Така че, аз продължавам да се справят с, за да се създаде програма шаблон функции Artisteer 2, а сега ще разгледам раздела "членове" на лентата с инструменти. Този раздел ви дава възможност да се покаже на конфигурацията и изпълнява бележките дизайн в статията, да създаде сайт, независимо дали става или обявяването на цялата статия.
С помощта на този раздел, програмата Artisteer 2 да направя настройките и изпълнението на изделията от моя сайт.

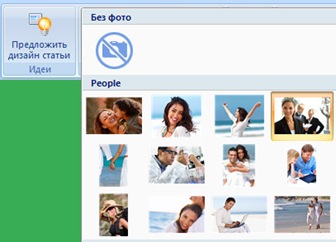
Липсва ми "Предложете Дизайн статията," защото това е ясно. И веднага след като падащ списък от снимки. За мен е ясно - със снимки и без снимката, и затова падащите т снимките в различни размери и с различни изображения. Да, как мога да разбера какъв размер ще вмъкване на снимка в 3345 поста. Или може би аз ще съобщения вмъкват различни картини размер, това е моят сайт.
По-кратко визуално се избере подходяща снимка, но в миниатюрите не са посочени дори размери, и се вмъква в текста на бележката.
И с помощта бутона, разположен в непосредствена близост до "Стил" да види карта на повечето снимки.

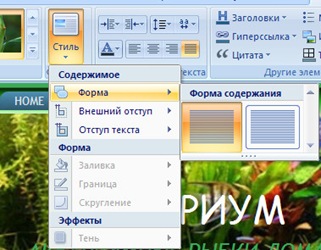
Тук можете да се направи забавен дисплей картина чрез натискане на формата на съдържанието. Ако изберете първия елемент - на заден план и картината се регулира по подразбиране, което съм създаден в предишната точка от менюто. Изборът на втория параграф позволява на другия да попълните във фонов режим, всички зоната на бележки.

Аз показват, че действието, което получих след прилагането на втората алинея на съдържание форма. И тогава са станали активни елементи в менюто: формата и ефекти. Мога да изберете всеки цвят членове попълват, граница, кръгли и сянка на мястото, където статията ще бъде публикуван.
След това трябва да се работи с по дизайна на текста като цяло.
Но с помощта на тези маркери мога да направя следното: Първите два маркера определя разстоянието между текста и полетата на шаблона. Т.е. може да бъде празно място между бележките и модули от ляво и дясно. Третият маркер ви позволява да настроите разстоянието между линиите, а четвърти - между всички букви в думите. Това дава възможност да се простират на текстови бележки, а това увеличава дължината на самия сайт, като по този начин е възможно да се вмъкне елементи в левия и десния високоговорители.
Този панел ви позволява да изберете компонентите, които ще бъдат използвани при проектирането на текстови бележки, но по някакъв начин трябва да се съсредоточи на читателя, като по този начин се измъкна от същия вид на параграфа.
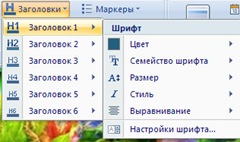
Тук всичко е много просто, H - е създаването на стила за декорация на титлата, от падащия списък показва на етикетите от
за . И аз се предоставя възможност да се регистрират всеки таг:

Мога да се създаде и цвета на текста, за да бъдат поставени в определен етикет - заглавие. Дефиниране на шрифта, от набор от предложения, размера на шрифта, стил и подравняване на текст. Тук съм настроен за всички маркери са същите свойства, че когато съм задал един стил за заглавието на текста, който е регистриран етикет
, Това е един и същ стил на писане като по-малък дял. Тях ще изтегля субтитрите в дадена статия. Там ще могат да се разграничават само от размера на шрифта. Всичко останало ще бъде същото, в противен случай сайта ще бъде като клоун.

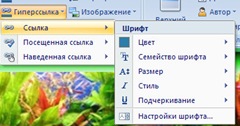
Аз ще публикуваме някои бележки хипервръзки. Важно е също така да се подобри навигацията и приходите, който използва и двете, но поне аз обикновено се направи връзки. Тук мога да определя стила на текстови линкове. След това се дефинира стил за посетените връзки. Мисля, леко промени цвета на връзки. Но цветът на връзките, ще направя по-добре със същия стил като обикновен текст - щифтове, стил, шрифт.
Тогава можем да организираме по този начин и в кавички - е, когато съм в този сайт е хостван водещи символи текстови, графични ла мога да определя границите и цвета на рамката. Тук аз отказах да се създаде рамка около изображението. Тъй като настройките не го правят.
Понякога текста на страницата, особено на комплекса се извършва с маса, но след това той трябва да има поле за повече от нула пиксела. Тогава поставих ширината на границата, и как тя ще бъде проследен. Ако границата на масата е нула - тогава никой не е необходима регистрация. Аз съм там и да направи за себе си.
Статиите в сайта представени по два начина. Веднага се поставя статия в неговата цялост или на една страница съдържа съобщения и след това втората - напълно отбелязва.
Header се поставя в статията обявяването, и цялата статия. Footer е установен само в края на пълни записки на мястото.

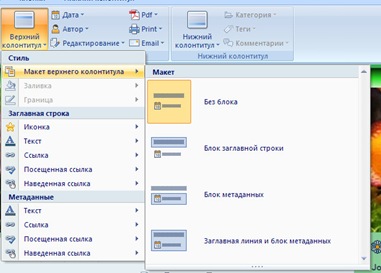
Като видях, че по-голямата част от вниманието да работи по шаблон дизайн, като се има хедър. Тук имам много възможности. Разбира се, в световен мащаб начин да се създаде оформление с глава. Тя ви позволява да издава закача за него, направи бележка от масивна шапка, или по-лесно. Определя стила на текст и връзки в заглавната част. трябва да се обърне особено внимание на дизайна на връзките, ако сайтът ще бъде построен на принципа на поставяне на съобщения, както се отбелязва в заглавието, и ще води към пълния текст. Аз съм малко разкопки в настройките и за по-голяма яснота, аз направих следното, разбира се, не е опция накрая, просто демонстрация.
Обърнете внимание на правописа на текстовите и показване на линкове в три варианта в заглавната си част.
За съжаление, шаблона за Joomla долния не е настроен, най-вероятно, че мога да го създаде, само когато създам шаблон за Wordpress.
Свързани статии
