Вашият сайт е вече оптимизиран за мобилни устройства? Ако все още не - това не е краят на света. Съвременните браузъри включват нововъведения като щипка увеличение и автоматично регулиране на размера на шрифта.
Ако не разполагате с време или пари, за да оптимизирате сайта си за мобилна среда - тук са десет прости неща, които можете да направите, за сега, е да има "мобилни" посетителите на сайта изглеждат достойни.
1. Задайте правилните атрибути на полета на формуляра
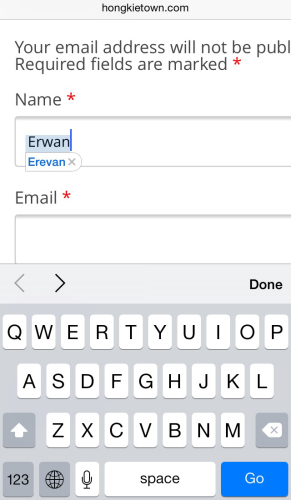
Ако не направите това, системата е автоматизирана T9 ще замени имената, например, "Ерван", нещо като "Ереван".
Настройката за автоматично използване на първите капачки във вида на думи ще освободи потребителите от необходимостта да се включи капитализация на буквите - това е, всяка дума ще започне с главна буква (например "Кен изгаря" ще бъде "Кен Бърнс"):

И без да е твърде далеч от темата. Ако сайтът Ви заяви пишете на потребителя - използвайте полето за имейл. така че посетителите не трябва да въведете символа @ с клавиатурата на мобилно устройство:
2. Поставете дясната ширина за мобилни устройства
Отворете сайта си в браузъра на компютъра си и да се намали ширината на прозореца, докато не може да чете нещо в нея.
Това ще бъде минимално допустимата ширина. Вземете текущата стойност ширина и да го настроите в @viewport имот чрез задаване на мета маркер в главата на заглавна страница:
Следващият път, когато вашият сайт ще бъде открита на мобилно устройство автоматично ще зададе широчината сте задали. Посетителите на сайта не трябва да се използват за увеличение:

Тази картина показва допълнително пространство в дясно:

И тази снимка показва ширината правилния набор стойност.
Ако сайтът ви се основава на каучук оформление и работи с всички размери на екрана, вашата задача става още по-лесно. Ние трябва да се експериментира с широк оглед на мястото, където обект на мобилно устройство се превръща в приятен и четливо, и тази стойност, определена в мета тагове.
3. Настройте ширината на снимките 100%
Сега, че вашият уебсайт има определена ширина, някои от снимките ще бъде много широка. Това не се е случвало и преди, тъй като решението на настолните монитори са широки и по-голямата част от снимките са поставени в ширина:

За да избегнете това, задаване на максималната ширина на вашите изображения на 100%. По този начин, то ще се преоразмеряват автоматично, когато те са твърде големи за екрана на мобилно устройство. Добавете следния код в CSS -стил вашия уеб сайт:
Ако използвате изображение като фон не с помощта на IMG таг. Просто задайте CSS собственост фон-размер е настроен да съдържа. Това ще доведе до фоновото изображение, за да преоразмерите, когато разделителната способност на екрана, не е достатъчно, за да го покажете на 100%:
Ако се притеснявате, че картината става по-неясно, а след това се тревожи напразно. В днешните мобилни устройства, това няма да се случи.
Когато посетител използва увеличение, браузърът, докато използвате увеличението на яснота на картината. Въпреки това, уверете се, че сайтът Ви не притежава свойствата на потребителя мащабируема = без етикет мета. Ако това не е така - потребителят не може да се използва за увеличение:
4. Комплект от ширината на полетата за въвеждане на 100%
След като ширината на изображението е зададен чрез макс ширина имота. направи подобен трик с полетата за въвеждане. Трябва само да добавите CSS файл - файл на вашия уеб сайт:
5. Бъдете внимателни, когато използвате бутона Изключване, за да потвърдите изпращането на формуляри
За да се избегнат многократните кликне върху бутона за изпращане, за да изпратите формуляра, че е необходимо да се представят неактивна след първото щракване върху него.
За разлика от настолните мобилни устройства често губят връзка с мрежата. Ако не го направите бутон е активен, потребителят не може да щракнете върху него отново. И в тази ситуация, имайте предвид, че причината за такава ситуация може да се превърне не само загубата на мрежата.
По време на входящо повикване, използвайки мобилния браузър е затворен. И тогава ситуацията с блокиран бутона за потвърждение отново. Потребителят не може да изпрати попълнения формуляр вече.
И ако все пак решите да деактивирате бутона за изпращане - го правя за няколко секунди.
6. дългите линии, използването на думи обвивка
Понякога трябва да се покаже на дълги линии, като например код примери, препоръки, номера на банкови сметки. Ако сайтът ви ще се стесни да се покаже напълно низ, той може да "излезе" извън екрана на мобилно устройство:

