
В тази статия ще научите:
Поздрави скъпи читатели! Днес аз да ви пиша, как да се създаде правилно и изпълнява анимиран банер и да не правят грешки. Така че започнете.
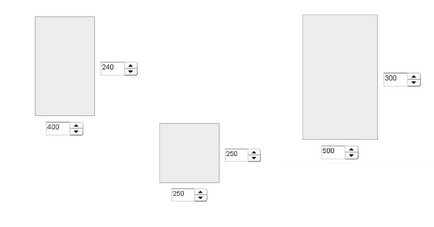
Ние планираме да се структурира бъдещата банера
Няма съмнение, че най-малко известна представа за това как да бъдат украсени с графичен обект, който в E видите на почти всички уеб страници, които има всеки. Въпреки това, някои важни характеристики на създаването му, ние трябва да се помисли за по-дълбоко, преди да реши да се направи банер.
На първо място, от ключово значение за успешното създаване на всеки банер е редовното си оформление. Въпреки факта, че в някаква работа на оригинални идеи идват директно по време на развитието на всеки млад дизайнер трябва да има ясна представа за крайния продукт, които тя създава. Поставете се на бъдещето на вашия сайт посетител, и се опитват да разберат какво трябва да го заинтересува. Такъв ход ще видите грешките, и по някакъв начин да ги предотврати.

Изберете правилния съотношението цвят, планира банер дизайн. Опитайте се да разберете психологическите аспекти, които са много по-важно, отколкото си мислите. Използвай 3 до 5 цвята, комбинацията от които не трябва да създава уморително или раздразнителен ефект.
Не се опитвайте да се повтаря изтъркани стереотипи и наскоро всички уморен. Подобна стъпка може да противоречи посетител отблъсне. Опитайте се да впечатли с оригиналност и ексцентричност. Такива решения със сигурност не се пропускат на вниманието на всеки посетител, за които направи програма банер, за най-привлекателната графика.
Грешки, които не трябва да се допускат, когато създавате графики
Дори ако всички тези аспекти под внимание, за оптимално обжалване и действие на знамето на това не може да бъде достатъчно. За по-дълбоко потопен в цветовете на правилния избор на размера на проблема или се опитваме да разгледаме някои от най-честите грешки, които създават банери:
- В случай на грешен избор на фона на банера, който по никакъв начин е необходимо да се направи прозрачен или полупрозрачен, можете напълно да загуби яснотата на текстова информация върху него, на обектите, които са на нея са представени от своя страна да стане неясно и непривлекателна.
- С помощта на голям брой цветове и обекти, размерът на банера се увеличава, което означава - тя ще се зареди бавно, като по този начин създаде обратен ефект от дразнещо. Към днешна дата, html5 анимиран банер може успешно да се оптимизира размера с помощта на специално изработени приложение.
Banner, като ефективно се допълват информацията на сайта си
Ако името на вашия бизнес е добре избран, много по-малко същите звуци на различни езици, да използват всички на банера ще бъде много по-лесно. Ето защо, с добро име може да се счита половината от битката, която ще създаде анимиран флаш банер магазин.

Това решение ще се уверите, за да създадете банер, който наистина идеално допълват сайта. Освен това, информацията, която е върху банера, бяло, както и ще бъде разкрита на този сайт.

Ще се видим в следващата статия.
С уважение, Саймън Gridin
Тази статия е на стойност споделяне:
Свързани статии
