В тази статия ще говорим за това, което анимацията в Photoshop. Ще видим как анимацията работи в Photoshop чрез създаване на банер на Нова година.
Аз ще работя в Adobe Photoshop CS6. Имам руски интерфейс, както аз пиша от работа.
Къща, което имам е на английски език, а аз ви съветвам да учи в английската версия, затова:
- Можете лесно да се движите в програмата на всеки език (след английски на руски, можете лесно да намерят средства, това е вашият роден език, и след руснака може да има проблеми с адаптацията).
- Най-добър урок е написан на английски език.
- Локализация програми често са различни един от друг, качеството на превода интерфейс оставя много да се желае от време на време. Неправилно инструмент за превод може да обърка новак да се учи на човешкия програмата.
Как да стигнем до създаването на анимацията в Photoshop CS6
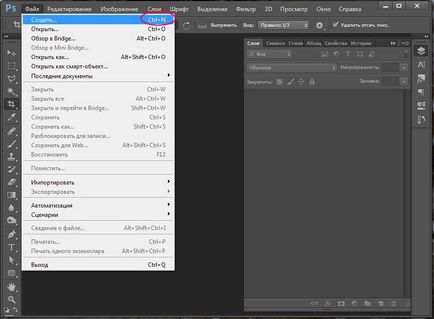
Създаване на нов документ File -Нови (Ctrl + N).

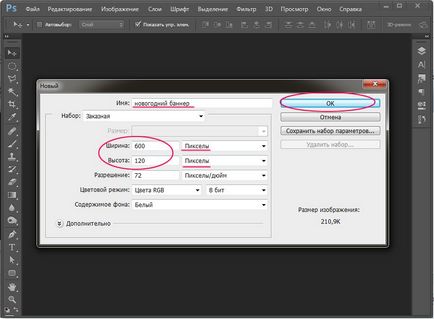
В прозореца, който се отваря, уточни размера на банера: 600 х 120, нека го наречем "Нова година банер" -> "ОК".

създадете фоново
Аз предварителен подбор на материали, които ще се използват в работата (фонове, шрифтове и др.)
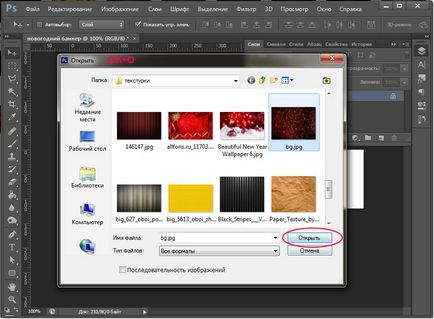
Отвори получава текстура: CTRL + O. Изтеглете Използвах текстура можете тук.

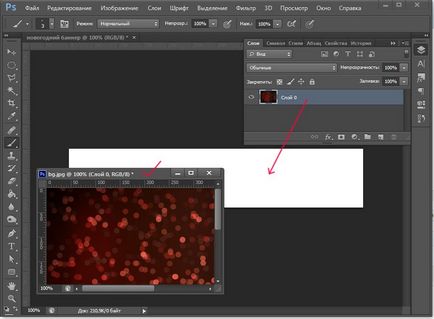
Отворете панела със слоевете «слоеве» на - F7.
Изберете прозорец структура, плъзнете слой на слоеве върху палитра с банер слой.

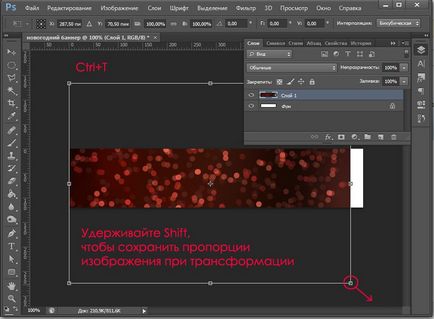
Ако текстурата е твърде малък или много голям в сравнение с банер, коригира размера си с трансформацията на «Ctrl + T».
се появяват малки квадратни маркери в ъглите на изображението. Задръжте Shift, за да се запази съотношение преоразмеряване, дръпнете ъгъла диагонално маркер, намаляване или увеличаване на размера на изображението, а на заден план, не е цялата повърхност на банера е изпълнен.

