
Нито един съвременен тема за WordPress не може без файла style.css. която се използва за графичния дизайн на HTML страници. Файлът style.css подадени всички CSS стилове, което значително улеснява страницата HTML и се спестява от излишен код. Ето защо, когато се използва style.css файл в WordPress генериран HTML код на сайта става все по-ясно и разбираемо.
Използване на файла style.css не само опростява работата със сайта, но също има положителен ефект върху индексирането на сайта.
- Файлът style.css е по-лесно да се работи със сайта - за да промените външния вид на сайта, който ще трябва да редактирате style.css само един файл, а не набор от шаблони теми.
- style.css файл има положителен ефект върху индексирането на сайта, тъй като всички CSS кода, който е отговорен за появата на сайта поставена в отделен файл, така че при обхождането индекси само полезни и необходими кода, а не технически анализ.
Защо ми е необходим style.css?
Файлът style.css е необходима, за да се промени стила на специфични елементи на сайта, и по този начин да подредите сайт. Така например, в style.css на файла, можете да промените цвета на текста или връзки, да промените фона на страницата или прозрачността. Всички промени са направени със специален CSS. С файла style.css, може да промените изцяло стила на сайта и външен вид.
Да предположим, че си WordPress теми style.css файл е празен, тогава вашия сайт ще изглежда в браузъра не е формализирано - без стилове. По-точно тези стилове ще бъдат приложени към сайта, че сте инсталирали на вашия браузър по подразбиране. Това означава, че няма да има прост, се простира на целия екран, черен текст на бял фон.
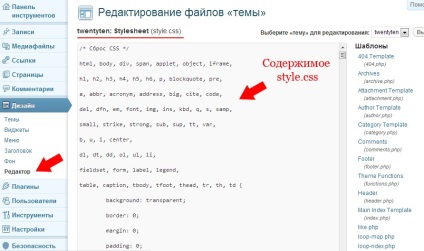
Къде е style.css файл и как да го редактирате

Как да се свържете style.css стилове
WordPress автоматично се свързва към желания файл style.css стил лист, когато инсталирате темата. Това се свързва style.css в заглавната част, а именно теми header.php файл с този ред на код:
Ако по някаква причина не е необходимо да бъде свързан вашият style.css файл или се свързва с друга стилове, можете да се свържете стиловете подават ръчно чрез добавяне на header.php подаде следния код:
Как style.css файла
CSS стилове нулиране на кода може да бъде приблизително по следния начин:
След това, кодът трябва да се постави във вашите CSS стилове, а не обратното. Например, за да зададете фоново изображение за тялото, в style.css файла, който трябва да добавите следния код:
И така нататък, можете да промените целия вид на вашия сайт, използвайки style.css файл.

Насоки и препоръки
- Kvork.ru услуга сайт център за 500 рубли
- промоция система SeoPult Сайт в търсачките
Шаблони за Wordpress
Огромен избор от първокласни шаблони за WordpressРегистрирайте вашия домейн за 99 рубли




Свързани статии
