От Sketch 44 излиза от бета, решихме, че ще е добре да се замислят над един от най-добрите черти на скица: огромен избор на отворен код, плъгини.
Заслужава да се отбележи, че на Общността скица идеално поддържани, така че можете да намерите много страхотни плъгини, които ще променят радикално работния си процес и да го подобрят. В тази статия ще говорим за топ 12 приставки Sketch, които трябва да бъдат на всеки дизайнер.
1. скица МЯРКА

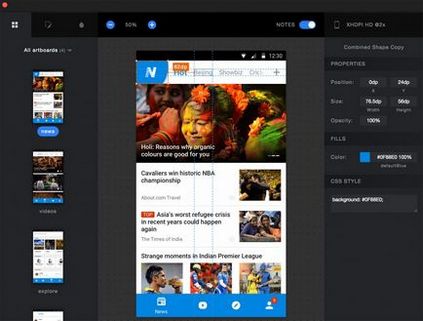
Скица Мярка помага на дизайнерите да се организират и да се очертае тяхната работа за разработчици, мениджъри на проекти и други членове на екипа.
Въпреки това, този плъгин е също невероятно полезно за преводачи на свободна практика, физически лица, които създават дизайн и пишат код за всички свои проекти самостоятелно. С Мярка можете да идентифицирате елементи, показващи специфичен ширина и височина, за да имат право дясно размер пред очите ви. Става въпрос за тези елементи на страницата, като бутони, текст, икони, а дори и основната част от зоната за монтаж.
С Скица Мярка Можете също да експортирате страници в HTML / CSS стилове с девствени страници. Разбира се, има и Adobe инструменти, които също могат да правят всичко това, но тези функции в Sketch правят работата по-лесно.
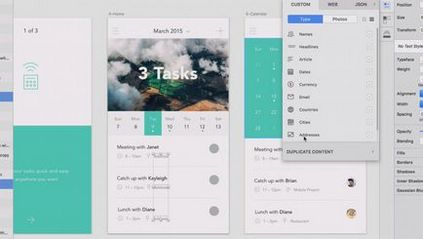
2. Invision CRAFT

Преди известно време, екипът InVision обяви нова приставка Craft. Въпреки това, той е по-скоро набор от приставки, така че можете да получите много допълнителни функции и комбинации.
Един пример е приставка данни, което позволява на дизайнерите да извлечете текст или данни директно от публично достъпни API в интернет. По този начин, можете автоматично да попълните вашата кандидатура реално съдържание и изображения в секунда.
Invision разработчиците постоянно актуализират Craft нови функции плъгин за да постигне още по-ценно за дизайнери. И да, това е абсолютно безплатно!
В момента има 6 Craft основните функции, които са на стойност като към работния процес, за да се създаде дизайн.
- Freehand - работят заедно в реално време на скицата
- Prototype - динамична точност на прототипи
- Sync - Instant синхронизация между прототипи и InVision Скица
- Данни - извличане на реални данни от интернет на скица оформление
- ресурси Създаване в облака, които могат да бъдат използвани като екип - Библиотека
- Дубликат - бързо клониране UI
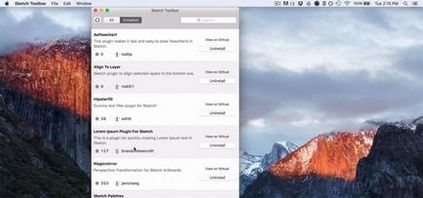
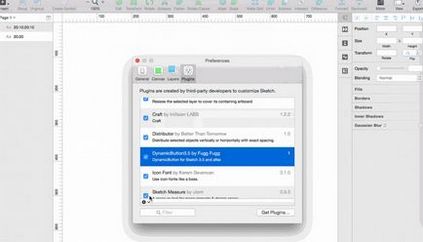
3. скица ИНСТРУМЕНТИ

Всеки потребител трябва да знае за Sketch Sketch Toolbox инструмент. Това е отличен плъгин мениджър, който опростява инсталирането и конфигурирането на всички ваши плъгини.
С тази лента с инструменти, можете да преглеждате стотици приставка скица, и да изберете кои от тях искате да инсталирате. Всичко, което трябва да направите, е просто да кликнете върху избрания плъг-ин и автоматично се изтегля на компютъра си, готов за употреба.
Заслужава да се отбележи, че Скица Toolbox се актуализира автоматично плъгините, за да се осигури нормалното им функциониране.
Технически, плъгина е все още в бета етап, но той винаги се получава нови актуализации на GitHub. В допълнение, ние смятаме, че това е достатъчно надеждна, за да се използва в работния процес. В действителност, ние ще кажем, че един добър работен процес в съответствие със скица не би била пълна без това невероятно мениджър плъгин.
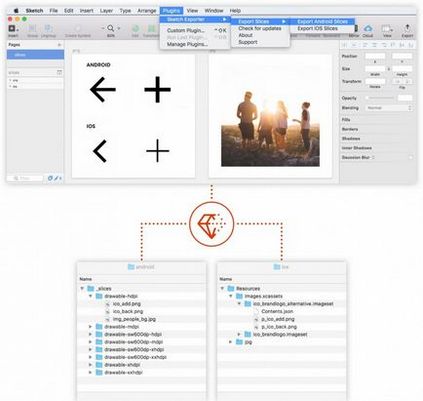
4. ИЗНОС АКТИВИ

