилове правят на съобщения заедно с HTML.
Свързани статии