Оригинални разделителни линии в сайта, можете да създадете с помощта на красиви снимки или да използват специални CSS стилове. В тази статия ще намерите 27 различни варианти на оригиналните разделителните линии на сайта. В действителност има много повече, защото Draw линии представят целия набор, както и с помощта на CSS много варианти във всяка от примерите. Добре дошли в моя блог!
Разделителни линии сайт служи за изолиране на отделни визуални блокове. Например, за отделяне един от друг членове на потока на блога, или отделните блокове в страничната лента. Те също така могат да се разделят на различни части на дълга на форматирането на текста, така че статията за по-добро възприемане на четене.
Той отдавна е в оформлението на уебсайта, използван за тази цел специален маркер час. Въпреки това, по подразбиране тя не изглежда по най-добрия начин, някои малък сив безличен линия и дори смътна ефект на обем (вж. Примерите в първата снимка).
Освен това, всеки по свой собствен браузър показва тази линия, която не е Gud.
Ето защо, ентусиасти са дошли с много опции, как да се определи с помощта на грозотата стилове в CSS, или просто не заблуждавайте, и заменени с линия, перпендикулярна снимката.
Днес ще разгледаме и двете опции добавяне на разделителната линия на сайта. Първо, помислете за вариантите със снимки.
Както знаете, снимки могат да бъдат безброй. Аз избрах най-интересните и зрелищни.
Да вървим!
Разделителни линии в сайта под формата на снимки


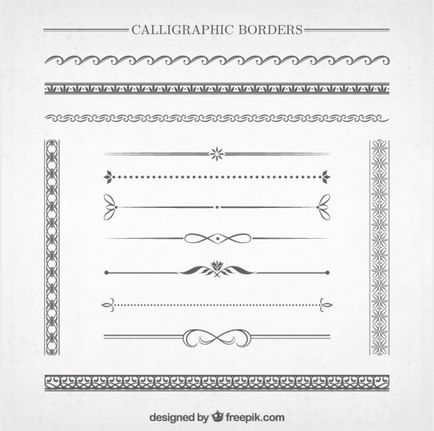
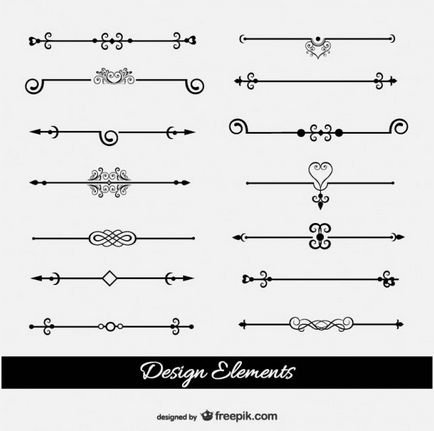
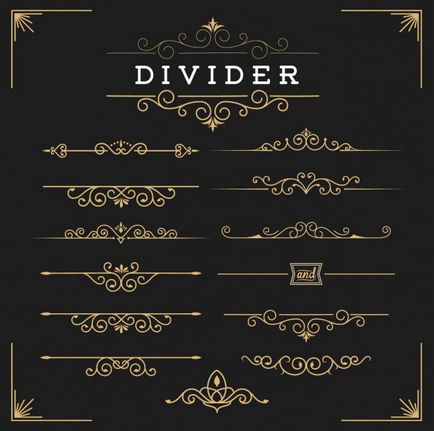
3. 12 реколта разделителни линии на сайта


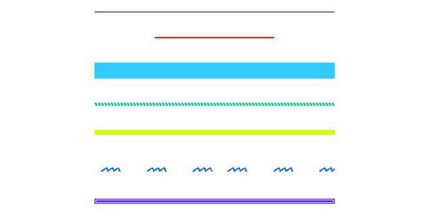
5. 12 цветни разделителни линии за вашия сайт

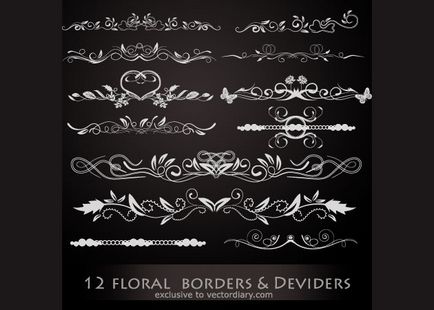
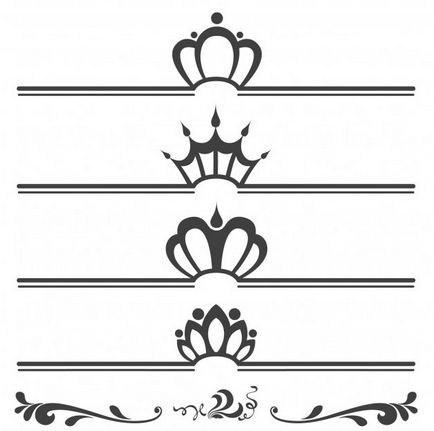
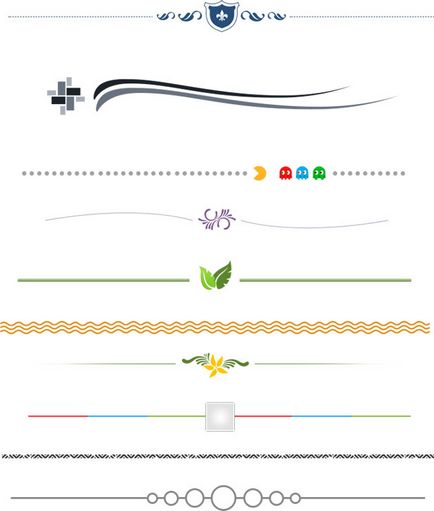
6. разделителни линии на място в цвете стил украшение