След изпъди банер размер на текстурата, отидете на неговата корекция.
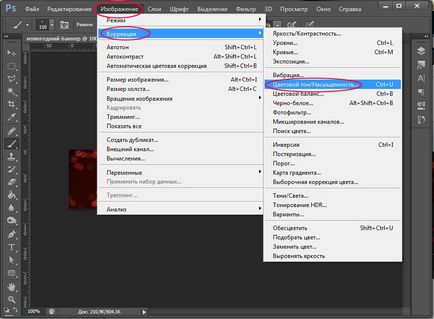
Влизаме в «Снимка» менюто - «Adjustsments» - «Hue / Saturation» (Изображение - Корекции - Hue / Saturation).

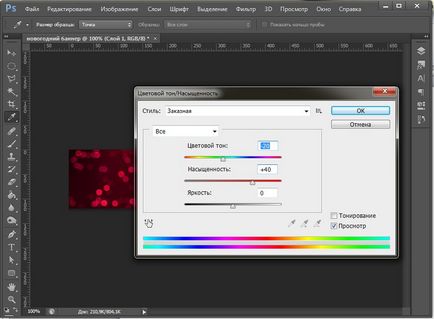
Сложих тези настройки за постигане на ярки, наситени цветове:

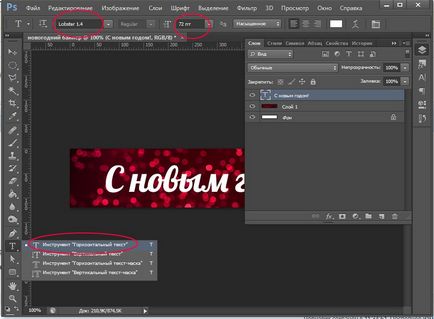
Писане на текст
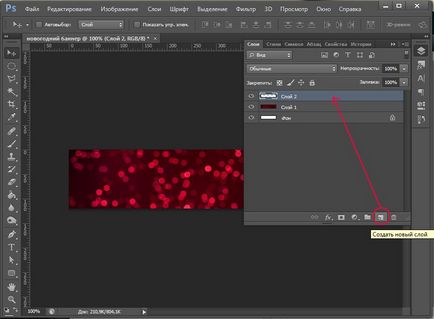
Създайте нов слой (Ctrl + Shift + N) или да кликнете върху иконата на нов слой в слоевете на панела.

Изберете инструмента «Horizontal Type Tool» (T).
Избор на шрифт. Избрах Омар (щракнете, за да изтеглите). Как да добавите шрифтове в Photoshop. Напиши всеки текст. Избрах размера на шрифта на 72pt.

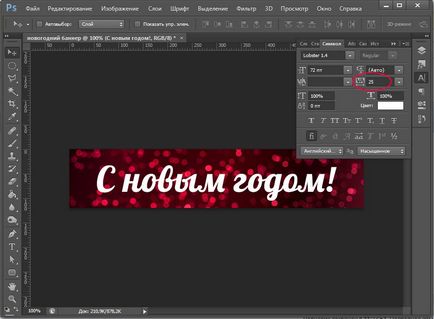
Малко съм помагала на текста в прозореца «Герой» на (Symbol) чрез задаване на стойност 25.

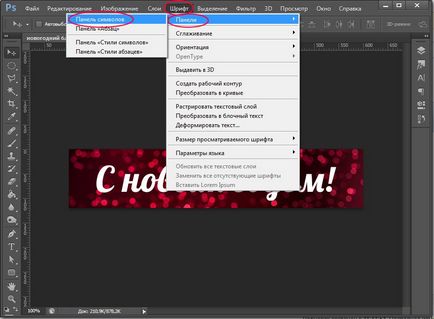
Отворете този панел можете от меню "Тип" - «панели» - «Герой панел» ( «шрифт" - "Панел" - "символи панел").

Добавете блясък текст
Създаване на нов слой (Ctrl + Shift + N).
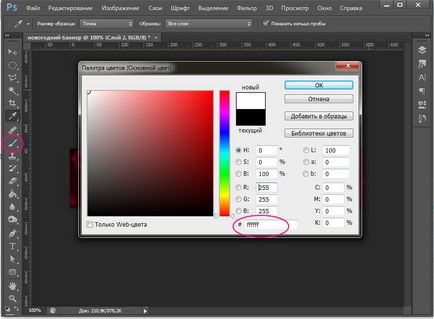
Изберете Brush Tool (B).
Изберете четка с всяка звезда, ще привлече в бяло #ffffff. За да изберете цвят, кликнете върху малката кутия на дъното в левия панел.

