JQuery не се нуждае от представяне, тъй като тя е най-добре позната технология в света на уеб и графичен дизайн. Можете да създадете много велики неща с помощта на действия JQuery Live. На всичко отгоре, че имате възможност да използвате огромно количество на JQuery-плъгин, достъпни в интернет, че в голяма степен ще улесни създаването на слайд шоу, формуляри, анимации и много други зашеметяващи ефекти.
По-долу, ние бихме искали да ви представя 10 наистина чудесно на JQuery плъгин за да завъртите изображението на 360 градуса. Така че, ако искате да видите Вашите продукти могат да бъдат считани от всички ъгли, тогава трябва да се запознае с тях JQuery-плъгини. Не пропускайте възможността да се възползват от тези плъгини.

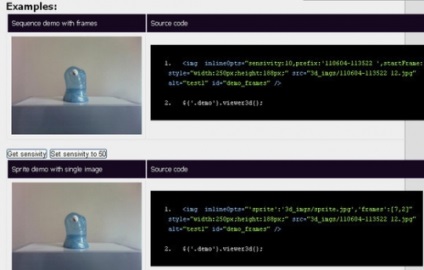
AJAX-ZOOM - е уникален инструмент, който ви позволява да представляват продукти от всички 360 градуса ъгъл на виждане в интернет. Потребителите могат да се въртят на 360-VR обекти (също Z ос).
Приставката също така ви позволява да се направи доста силно увеличение на всеки кадър (спрайт съдържа набор от отделни изображения на един и същ обект). Специални техники позволяват използването на висококачествени изображения без компресия.

Reel 1.2 - препоръчва се JQuery-плъгин, който използва конвенционален елемент на изображението и го превръща в един интерактивен триизмерен валяк въртящ се на 360 градуса.

Dopeless върти представлява JQuery-плъгин продукти 360 градуса изображения.

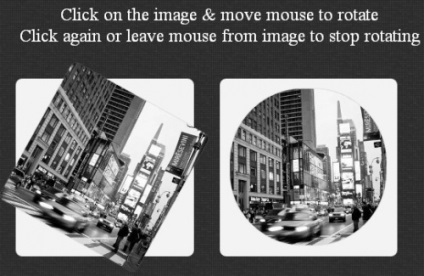
Тази красива JQuery-плъгин ви позволява да завъртите изображението, като кликнете върху него курсора на мишката.


Можете да завъртите изображението, или да използвате едно щракване и преместване на мишката, или чрез инсталиране на автоматична ротация в настройките на плъгина.

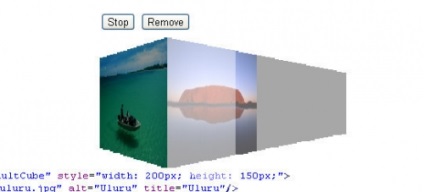
Изображение Cube функционалност може лесно да се добавят към всяко отделение на вашия уеб сайт. Запушалката може да показва изображението, съдържащи се вътре в отделението, като се прилагат последователно редуване на всеки 2 секунди. При всяко преминаване на нова завъртане на изображението е случайно избрана. Светлите области и сенките се използват за подобряване на триизмерен ефект.

j360 - JQuery-тапа предназначен за изход дисплей на 360 градуса, като се използва набор от изображения.
09. Viewer3D й # 097; vascript - сайт почина

360 °, показващи последователни изображения в панорама. Това е много проста и лесна библиотека за използването на който не се нуждае от допълнителна Flash и CSS код. В допълнение, той е съвместим с всички съвременни браузъри и устройства със сензорен екран. Библиотеката е била тествана в Android-устройства браузъри, Ipad, IE 6,7,8,9. Firefox, Chrome, Safari и Opera.
10. Flip - сайт почина

Flip - това е най-JQuery плъгин, който ви позволява лесно да се върти елементите на своите уеб страници.
Свързани статии
