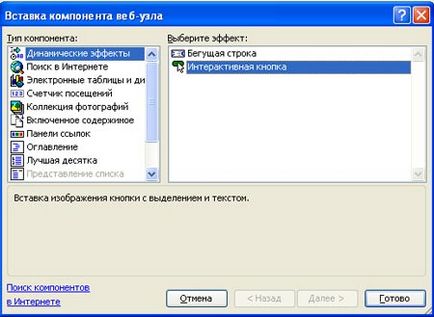
За да започнете, кликнете на грешното място Web-страницата, на която искаме да поставите бутона. В менюто Insert, изберете уеб компонент елемент. След това ще вмъкне компонент Web Site диалоговия прозорец Свойства. Освен това, в левия прозорец, изберете опцията Динамични ефекти (тази опция е вече избрана по подразбиране), а в Interactive десния бутон (виж фиг.).

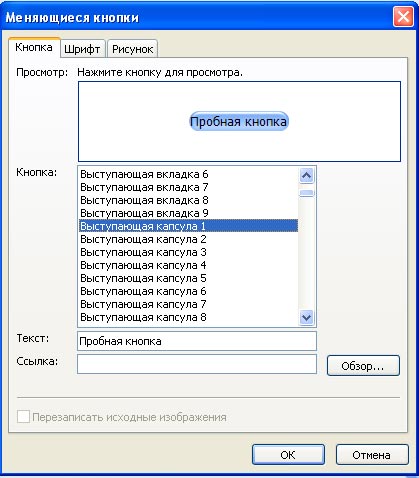
Натиснете бутона Готово и бутона се появява диалогов прозорец Промяна пред нас (за мен лично, би било популярното название бутон Interactive).
Като пример, аз избрах бутона изпъкнали капсула 1 и в текста въвежда думата "тест бутон" (виж фиг.) За нея.

Ако искате, и в бъдеще, да промените настройките на бутона (външен вид, хипервръзки и т.н.), ще имате достатъчно в изгледа Design, кликнете два пъти върху него. Екранът след това се появи отново, модифициран с диалогов прозорец, където можете да направите необходимите промени.
Обърнете внимание на Презаписване оригиналното изображение. По време на създаването на един бутон, че не е на разположение, но по време на изменението е инсталиран по подразбиране. инсталация му е необходимо да се гарантира, че при изменение на оригиналните файлове с изображения са заменени с нови. В противен случай, файловете ще бъдат запазени като графичен бутон Началните изображения и файлове с всички последващи изменения.
Повече или по-малко запознат с Веб човек може да каже: "Това е добре, но ако браузъра на потребителя, не се показва в режим на графики, това, което вижда?"