На нов слой направете звездите в произволни места. За да се обърна по-ярка звезда, кликнете върху няколко пъти на същото място. Тук е моят резултат:
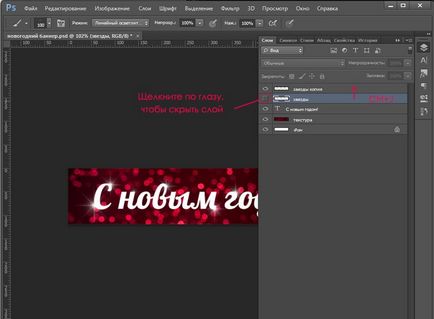
Осъществяване на дубликат слой (Ctrl + J). Кликнете върху иконата на окото в панела със слоевете да се скрие видимостта на предишния слой.

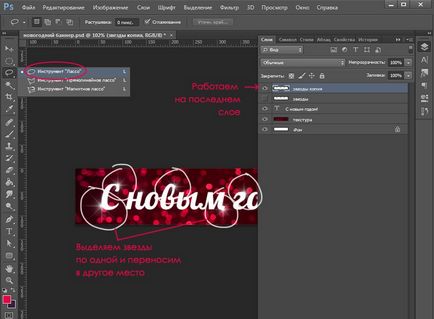
Изберете най-горния слой с копие от звезди. В левия панел, изберете инструмент «Lasso Tool (L)».
Изберете всяка звезда, един по един, натиснете «В» (Move Tool инструмент) и се прехвърлят в друго място, така че ние имаме в различни рамки Stars ще бъдат на различни места, така че ще се създаде блестящо ефект.

След преминаването на All-Star на друго място, да създаде дубликат на слоя, на който да работи (Ctrl + J) и скриване на предишния слой в панела със слоевете, кликнете върху glazik и повторете операцията да се движат звездите на нови места, можете да dorisovat няколко нови звезди.
По този начин, ние получаваме 3 слоя със звезди, всяка от които ще бъдат звезди в различни позиции.
Продължете да се създаде анимация в Photoshop
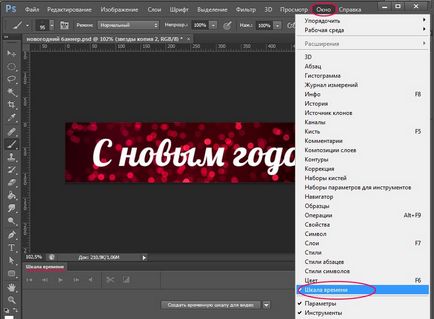
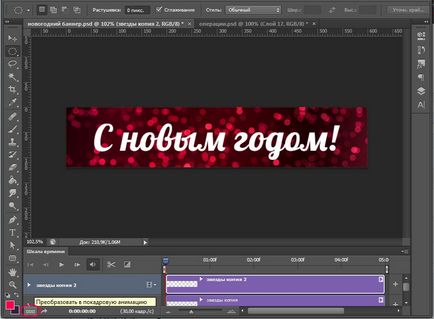
Отваряне на времевата линия. Отиваме в «Window» менюто - «Timeline" (Window - Timeline).


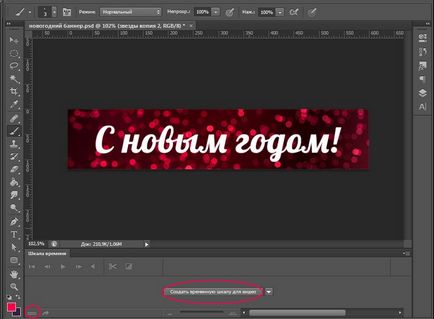
След това, на скалата ще се промени външния вид. Сега на носа в долния ляв ъгъл на прозореца върху иконата с трите квадратчета, за да се създаде рамка анимация.

