В действителност, това, което ние днес zaymomsya ясно от заглавието на тази статия. По-рано през Drupal 6. написах сценария и да ги качите на страниците на сайта без никакви проблеми - правилно написан сценарий винаги е работил безупречно. Но преминаването към Drupal 7. изправени пред такъв проблем, който мина, ще отбележа, синтактично правилно написани скриптове отказаха да работят в рамките на седем. Ласкателството трябваше отново Api Drupal и по-внимателно прочетете отново това, което те ponadelali.
Се запиша за всички конкретен пример: Да кажем, че искаме да съкрати "стандарт меню за навигация", като кликнете върху всеки елемент на страницата. На пръв поглед една много проста задача.
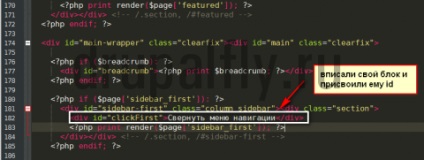
Продължи. В примера съм се използва стандартен формуляр «Bartik». Първо трябва да се определи, като кликнете върху всеки елемент на страницата, ще бъдат сгъване на навигационното меню, предлагам да създадете свой елемент, за който ние ще действаме само текст. За да направите това, отворете page.tpl.php нашата тема на файлове и преди сключването на лявата странична лента Вашето елемент и да се присвои идентификатор, наречен «clickFirst».

Естествено трябва да го стартирате повече и библиотека Jquery, използвах 1.8, можете да го изтеглите от официалния ресурс. И като че ли това е нашата работа беше да са изтекли, ние може да се свърже само нашата нова Jquery библиотека и скрипт myscript.js сайта. Как да се свържете скриптове може да се прочете тук. Аз няма да се спре това.
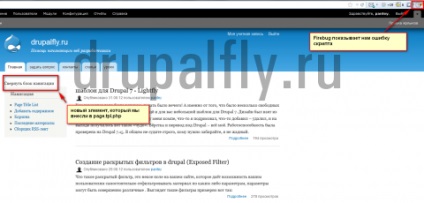
Така скриптове хвърлени в сървъра свързани чрез информационния файл и да видим какво имаме на сайта. Виждаме, че един нов елемент се е появил, но това не е това, което не реагира, и Firebug скрипт произведени грешка, въпреки че сценарият напълно вярно:

Така че какъв е проблемът? Проблемът е, че разработчиците, сега трябва да се направи функция повикване чрез така наречената «noconflict», че е необходимо да се гарантира, че скриптовете да бъдат написани за по-старите версии на Jquery не е в противоречие с новото, да речем, че съм написал от Jquery 1.8. Т.е. Сега, за да извикате функция в Jquery, че трябва да се използва вместо на изображението:
Сега всичко, което става все по-ясно, нека да направим това ни казва API. Новият дизайн е много дълго, а когато пиша дълго скрипт не е много удобно, така че предлагам да го върнем в променлива, например д-р. За да направите това, да създадете друг файл, наречен «noconflict.js», където съдържанието му ще бъдат:
А също и да го свържете чрез «информация» файл към нашите страници на сайта. И сега можем да пренапишем само функцията за повикване на базата на нашата променлива, която се намира в «noconflict.js» на файл. Отворени «myscript.js» файл и напишете следното:
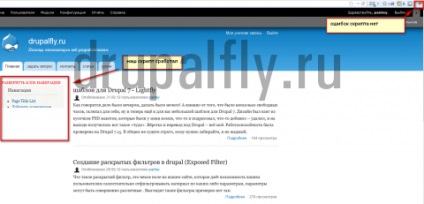
А сега погледнете това, което имаме на сайта се е случило

Сценарият работи, което е това, което имахме нужда.
Свързани статии
