Основни балансови показатели в уеб дизайн или как трябва да изглеждат продажба на сайт

- асиметрична баланс
- вертикална Balance
- хоризонтален баланс
- радиален Balance
- симетричен баланс
Асиметричните и симетрични ЛИСТОВЕ
Тези видове листа, често, както в комбинация с вертикални, хоризонтални и радиални баланси. Symmetrical баланс - баланс на гледни точки, в които двете страни на мястото огледални един на друг. Симетрия - много строг стил, относно обектите с симетричен баланс е лесен за навигация и е удобен за четене.

Асиметрия. най-вероятно, това е най-често използваната форма на баланс. Това е абсолютно обратното на симетричен баланс. Асиметрични баланси са сравнително голяма визуална йерархия, при този метод отприщва дизайнери, което разбира се е нещо положително. Трябва да разберете, че асиметрията не означава липса на баланс като такива, това означава, че елементи на сайта са разположени и подредени една спрямо друга.

Какво е по-добре, симетрия или асиметрия
Как мога да разбера кой е точно за вас, в конкретен случай? Много просто, за честа симетрия е по-лесно да възприемат, и ако имате нужда от уеб сайт за бизнес или за сериозна организация, е препоръчително да се избере един симетричен баланс. Той ще подчертае състоянието и стабилността на компанията.
Е, ако искате да се подчертае уязвимостта, или да добавите към тежестта на зрителното възприятие, не забравяйте да експериментирате с асиметрия.

С симетричен баланс, опитайте се да използвате съдържанието, състоящ се от приблизително равни части, разпределени равномерно по оформлението.
Когато асиметрия се опита да се съсредоточи вниманието на потребителя върху една определена точка, като лого или банер, или всеки друг елемент от дизайна.
Вертикално и хоризонтално, и съотношението
Един от най-добрите начини, за да подредите елементите - този баланс им оси. Ос, както е известно, има хоризонтално и вертикално.
Хоризонтална баланс - разположението на елементите от лявата и от дясната страна по отношение един към друг. Вертикална баланс - разположението на елементите от горе до долу по хоризонталната ос, от горе до долу.


Radial баланс е балансиране елементи около центъра на композицията. Елементите могат да бъдат поставени около центъра на оста, или в стила на слънчевите лъчи.

- размер
- форма
- цвят
- размер
- позиция
Голям размер обект се възприема лесно и може лесно да бъде балансирана с малка, но богата обект. За да се постигне симетрия, балансира своя дизайн, трябва да се уверите, че всички елементи са със същия размер, без значение каква е тяхната визуална тежест.

Цветовете на обекти в сайта, са собственост на промяна на зрителната теглото на елемента - да се направи по-трудно или по-лесно. Дъбена - като обект е по-тежък от меките и светли цветови схеми. Например червено жълто ще изглежда по-трудно, за мнозина е по-привлекателен. Ако е необходимо да се балансира тъмно елемент със светлина, най-добре е да се експериментира с елементи на заден план наоколо.

Форма елементи също могат да променят баланса в проекта. Елементи със заострени, назъбени и вълнообразни форми хващат окото по-дълъг от елементите с прави линии, което означава, че ще са с по-тежки. Вие не трябва да се опитват да балансират елементи със сложна форма, тя е много по-добре да се създаде баланс между комплекса и прост обект.

Contrast - един от най-важните фактори за създаване на съставно баланс. Contrast засяга визуален теглото на обекта. Обекти с висок контраст имат по-голяма тежест, окъпан обекти с разлика по-долу. За да се балансира компенсация на контраст е необходимо да се използва нисък контраст елемент, и рязко контрастиращ фон или текстура. Можете просто да добавяте граници, градиенти, сенки и т.н.

Това е една от най-важните фактори, с които за балансиране на елементите, които се различават по цвят, размер, тегло и форма. Както бе споменато по-горе - ярки и големи обекти привличат повече внимание на себе си, а теглото им също зависи от това колко те се намират в близост до центъра на композицията. Колкото по-близо обекта до центъра, толкова по-голяма тежест, като знаете, че можете да се балансира обекти наближава и изваждането им от центъра. Разпределение блокове и това е един от най-важните фактори, когато става въпрос за създаването на целевата страница.
Как да добавим за балансиране на САЙТА
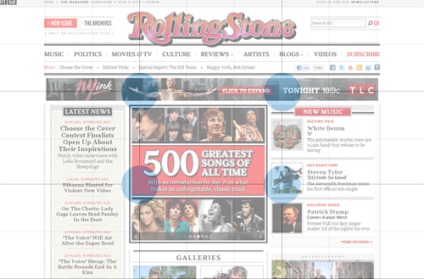
В изкуството на фотографията, изкуство и дизайн, е концепцията за третото правило, той показва къде да се разположат в центъра на композицията. Ние приемаме нашата работа пространство и го разделете на девет равни части от две вертикални и хоризонтални линии, както е показано на фигурата по-долу. На пресечната точка на тези линии (показан сини кръгчета) и е необходимо да се постави нещо, което трябва да стигнете до центъра на композицията.

ПРИМЕРИ Анотации









Както знаете, на равновесието в дизайна на сайта е много важно, и ако искате наистина продават сайт, трябва да се придържат към всички правила, които съм описани по-горе просто очевидно.
Ако имате нужда от строг сайт - изберете симетрия.
Искате индивидуалност, по ваш избор - асиметрия.
Оценете тази работа
Свързани статии