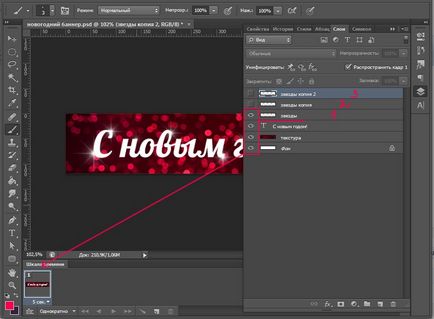
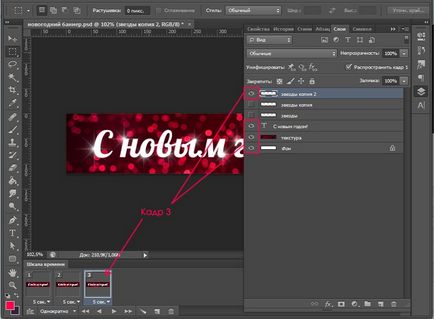
Отиди в палитрата на слоевете - F7. Сега ние трябва да изключите горните два слоя със звезди (кликнете на окото), оставяйки видими само един. Това ще бъде първия кадър.

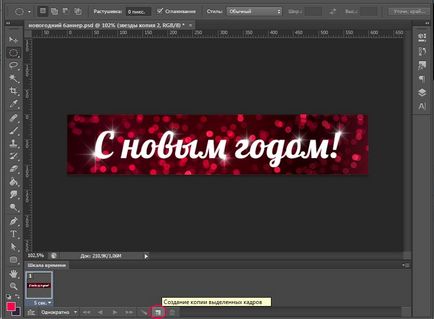
След това създайте втора рамка, като кликнете върху съответната икона в долния времевата линия.

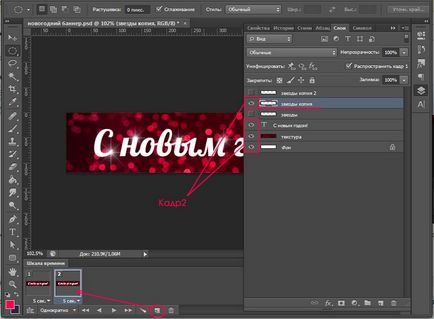
Отидете в панела със слоевете. Изключете първия слой със звездите, на втория завой. По този начин, през втората рамка, ние ще покажем звездите имат и на други места.

Отново кликнете върху иконата на нов картина. Изключването на втория слой със звездите, включва трета.

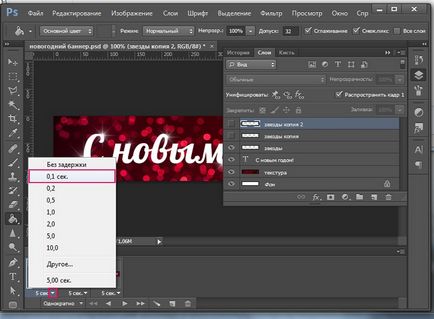
Обърнете внимание на времето за всеки кадър е продължителността на дисплея на рамката. 5 секунди, които са по подразбиране много за нас - анимацията ще се забави, щракнете върху стрелката и определят продължителността на всеки кадър за 0.1 секунди.

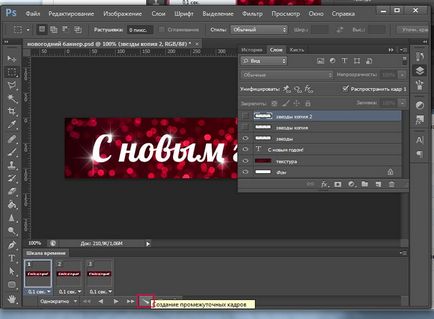
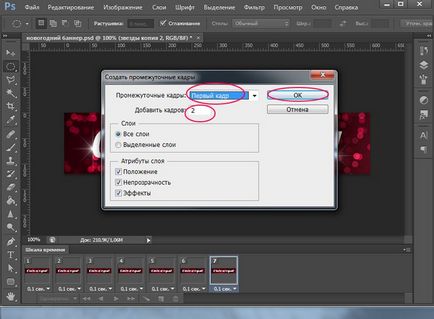
За да се смени на персонала плавно трябва да създадем междинни кадъра между ключ. За да направите това, в първия кадър, кликнете върху иконата с повече кръгове, в дъното на временното панел.