Един от най-подробно задача на дизайнера - разпределението на ресурсите и ги споделя с разработчиците. Всички малки икони, графики, фонове, всички те трябва да бъдат изнесени, обикновено на ръка.
Експортните Активи плъгин прави този процес по-лесно. Имайте предвид, че този плъгин е специално проектиран за мобилни приложения, където дизайнерите трябва да изнася ресурси Android / IOS интерфейс.
Plug-Craft, които споменахме по-рано, той предлага създаването на съдържание. Но може да искате нещо по-просто, като генератор на съдържание Тимур Карпеева.
С този плъгин, можете автоматично да попълните няколко Sketch елементи със съответните данни, като например:
Цялото съдържание се извлича от базата данни на софтуера с отворен код, като Unsplash и Uinames, така че можете да го използвате в множество проекти, търговски или друг начин.
В Photoshop има свои панел "Дейности", в който можете да автоматизиране на повтарящи се действия. В скица, уви, не е бар, но има Looper плъг-ин, че е напълно безплатна и много лесен за използване.
Това е най-полезна за създаване на повтарящи се модели, които заемат цялата страница. Въпреки това, графични дизайнери може да получите повече полза от този плъгин от уеб дизайнери, но, въпреки това, тя ще ви помогне да спестите много време, когато се работи с повтарящи се задачи мащабируемост и съкращения.
7. скица ICONFONT

Уеб дизайнерите обичат ikonochnye шрифтове. Добри икони улесняват дизайна на потребителския интерфейс и шрифтове са обикновено по-малки изображения.
Plugin Скица Iconfont - пълен набор от инструменти за съхранение, сортиране управление, и плъзнете ikonochnyh шрифтове директно в скицата.
По подразбиране плъгина е празен, така че трябва да ги изтеглите на местно ниво, за да ги използвате.
Въпреки това, на плъгин ви дава пълен достъп до работа с всички икони, които ще намерите онлайн. Налице е също така пакет шрифт. създаден специално за този плъгин, за всеки случай, ако искате бързо да попълните вашата папка Iconfont. В допълнение, можете да винаги по-късно се търси това, което трябва в интернет.
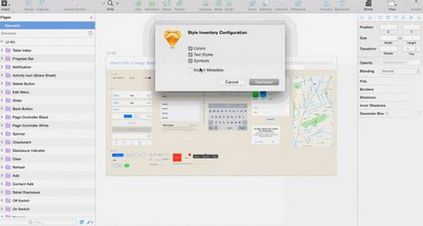
8. STYLE НАЛИЧНОСТ

Всеки път, когато започнете ново оформление скица, трябва или да пресъздадете стилове от нулата или трябва да копирате и поставяте стилове от предишните оформления.
С приставка Style Инвентаризация можете да получите около всичко това допълнително и досадна работа. Само с няколко кликвания и импортирате всичките си предишни стилове направо към новия си скица документ за лесен достъп.
Тези стилове включват цвят, текстови стилове, както и символи, както и слой стилове за специфични елементи.
Всеки цифров дизайнер се гордее с перфектното си пиксел оформления. Тази задача не е трудно, но изисква всяка елемент от дизайна е напълно съобразена с мрежата, без да остави припокриване или дефект.
Ако искате да проверите вашата работа преди износ на файла, можете да стартирате Pixel Perfecter. Това много малък плъгин, който проверява всички ваши споделени файлове, за да видите дали има пиксела традиционните позиции X / Y координати претоварени, създавайки един несъвършен пиксела.
Имайте предвид, че тя автоматично ще коригира отместването на пикселните стойности. Той току-що намери или няколко слоя, който причинява проблема, и да им предоставят, така че можете да отидете и да ги поправим себе си. Въпреки това, че приставката спестява много време, а също така ще ви спести от проверка на всеки слой ръчно.
10. ДИНАМИЧНО БУТОН

Тя автоматично добавя бутон за подложки и стилове на всеки текстов слой, който създавате, и предвид това, че границите са динамични, те се актуализират, независимо от размера на текста. Това е диво полезен плъгин за потребителски интерфейс дизайнери, които са постоянно извършването на промени в своите планове.
Тя може да се използва, за да се развие мобилни приложения, които бутони обикновено имат фиксиран размер и пропорция. Това не е най-ярките приставка скица, но той се справя добре със своята задача.
Ако имате нужда от генератор на бутони с някои допълнителни функции, струва си да се опитва Compo плъгин.
Обикновено, когато създавате един бутон и да промените текста, тя засяга само слоя с текста. Ето защо, основният бутон е твърде малко. Compo автоматично преоразмеряване бутони и текст, като че ли един елемент.
И не на последно място, има плъгин CSSketch. Това е особено полезно за разработчици и дизайнери, които искат да получат директен достъп до CSS-код за всички стилове, те създават.
Всяка страница можете да създадете може да се управлява чрез този плъгин за износ на цялостни стилови листове за всички сметки. Но тъй като цялата работа е автоматизирана, не можете да очаквате високо качество на кода.
Вие, разбира се, може да предпочете да кода на CSS с ръка, но тази приставка, най-малкото, предлага отправна точка за нетехнически дизайнери и разработчици, които искат да спестят време.
Свързани статии