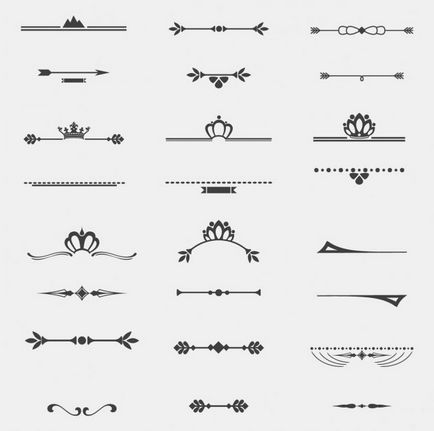
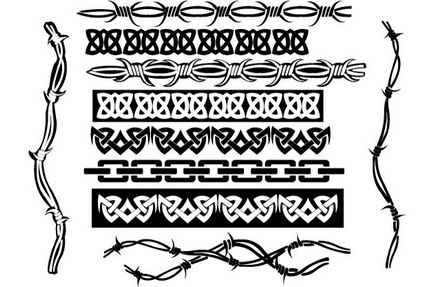
8. Охладете разделителните линии в сайта под формата на орнаменти и бодлива тел

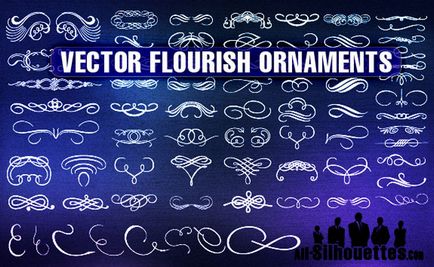
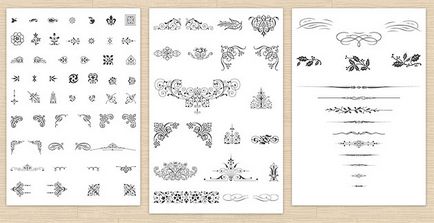
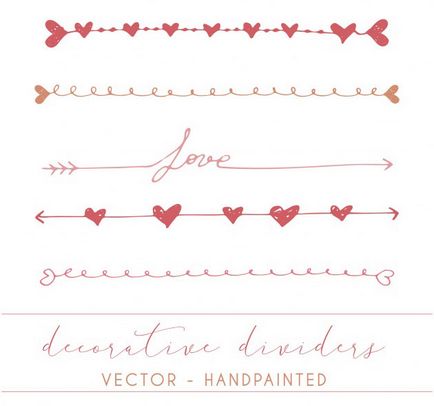
9. Декоративни разделителни линии в сайта, ръчно рисувани

10. декоративни разделителни линии на сайта ръчна изготвени 2








Няколко думи за това как да използвате тези снимки като разделителна линия. Има най-малко две възможности:
1. Използвайте един и същ етикет ВП. Просто, за да го сложим това в стилове CSS следните набор от правила:
ч фон: URL (line.gif) повторете-х горния ляв;
граница: 0;
височина: 10px; / * Височина на изображението Онлайн ни * /
>
Ако не искате картината се повтаря, и е в един екземпляр и е бил поставен в центъра, ние прилагаме различни правило:
фон: URL (line.gif) никой не се повтаря идеален център;
2. Използване на снимка като фон на блока, в който ще представлява разделителна линия. Налице е още по-лесно. Добави тази снимка като фон на определено звено, като това правило:
фон: URL (line.gif) не-повторение долния център;
В този случай, една линия на картината ще бъде разположен в долната част на централния блок, който ще разгледаме как красива разделителната линия между блоковете.
Разделителни линии на място с CSS
Снимки като разделителна линия - това, разбира се, красива. Но много по-хладен тях чист CSS направи. Те се зареждат по-бързо и не зависи от това дали или не показва изображения в потребителят или не на браузъра е включена.
Подробно описание на примерите не давам, има и всичко е интуитивно разбираемо. Просто вземете кода и да добавите към вашия сайт.

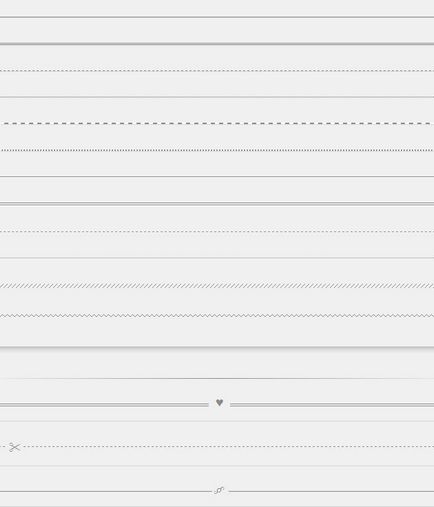
20. Simple CSS стилове за разделителните линии на сайта


22. Създаване на пунктирани линии чрез CSS
23. 13 без разделителните линии за маркер час

24. 18 прости стилове за разделителни линии на CSS на сайт

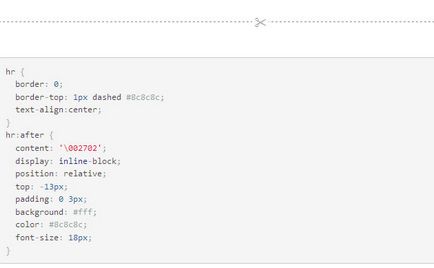
25. Styling час етикет с CSS

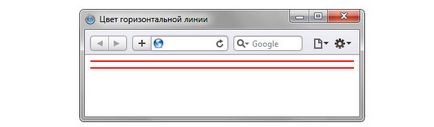
26. Както и при стилове определя линията на цвят час таг


Свързани статии