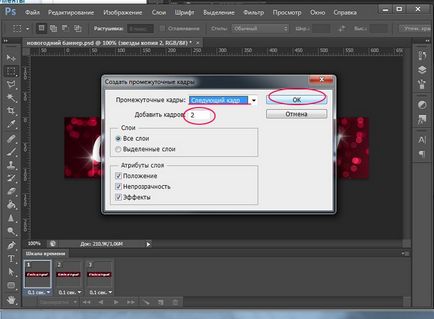
В прозореца, който се появява, посочете броя на междинните фреймове, които искаме да създадем. Сложих 2. За всички рамки, с изключение на последния, поставете "следващия кадър".

Между първия и втория ключов кадър ти дойде два междинни.
Сега ставам на втория ключов кадър (сега четвърта поредна), отново кликнете върху иконата с кръгове и да се създаде още 2 междинна рамка. Сега ние трябва да се затвори първия и последния кадър за гладка анимация.
Изберете последния кадър във времевата линия. Кликнете върху кръговете. В прозореца, който се появява, в линията "междинни кадри" изберете "първия кадър", рама добави още две.

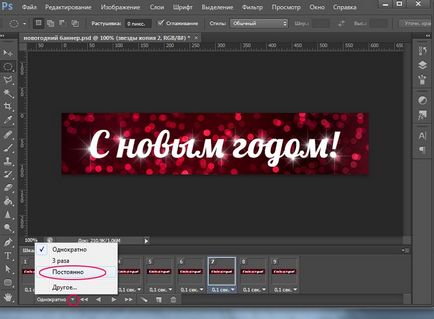
Сега, под рамките в долния ляв ъгъл показва броя на преиграване анимация "Постоянно".

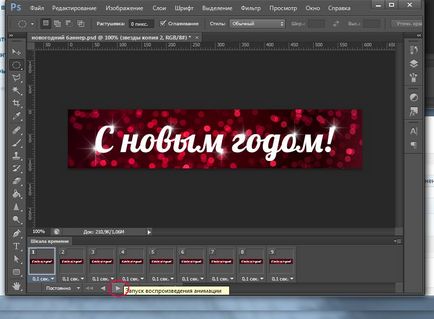
Изберете първия кадър, щракнете върху триъгълника до десния «Играй», за да видите какво се е случило.

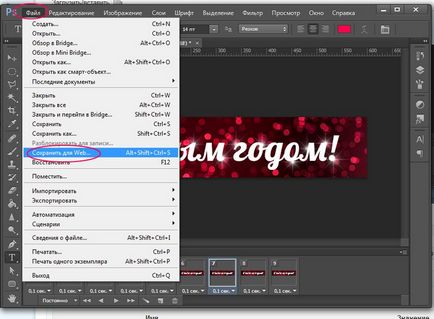
За да се запази анимацията е създадена за Photoshop, отворете файла «» меню - «Запиши за уеб Устройства ' "(" Файл "-" Запази за Уеб »).

Избор на файлов формат за спестяване на GIF, натиснете "Запис на ...", изберете директорията, където ще се спаси, кликнете отново върху "Save".
Така че, в този урок, ще погледна как да се направи анимация в Photoshop CS6.
Надявам се, че сте научили нещо ново и полезно от този урок.
Уважаеми Виктория!
Много благодаря за вашите прекрасни, достъпни и полезни материали.
Ако е възможно, да ми кажете в Photoshop CS5 не е малък мост, но има отделна Lightroom 4.1 64-битова програма, в която правя първичната обработка и след това пост-обработка в Photoshop. Дали това е правилно и не може да бъде на стойност zamorachivatsya с мини мост?
Честита Нова Година на теб и Весела Коледа и на теб силен сибирски здраве. Иван от Омск
Здравей, Иван! Благодаря ви за милите думи, аз бях много, много хубаво! :)
За да бъда честен, аз не използват нито едното, нито другото. За мен, като художник-дизайнер, това не е необходимо. Това е по-скоро въпрос за фотографите ...
Мисля, че не е прав или не, стига да се чувствате комфортно и работите комфортно.
Свързани статии