Избягвайте тази ситуация с помощта на свойствата на думата обвивка. Тъй като предаването се извършва когато линията достига до ръба на екрана. Потребителят ще видите всичките необходимото без използването на книгата:
7. Бъдете внимателни с интервали
Често срещана практика при показване на дълги линии е да се използват пропуските на всеки пет марки. Така потребителят ще бъде по-лесно да ги запомните за принос в други приложения.
Въпреки това, по-умен потребител няма да го направите ръчно. Той ще използва клипборда. Въпреки това, в случай на пространствата, че ще трябва да ги премахнете. Как лесно и бързо да премахнете интервалите на мобилното си устройство?
За да се избегнат подобни ситуации, вместо да пространства между групите от знаци с тирета:
Както можете да видите, "празнините" между героите остават, но с тази разлика, че не е необходимо да се изтрие нищо, ако копирате поставили. Най-малко, това е удобно и спестява време!
8. Предимства на медийни заявки
А знаеш ли още един трик, който ще помогне на вашия сайт да изглежда добре на мобилно устройство.
9. Избягвайте позициониране фиксирана
Ако заглавката или лента на вашия сайт е позиционирана фиксирана, CSS позиция собственост е настроена да фиксира. Бъдете внимателни.
Когато правите маркировка по този начин, заглавието ще се увеличи заедно с страницата и вероятно ще отнеме цялото пространство на екрана:

Най-простото решение - не се използва фиксирано положение на елементи за показване на мобилни устройства.
Примерът по-долу, се използва метод медийни запитвания ви показва как да се случи:
10. Използвайте стандартни шрифтове
Използването на персонализирани шрифтове дава вида сайт професионално направен продукт, но потребителите трябва да се качват файлове с шрифтове. Това се прави преди сайта се показва на устройството.
Като правило, обемът на тези файлове е доста голям. На мобилно устройство, този процес може да отнеме значително време. По това време, на екрана ще видим празното пространство вместо текст:

Ако използвате Google Font Loader за изтегляне на шрифтове, вие ще бъдете в състояние да показва текст с помощта на стандартен шрифт, докато потребителят е зареден. След това можете да генерира нова страница и показва желания шрифт.
За да направите това, вие трябва да напишете две версии на CSS -rules. Единият вариант е да се използва по подразбиране шрифт, а другият - за използването на изтегления шрифт.
Това ще бъде най-добрият вариант. Потребителят се казва в текста, докато шрифтовете са заредени, и да се насладите на красотата в края на изтеглянето. Това е кода:
Имайте предвид, че за избор клас .wf-opensans-n4-активно се добавя към кода на сайта динамично Font Loader'om. но само след като шрифтът е заредена.
заключение
Тези десет малки трикове ще ви помогнат да се трансформира съществуващата площадка. Те ще спаси вашите посетители от много мъки, когато се използва страницата си. Не отлага за неопределено време, започнете да ги приложите веднага.
Превод на статията "10 начина да направите вашия сайт по-Mobile Приятелски» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.
Свързани статии
